Helloj2ee学Silverlight之五——Silverlight的编程模型
Helloj2ee学Silverlight之五终于又和大家见面了。这一周从周一到周六早中晚连轴转,直到周日我才休息。想起Helloj2ee学Silverlight系列,只觉得肩头千斤的重担,好,Helloj2ee开始学习Silverlight。
1 题外话:从Silverlight3升级到Silverlight4
现在Helloj2ee学习Silverlight环境有所变化,最主要的变化就是由Silverlight3升级到Silverlight4。过去不能安装4主要是Silverlight 4的RC版没有发布,现在好了,在2010年3月15日就发布了SL4的RC版。大家可以在http://www.silverlight.net/getstarted/silverlight-4/去下载。也可以随时关注我的关于VS工具的官方下载地址.....不定期更新中 一帖,我会紧随着微软的步伐 发布他的更新工具,无偿为微软摇旗呐喊。
过去我曾在Helloj2ee学Silverlight之二里介绍了我的配置环境。现在我的环境发生了如下变化:
(1)VS2010RC(没有变化);
(2)Silverlight Development Runtime,Silverlight SDK(版本:4.0.50303.0)
(3)Silverlight 4 Tools for VS2010(版本:10.0.30111.00)
此外Helloj2ee的学习文档也发生了变化,由原来的Silverlight4 Beta版的离线文档变成了RC版的离线文档。
这些其实都不是太重要,如果你是一个初学者,有时是会被微软的这些若干版本弄晕的。不晕才怪。我过去在学习MFC的时候,使用VC6.0就经常弄不清楚到底自己的VC是SP几?那个时候VS工具远没有现在更新的快。说实话我所接触的微软的工具当中,应该属Silverlight更新是最快的。Helloj2ee也是最近几年才赶上了微软的步伐。过去看见别人用Com,ATL,WinForm,用ASP,用WPF,而Helloj2ee一直悲伤落寞地使用MFC,当时还一直以“VC土鳖”自嘲。即使在去年的时候,当很多人开始用Silverlight,学Silverlight,写Silverlight时。Helloj2ee还在苦苦专研WPF。Helloj2ee有一个比较愚蠢的想法,觉得自己必须学会了WPF再去学习SL。现在看来,其实从WPF转过来非常之快,真的。现在我就是看Silverlight的帮助文档,然后理解理解,就可以写成一篇Helloj2ee学Silverlight。如此可见一斑。学习的过程绝对是一个加速度,当你的技术底子越来越厚的时候,那么自然而然地就会看什么技术,发现都是不过如此,那么也就赶上了微软的速度了,至少和他发布的速度可以保持同步。
如果你不知道自己的SL版本的话,也可以在“添加/删除”程序里,查看一下它的版本号。

此外下表是一个Silverlight发布的一个历史版本汇总(该表来自参考文献[1]):

2. 两种编程API
好了,言归正传。转入我们的正题,就是今天要讨论的Silverlight编程模型。实际上前面我们做过的是两个例子:
(1) 在Helloj2ee学Silverlight之三里,我们将一个SL生成的.xap文件嵌入到网页之中;
(2)在Helloj2ee学Silverlight之四里,我们通过JavaScript将一个SL生成的.xap文件嵌入到网页之中。
我们这嵌入的都是.xap文件,实际上这两种方法都是一种编程模型,它使用的都是XAML和C#或者VB,这种编程的API我们称之为Managed API For Silverlight——Silverlight的托管API。还有一种,我们看下面的例子:
 代码
代码
2 <head>
3 <title>Display Date</title>
4 <!—使用JavaScript写的事件函数-->
5 <script type="text/javascript">
6 function setDate(sender, eventArgs) {
7 sender.text = Date();
8 }
9 </script>
10 </head>
11
12 <body bgcolor="Teal">
13 <!—XAML文件-->
14 <script type="text/xaml" id="xamlContent"><?xml version="1.0"?>
15 <Canvas
16 xmlns="http://schemas.microsoft.com/client/2007"
17 Background="Wheat">
18 <TextBlock
19 Canvas.Left="20"
20 FontSize="24"
21 Loaded="setDate" />
22 </Canvas>
23 </script>
24
25 <div id="silverlightControlHost">
26 <object type="application/x-silverlight" width="100%" height="100%" id="slc">
27 <param name="source" value="#xamlContent"/>
28 <param name="onload" value="onLoaded" />
29 <param name="iswindowless" value="true" />
30 </object>
31
32 </div>
33 </body>
34 </html>
35
上面的例子与我们之前讲的嵌入Silverlight控件最大的不同是,它是将一个XAML文件直接嵌入到网页当中,而且事件处理函数的实现是通过JavaScript来实现的。我们可以看到从15-22行代码是一个内联的XAML文件,描述的是一个Canvas面板。其中还声明了一个Loaded事件。而这个事件的响应函数是一个JavaScript所实现的setDate函数(5-8)。
这种编程JavaScript搭配XAML,这是微软提供的另一种API方式,称之为JavaScript API For Silverlight——Silverlight的JavaScript API。这种方式是在Silverlight1.0当中使用的非常多。但是现在最主流的方式还是使用Silverlight的托管API。下面我们以Silverlight的托管API这种方式好好解释一下Silverlight的体系结构。
3 体系结构
从这个系列之一到现在,我们大致接触过这几样东西:
(1)浏览器(Browser)
(2)网页(Web Page)
(3)嵌入在HTML网页中的Silverlight插件(Silverlight Plug in)
(4)还有就是我们生成的后缀名为*.xap的文件
(5)此外涉及到内部的最为重要的就是两个类App和MainWindow.
以上是看得见的,还有看不见的。有两样:
(1)Silverlight的运行环境和它最为核心的服务;
(2)AppDomain类。
当我们点击网页的时候,一直到您所做的Silverlight控件真正呈现在您的面前。这一点击的背后到底有多少花样呢?请看。
3.1 这一“点击”的风情
应该像Helloj2ee这一代人是看过《七龙珠》的漫画的。通常孙悟空看似简简单单的一击,对手应声倒地,看似一击实际上隐藏了七拳八脚,通常看出来这个奥秘的人往往是功力仅此孙悟空的人,比如贝吉塔或者短笛通常汗流满面看出孙悟空击出这么不可思议的一击,而小林或者乐平这样的三流高手,还以为对手是不堪一击。
现在Helloj2ee也来充当一个高手,解读这一“点击”的背后。
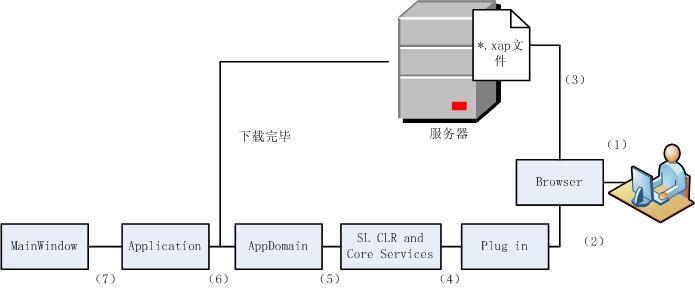
(1)当一个用户在浏览器当中点击了某个带有Silverlight插件(简称Plug in)的网页时,Plug in的生命就开始了。
(2)这个时候浏览器会迅速激活Plug in。
(3)而且同时会下载相应的*.xap文件。
(4)Plug in会装载Silverlight的运行环境和它最为核心的服务(简称Silverlight CLR and Core services)。
(5)Silverlight CLR and Core Services会创建一个AppDomain类,AppDomain实际上是一个CLR的运行单元,说白了你没有这个App Domain,你的运行程序就甭想Run。
(6)当*.xap文件下载完毕时,在App Domain这个大的环境里,随后了才实例化了App类,(7)App类又启动了MainWindow。
于是您所制作的Silverlight控件就呈现在你的眼前了。整个过程如下图所示:

3.2 *.xap文件的秘密
这样一个点击的过程,Helloj2ee就算解释完毕了。那么现在Helloj2ee的焦点就在这个*.xap文件上了。事实上这个文件说白了就是一个压缩包文件,如果您不信的话,不妨用winrar或则WinZip这样的压缩文件看一看。如下图所示:

看见没有实际上它真的就是一个压缩包,里面有三个文件,这三个文件是干什么用的。留待helloj2ee学Silverlight之六再作解释。
4 参考文献
[1] 维基百科 Silverlight http://en.wikipedia.org/wiki/Microsoft_Silverlight
[2] Silverlight Documentation(Silverlight 4 RC) Application Services
[3] Silverlight Documentation(Silverlight 4 RC) Silverlight Architecture







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述