Helloj2ee学Silverlight之三--SL的程序组成和如何在HTML网页里嵌入SL程序
Helloj2ee学Silverlight之三终于如期又和大家见面了。在网上写东西就有这么一点好,如果有一点鼓励,文章就不会太监。所以还希望大家多多捧场。第一篇我们大概说了一下Web程序的组成,第二篇介绍了一下软硬件环境。有人说Helloj2ee这文章就是一个网站的快速建站,说实话真不是。只不过Helloj2ee学习一个东西有自己的方法,就是比较喜欢把原理搞清楚,比较喜欢把全局的东西搞清楚。因此才有前面两章铺垫。
这一章,Helloj2ee的重点就是分析分析一个SL的程序组成和如何将SL的插件嵌入在HTML网页之中。
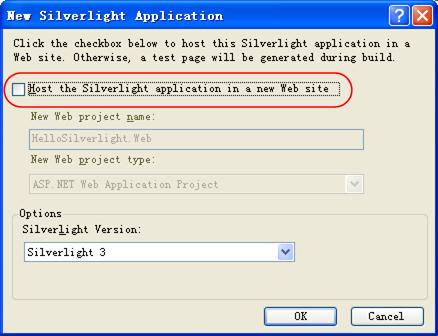
第二章其实我们已经新建过一个HelloSilverlight,我们不妨重新来过,再次新建,从一个更简单的开始。仍然是老方法新建,选择“Silverlight Application”。只不过,我们在下一步的时候不要选择“Host the Silverlight Application in a new Web site”。意即不要将Sivlerlight程序嵌入在一个网站上。如下图所示:

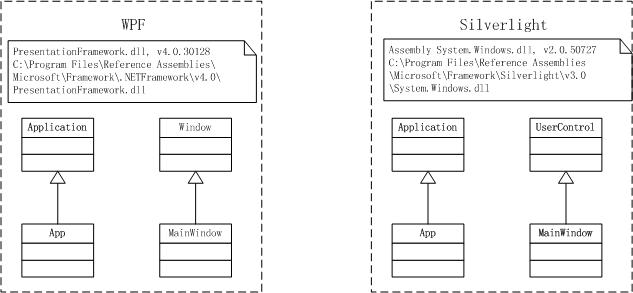
新建下来的应用程序比较单纯,只有一个工程,两对文件App.xaml和App.xaml.cs,还有就是MainPage.xaml和MainPage.xaml.cs。凭借Helloj2ee的直觉,这两个分别对应的是一个应用程序对象,一个是主页面对象。这一点和WPF也非常类似,一个新建的典型WPF程序同样也是App.xaml和App.xaml.cs,MainWindow.xaml和MainWindow.xaml.cs。我们看看下图,他们两者之间的区别。

看起来WPF程序和Silverlight程序非常相像,但是它们之间还是有本质的不同。WPF当中的App派生自Application类,MainWindow派生自Window类,但是这两个类都来自于程序集PresentationFramework.dll。而Silverlight程序,App派生自Application,MainWindow派生自UserControl,他们属于system.windows.dll程序集。
他们各自的目录也有所不同,在Helloj2ee的机器上(一定要注意我们第二部分说的使用的环境是VS2010RC和SL3。)是分别在如下两个目录的:
(1)C:\Program Files\Reference Assemblies\Microsoft\Framework\.NETFramework\v4.0\;
(2)C:\Program Files\Reference Assemblies\Microsoft\Framework\Silverlight\v3.0\
我们不惜探究App对象和MainWindow对象之间的关系,我想这应该是我们下一章所要探究的。仍然是在MainPage里添加上一行文本“Hello Silverlight”,不妨运行程序,如下所示:

要说这VS工具还真是好,他会自动给你生成一个HTML网页,然后将SL的东西嵌入在里面,用于测试。我们在网上浏览的多是HTML页面,但是页面里面还会有视频或者其他的东西,这些都不是HTML自身的东西,而是以一种插件的形式插入在HTML页面当中。SL也是一种插件。
我们不妨看一下工程下面在.. HelloSilverlight\Bin\Debug目录下面会自动生成一个网页名为HelloSilverlightTestPage.html,这个网页正是嵌入了Silverlight的小插件的网页。而Silverlight小插件在哪儿呢?同样就是这个目录里面的HelloSilverlight.xap文件。这个网页有点长,Helloj2ee打算自己写一个网页嵌入SL的插件。
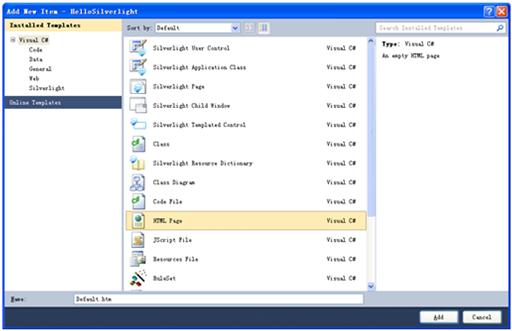
我们不妨在这个HelloSilverlight工程里新建一个HTML网页,名为Default.htm,如下图所示:

在VS当中会自动生成如下网页:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
嵌入SL插件最简单的办法就是在HTML里使用Object标签。如下所示:
 代码
代码
<html>
<head>
<title></title>
</head>
<body>
<object width="100%" height="100%" data="data:application/x-silverlight-2,"
type="application/x-silverlight-2">
<param name="source" value="Bin/Debug/HelloSilverlight.xap" />
</object>
</body>
</html>
对这个Object里面的各属性,HelloJ2ee在这里稍作解释:
(1)首先是Width和Height属性,这里使用的都是一个相对坐标,100%意思就是这网页,我SL都给你占用了;
(2)type属性表示的是插件的类型和版本,从名字上来看,我们不难看出它是Silverlight插件,但是后面还有一个2,并不是说这是SL2,实际上SL2以后的版本,不知道为什么微软都是使用2来表示的。参见下表:
|
Version |
MIME Type |
Version Number |
Installer URL |
|
Silverlight 1.0 |
application/x-silverlight |
1.0 |
http://go.microsoft.com/fwlink/?LinkId=110408 |
|
Silverlight 2 |
application/x-silverlight-2 |
2.0.31005 |
http://go.microsoft.com/fwlink/?LinkID=124807 |
|
Silverlight 3 |
application/x-silverlight-2 |
3.0.40624 |
http://go.microsoft.com/fwlink/?LinkID=149156&v=3.0.40624.0 |
|
Silverlight 4 Beta |
application/x-silverlight-2 |
4.0.41109 |
该表来自参考文献[1],不过根据Helloj2ee所知,实际上这里面至少还少了一项,因为目前VS2010RC所使用的Silverlight3并不是3.0.40624版本,下表是HelloJ2ee为微软的文档无偿义务添加的一项。微软的同仁倘若看到,无论对错,都可以看看,倘若对,不用发表意见,错可一定要指出,以免Helloj2ee误人子弟,遗臭万年。
|
Silverlight 3 |
application/x-silverlight-2 |
3.0.40818 |
(3)还有就是data属性了,Silverlight官方文档就推荐它的值应该写成这样“data:application/x-silverlight-2,”,至于后面这个逗号,还不能丢,表示第二个值是个空值。官方文档上的解释是为了防止某些浏览器的性能下降,因此添加这个属性。Hellj2ee使用的是IE7,有无该属性,都能正常运行。
(4)再下面就是这个param。Object下面可以有若干个param,但是最重要的就是这个Source了,这个Source指定的就是SL插件的文件所在的地方。我们可以看到Default.htm在工程的根目录下即\HelloSilverlight\目录下,而HelloSilverlight.xap在目录HelloSilverlight\Bin\Debug\之下,因此这里的Source值写成“Bin/Debug/HelloSilverlight.xap”。注意反斜杠,一定要反。
好了,接下来我们就可以运行程序了,当然运行之前还需要设置一下,需要将运行的文件指定为Default.htm。指定的方法也非常简单,需要将工程的属性页其中的Debug分页当中Start Action设置成该网页。如下图所示:

这样我们就可以顺利运行程序了,和第二章的道理一样,我们可以将它部署在IIS上,所需要的只是两个文件,一个Default.htm和HelloSilverlight.xap,部署在IIS上需要注意的是他们文件的相对位置一定要正确。Default.htm放在当前目录,那么HelloSilverlight.xap一定要放在当前目录\Bin\Debug直线,或者对Default.htm当中的Source值略作修改。
当然作为可用性上来说,我们还要考虑到,如果机器上的浏览器没有安装Silverlight插件的话,要提示用户下载去安装这些问题,但是Helloj2ee只提最为关键的部分,剩下的相信诸位去参考Silverlight的参考手册,一定不会费力的。请参见参考文献[2]。
本章附带源码:/Files/helloj2ee/HelloSilverlight.rar
参考文献
[1] Silverlight Documentation(Silverlight 4 Beta)Silverlight Plug-in Versioning
[2] Silverlight Documentation(Silverlight 4 Beta)How to: Add Silverlight to a Web Page by Using HTML







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述