vue学习笔记
做为目前前端流行的开发框架,在Dynamic中使用的概率越来越高,所以非常有必要深入的了解一下vue是如何搭建应用的。
做任何开发之前,搭建本地开发环境是第一步,今天记录一下我是如何搭建开发环境开始
参考菜鸟 vue教程,一步一步试验学习vue是一个不错的入门方式。
https://www.runoob.com/vue2/vue-install.html
第一步 安装 node.js 下载网站:https://nodejs.org/en/download/ ,我电脑是windows 10 64位,对应相应的下载安装,安装成功后使用cmd打开命令行窗口,运行node,查看版本号,正确显示版本号即安装成功,可以安装 vue相关的命令,安装菜鸟教程来做即可

第二步,有时候vue跨域的问题处理,通过配置代理可以解决很多问题。如果 vue部署到IIS 的话可以使用IIS的代理功能+url 重写实现 这个功能
1、下载所需模块:urlrewrite
https://www.iis.net/downloads/microsoft/url-rewrite
2 下载 application request routing
https://www.iis.net/downloads/microsoft/application-request-routing
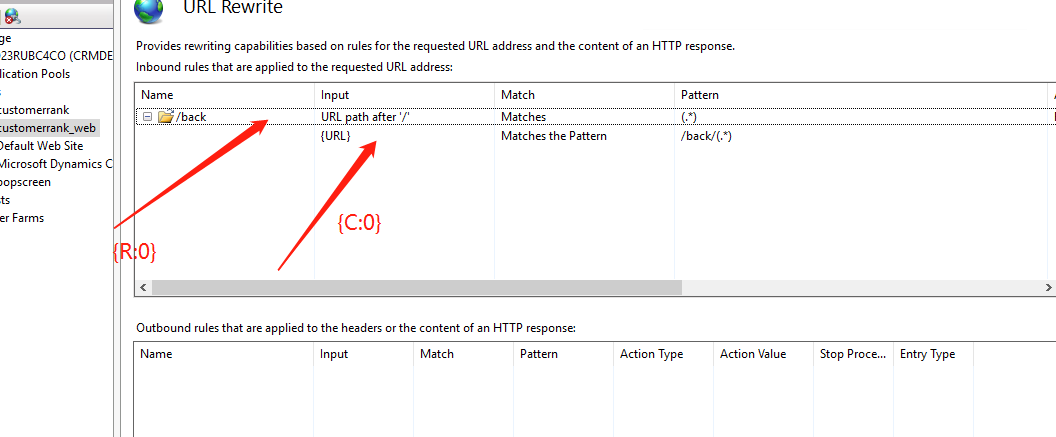
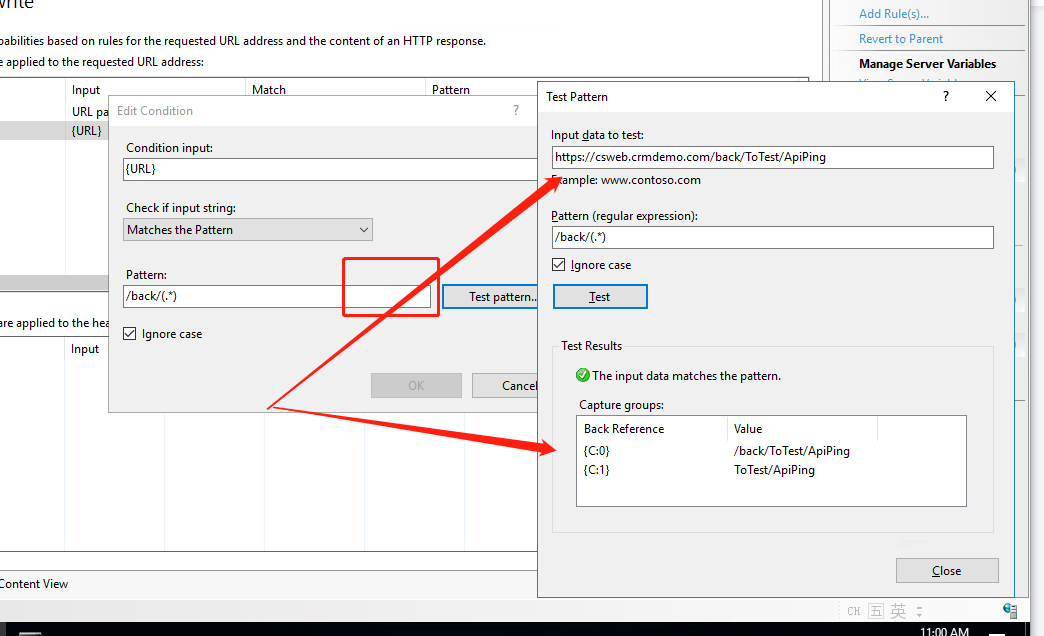
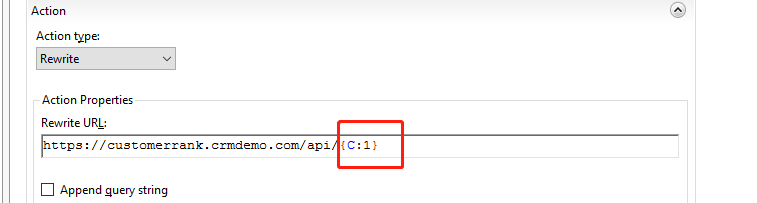
3 可以配置URL重写,规则 ,对于重写规则的参数可以使用两种 一种是{R:0}另外一种为{C:0}具体如何使用可以在配置规则的时候测试需要的值

参考设置条件可以获取变量,参考

使用URL重写的话

posted on 2020-06-19 09:34 HelloHongfu 阅读(153) 评论(0) 编辑 收藏 举报



