vue 框架原理
参考:https://segmentfault.com/a/1190000006599500#articleHeader4
记录自己的理解:

核心的响应原理通过Object.defineProperty来实现,这个api支持ie9及以上。这也就意味着vue不能应用于ie9以下
Vue实例的生命周期:
https://cn.vuejs.org/v2/guide/instance.html#%E5%AE%9E%E4%BE%8B%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F
https://segmentfault.com/a/1190000008010666
Vue文档中组件那一块提到:
所有的 Vue 组件同时也都是 Vue 的实例,所以可接受相同的选项对象 (除了一些根级特有的选项) 并 提供相同的生命周期钩子
以上提到的一些区别,实际上只有一个
构造 Vue 实例时传入的各种选项大多数都可以在组件里使用。只有一个例外:
data必须是函数
这里进行一些摘要:
- 数据劫持
- 判断el是否要进行自动挂载
- 进入编译阶段。对模板进行编译,把template转换乘render函数来执行,创建虚拟dom,以及对应的dom元素(保存到vm.$el中)
- 把dom元素添加到页面上,完成挂载
- 数据更新,触发虚拟dom的diff和patch,re-render
- 组件销毁。
各种生命周期钩子就穿插在以上步骤中执行。
beforecreated:el 和 data 并未初始化,可以加个loadingcreated:完成了 data 数据劫持,el没有beforeMount:完成了 el 和 data 初始化mounted:完成挂载,向后端请求数据
对于父子组件的生命周期,在父实例的beforeMount之后开始执行子实例的声明周期,子实例的mounted执行后,才去执行父实例的mounted,销毁也是触发子实例的destroy,后执行父的。
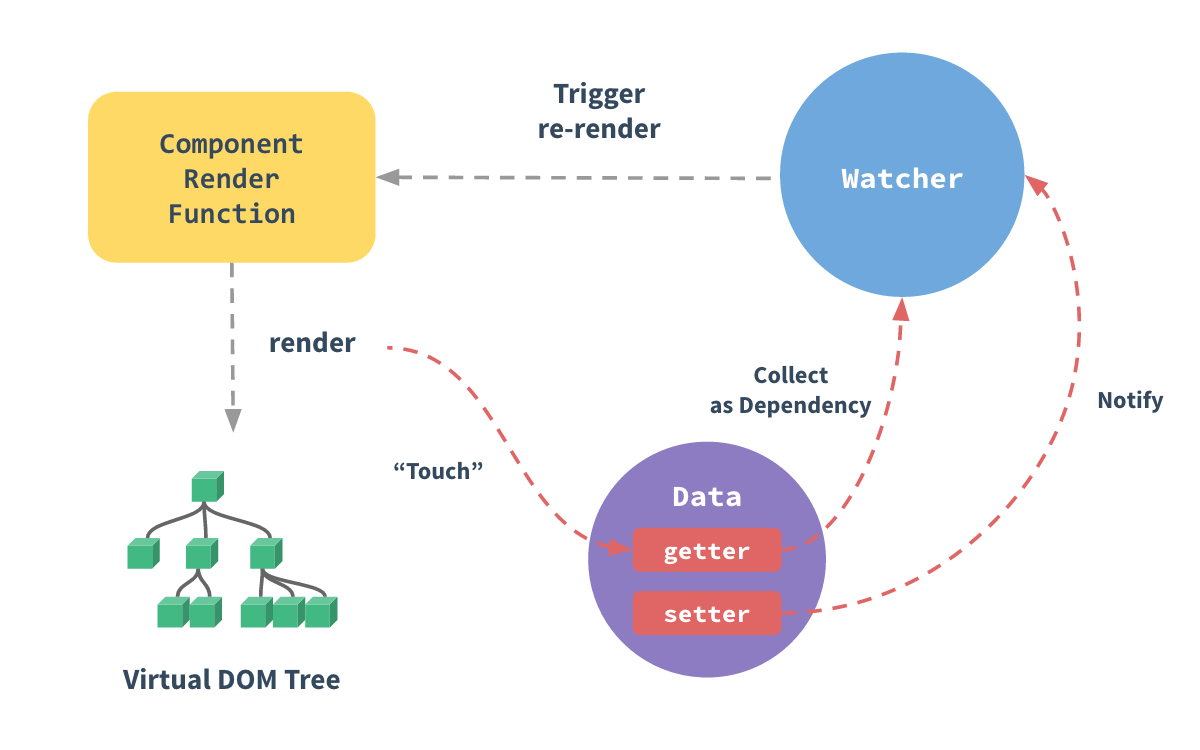
将mvvm与虚拟dom结合起来理解,就是这样一个图:

对于挂载后的流程:
vue实例上的属性被修改,setter被执行,对应的watcher执行,watcher触发重新渲染,进入虚拟dom的diff和patch,页面更新



