【游戏开发基础知识】渲染篇
什么是渲染管线?如何绘制3D物体?#
https://www.bilibili.com/video/BV1qY4y1V79z/?spm_id_from=333.788&vd_source=61ce3b4e97cb6ce7f80ca3f58607b5fb
【DrawCall的理解】:https://blog.csdn.net/u011550097/article/details/89578661
1、前期CPU需要为GPU准备的东西#
比如一个正方体的3D模型,都是点组成 Vertex Buffer(顶点缓存)
Index Buffer,根据点的下标绘制三角形
摄像机的数据:位置,方向,FOV,
摄像机不能看的无限远和非常近:近平面(NearClipPlane),远平面(FarClipPlane)裁切、被裁切下来的地方:视锥(Frustum)
灯光数据:方向、颜色、强度等参数
材质球:Shader
准备好数据后交给GPU
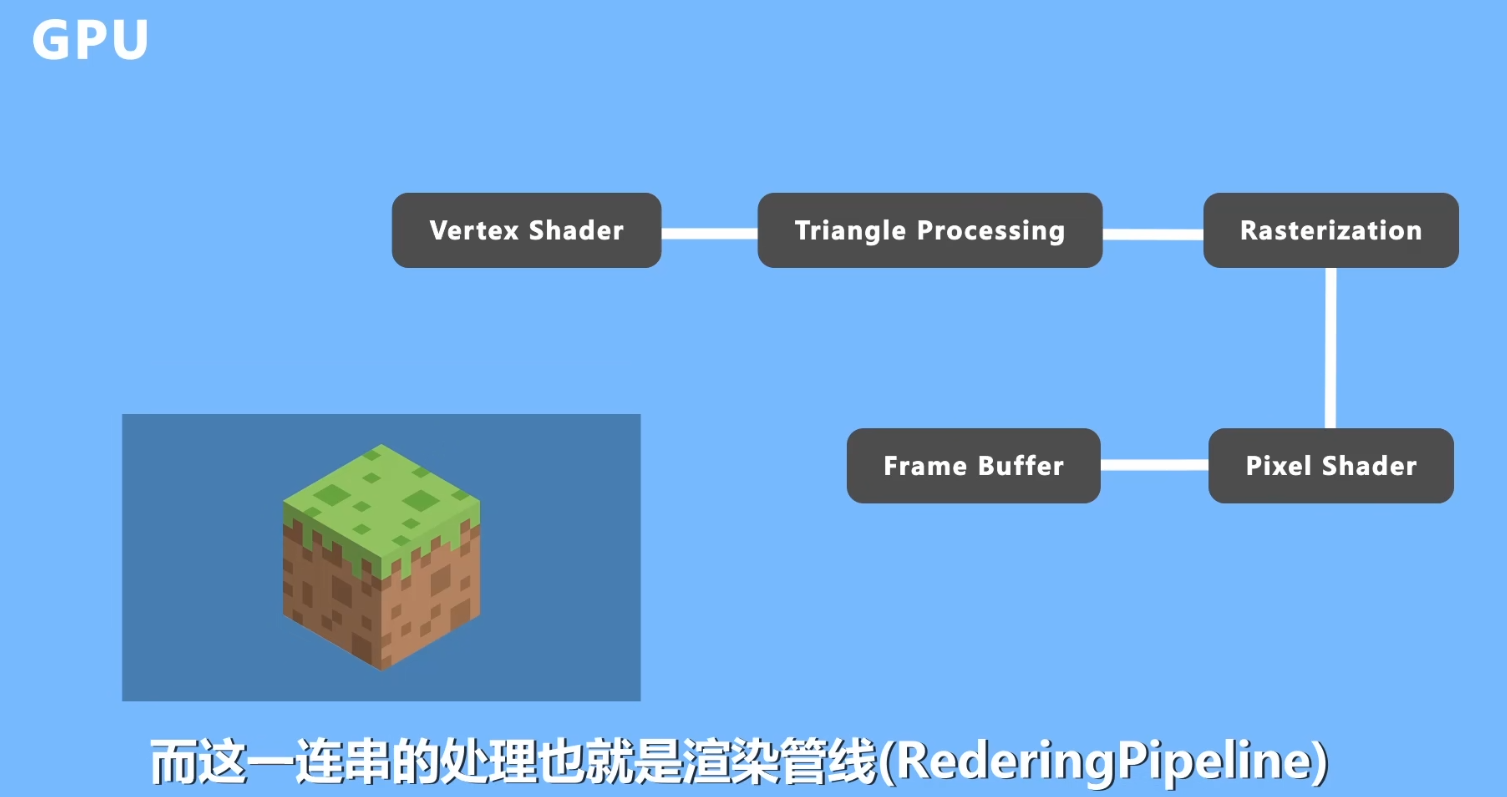
2、GPU处理#

顶点处理、顶点着色器 :把顶点装换到我们的裁切空间(Clip Space);将模型的顶点变换到世界空间(World Space)、摄像机空间(View Space)、裁切空间(Clip Space)
连接三角形,把三角形投影到我们的屏幕上
光栅化:把三角形变成屏幕上对应的像素,遍历完所有的像素后
像素着色器:可以根据灯光做出明暗变化的效果、根据贴图坐标采样贴图
后处理
补充一个知识点:什么是DrawCall?
转载:DrawCall,顾名思义为绘制发起,也就意味着有发起方和接收方,发起方是CPU,接收方是GPU,也就是DrawCall是CPU给GPU发起的一个命令,并且这个命令仅仅指向一个需要被渲染的图元列表。
当给定一个DrawCall时,GPU就会根据渲染状态(如材质、纹理、着色器等)和所有输入的顶点数据进行计算,最终输出成屏幕上显示的像素,这个过程称为渲染流水线(渲染管线)
渲染管线分为几何阶段和光栅化阶段,整个流程就是把顶点数据转换成屏幕数据;
GPU的渲染流水线接收顶点数据作为输入,这些顶点数据是由应用阶段加载到显存中,再由DrawCall指定的,随后传递给顶点着色器,顶点着色器(vertex shader)是完全可编程的,通常用于实现顶点的空间变换、顶点着色等功能;
DrawCall还有可认为是CPU调用图像编程接口,如OpenGL的glDrawElements命令或者是DX的DrawIndexedPrimitive命令;
CPU和GPU是通过命令缓冲区来实现并行工作,命令缓冲区存放CPU的命令,GPU从其中取出命令执行;DrawCall就是CPU提交到命令缓冲区的命令之一,DrawCall越多,CPU提交次数越多,跟读取文件一样,次数太多就导致CPU耗费大量时间提交,造成CPU过载,所以有个结论是DrawCall中造成性能问题的元凶是CPU,而非GPU;
通用做法减少DrawCall的方法之一:将静态物体的网格合并,多个小的DrawCall合并成一个大的Draw Call,但是运动的物体不太适合合并网格处理,空间和时间会有影响;
在开发过程中尽可能避免使用大量很小的网格;避免使用过多的材质,尽量在不同的网格之间共用一个材质。****
什么是Shader#
Shader是一堆代码,决定计算机如何渲染我们的模型,跟所有的编译型语言一样,都是要先编译成一个二进制的文件,才能被计算机使用
Shader的语言统称着色器语言(ShaderLanguage)
两种风格:PBR基于物理的渲染、ToonShading风格化渲染
法线贴图Normal Map#
概念#
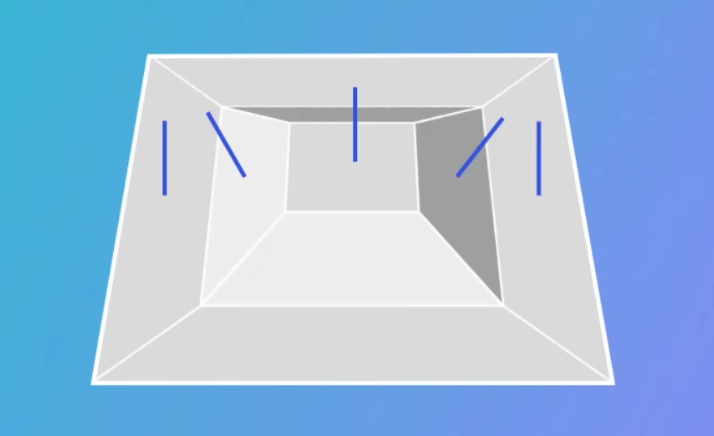
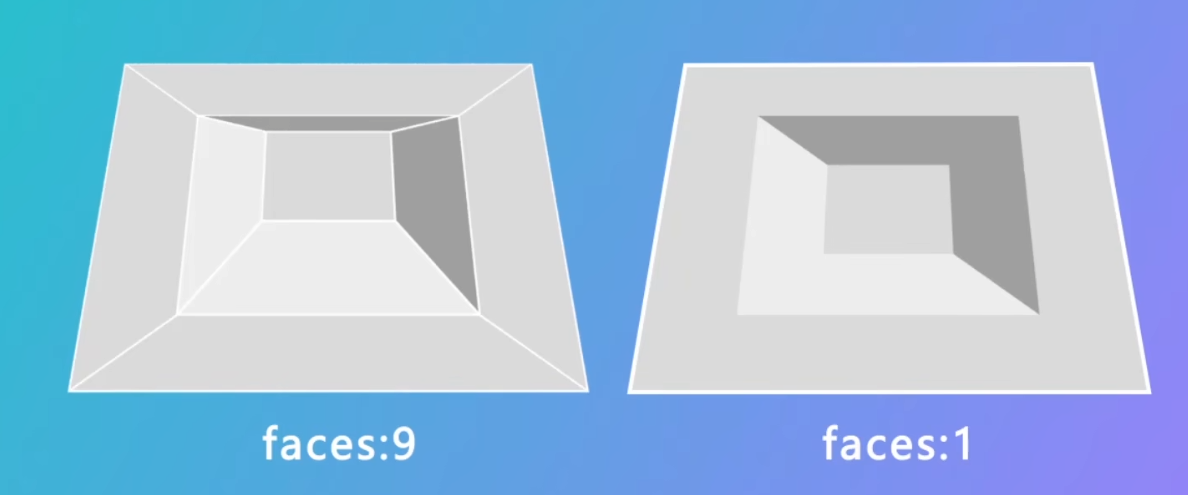
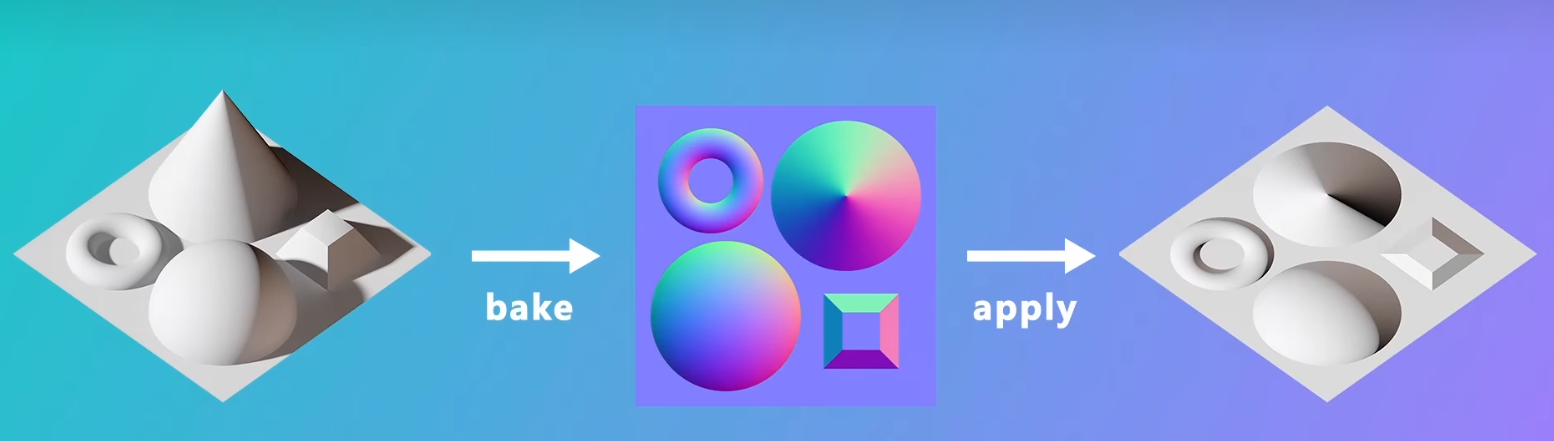
笔记:法线的本质是xyz三轴向量,只是为了可读性,借用了RGB的外皮。相较于静态贴图,法线贴图的优势在于可以与光影产生互动。通过法线贴图,相当于把一个复杂模型平面化了,用贴图替换模型演算,减少计算量。

对颜色做一个简单的映射,坐标轴中X * 0.5 + 0.5就可以表示颜色的RGB了

把法线信息变成颜色,然后把模型凸起的部分给弄回去,这时候模型的法线都是全部朝上的效果,但是我们这个时候不用模型表面的朝向了,而是用模型表面的颜色来跟灯光进行计算,颜色的三个通道,刚好能表示xyz,所以也能表示模型表面的朝向,即使我们现在的模型是一个平面,但是还是能有光影效果,并且随着灯光的转动,也会有一定的立体感

tip:透视效果就需要置换贴图了
法线贴图的存放#
把法线朝向的信息变成颜色,想办法变成一张贴图,把这些原始的信息映射到0~1,而这个贴图也就是法线贴图
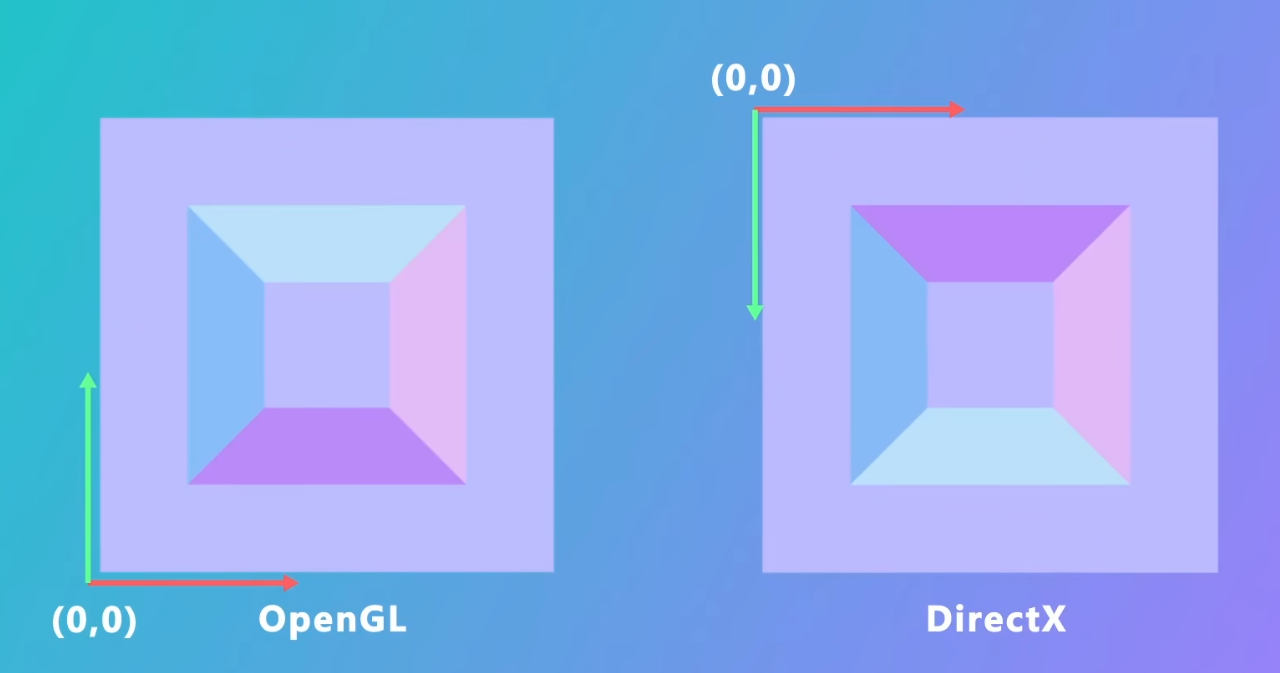
法线贴图根据API有所不同:G也就是绿通道是相反的,OpenG跟DirectX它们期望的第一个像素有所不同

其实我们真正看到的法线贴图的颜色,饱和度会更高一点,这是因为色彩空间的关系






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2021-08-14 Unlua笔记