一个vue calendar的npm组件
说明:

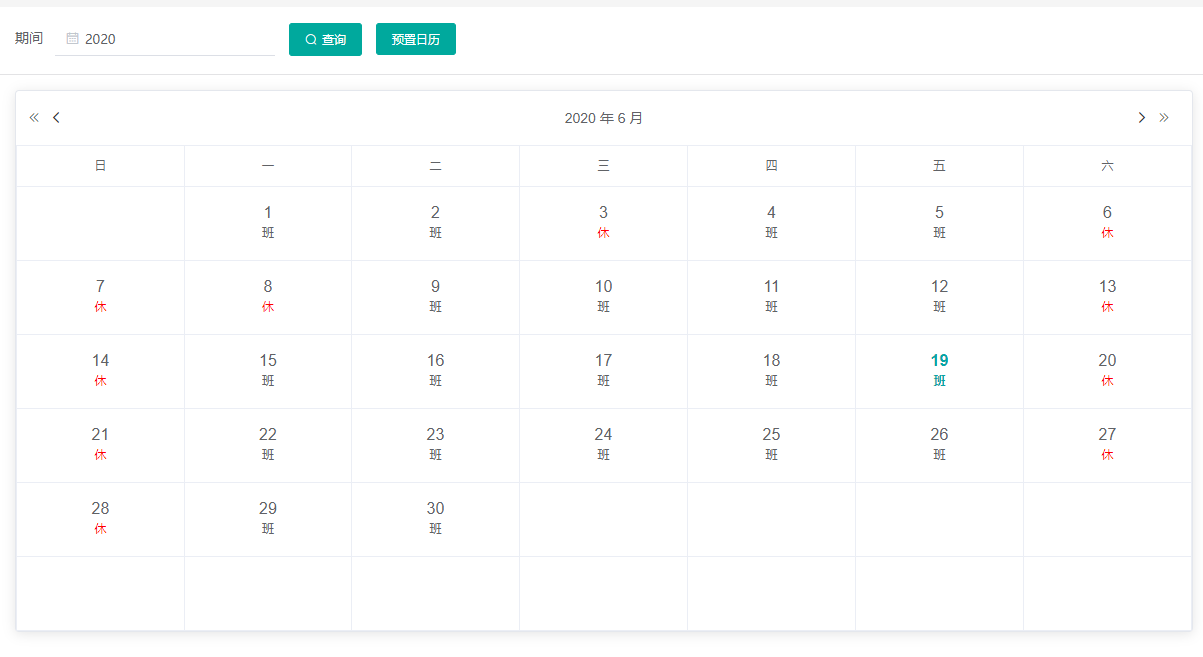
1.基于element-ui开发的vue日历组件。
更新:
1.增加日期多选 :selectionMode="'dates'",事件select返回选择日期及节点 2.增加语言切换 :lang="'en'" 3.抽离css方便自定义样式 import 'ele-calendar/dist/vue-calendar.css' //引入css 注释:需要配置了jsx依赖
使用方法:
1.下载npm包:
你的VUE项目的根目录底下运行:
npm install ele-calendar
2.引入本npm包并注册为vue的组件:
例如:在需要使用的vue页面中:
<!-- 里面写eleCalendar组件-->
eleCalendar
3.通过render-content的渲染Function 自定义日历显示内容
例如:
renderContent(h,parmas) { //设置lunarcalendar=true,parmas返回值包含农历
const loop = data =>{
return (
data.defvalue.value ? (
)
}
return (
{loop(parmas)}
);
},
parmas返回当前日期和传入data对应内容
Calendar Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| data | 显示的数据 | array | — | — |
| prop | 对应日期字段名 | string | — | — |
| lang | 语言切换 | string | en | zh-CN |
| selectionMode | 日历模式 | string | dates | day |
| highlight | 是否要高亮对应日期 | boolean | — | false |
| currentmonth | 高亮选中日期 | boolean | — | false |
| disabledDate | 设置禁用状态,参数为当前日期,要求返回 Boolean | Function | — | — |
| border | 是否带有边框 | boolean | — | false |
| lunarcalendar | 是否需要农历 | boolean | — | false |
| defaultValue | 默认展示某月 | Date | — | - |
| render-content | 内容区的渲染 Function | Function(h, parmas) | — | — |
Calendar Events
| 事件名 | 说明 | 参数 |
|---|---|---|
| date-change | 切换日历年、月 | data |
| select | 选择日期的数组及节点 | val,selectDom |
| pick | 点击日历 | 返回当前点击时间data、event、row、dome |
父级
<template>
<card :header="false">
<template #filter>
<Search ref="Search" :search-form="searchForm" @search="searchEvent" @getAllcalendar="getAllcalendar" />
</template>
<work-day-main ref="TableArea" :search-form="searchForm" />
</card>
</template>
<script>
// import dayJs from 'dayjs' //传给子组件有问题
import WorkDayMain from './components/work-day/WorkDayMain'
export default {
name: 'WorkDay',
components: {
WorkDayMain,
Search: () => import('./components/work-day/Search')
},
data() {
return {
searchForm: {
intyear: String(new Date().getFullYear()) // 期间 年
}
}
},
methods: {
searchEvent(val) {
this.searchForm = val
this.$refs.TableArea.defaultValue = val.intyear + '-' + (new Date().getMonth() + 1)
this.$refs.TableArea.getAllWorkDay()
},
getAllcalendar() {
this.$refs.TableArea.getAllcalendar()
}
}
}
</script>
<style scoped>
</style>
search页
<template>
<el-form ref="searchForm" :model="searchForm" inline class="demo-form-inline ">
<el-form-item label="期间">
<el-date-picker
v-model="searchForm.intyear"
type="year"
placeholder="请选择"
value-format="yyyy"
@change="changeDate"
/>
</el-form-item>
<el-form-item>
<el-button
type="primary"
icon="el-icon-search"
:loading="loading"
:disabled="loading"
@click="search"
>查询</el-button>
<el-button type="primary" @click="getAllcalendar">预置日历</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
name: 'Search',
props: {
searchForm: {
type: Object,
default: () => {}
}
},
data() {
return {
loading: false
}
},
mounted() {
this.search()
},
methods: {
search() {
this.$emit('search', this.searchForm)
},
changeDate() {
this.$emit('search', this.searchForm)
},
getAllcalendar() {
this.$emit('getAllcalendar')
}
}
}
</script>
work-day-main
<template>
<!-- 里面写eleCalendar组件-->
<ele-calendar
:render-content="renderContent"
:data="datedef"
:prop="prop"
:highlight="false"
:border="true"
:default-value="defaultValue"
value-format="yyyy-MM-dd"
class="work-day"
@pick="pick"
@date-change="dateChange"
/>
</template>
<script>
import eleCalendar from 'ele-calendar'
import 'ele-calendar/dist/vue-calendar.css'
import { calendar, allWorkDay, allcalendar } from '@/api/setting/work-day'
export default {
name: 'WorkDayMain',
components: {
eleCalendar
},
props: {
searchForm: {
type: Object,
default: () => {}
}
},
data() {
return {
allcalendar: [],
normalWork: '',
datedef: [
// { 'date': '2019-09-5', 'content': '班', 'cid': null },
// { 'date': '2019-09-10', 'content': '班', 'cid': null }
],
prop: 'date', // 对应日期字段名
defaultValue: ''// 默认值,搜索时赋值
}
},
created() {
// this.getAllWorkDay()
},
methods: {
renderContent(h, parmas) {
const loop = data => {
return (
data.defvalue.value = <div class='calendar'><div>{data.defvalue.text}</div>
<div style='font-size:12px' class={data.defvalue.value.class}>{data.defvalue.value.content}</div>
</div>)
}
return (
<div>
{loop(parmas)}
</div>
)
},
pick(date, event, row, dom) {
calendar({ 'strdate': date }).then(res => {
if (res.code === 20000) {
this.$message.success(res.message)
this.getAllWorkDay()
}
})
},
// 查询全部工作日
getAllWorkDay() {
this.datedef = []
this.$parent.$parent.$refs['Search'].loading = true
const obj = {
0: '班',
1: '休'
}
this.$nextTick(() => {
allWorkDay({ 'intyear': this.searchForm.intyear }).then(res => {
this.$parent.$parent.$refs['Search'].loading = false
if (res.code === 20000) {
res.data.forEach(item => {
this.datedef.push({ 'date': item.strdate, 'content': obj[item.blnworkday], 'class': 'a' + item.blnworkday })
})
}
})
})
},
// 预置本年日历
getAllcalendar() {
allcalendar(this.searchForm.intyear).then(res => {
if (res.code === 20000) {
this.allcalendar = res.data
this.$message.success(res.message)
}
})
},
dateChange(val) {
const year = val.split('-')[0]
if (year !== this.searchForm.intyear) {
this.searchForm.intyear = year
this.getAllWorkDay()
}
}
}
}
</script>
<style>
.work-day .a1 { color: #ff0000}
/* .work-day td {height: 62px} */
.calendar{font-size:16px;line-height:20px;}
.calendar div {height: 20px}
.el-date-table-calendar td.current {background:#ecf1f1 !important; color: #333 !important}
.el-date-table-calendar td.next-month, .el-date-table-calendar td.prev-month{color: #fff !important}
.el-date-table-calendar td.next-month .a1, .el-date-table-calendar td.prev-month .a1{color: #fff !important}
.calendar-content{color: #07a5a6; font-weight:bold;font-size:16px}
.el-date-table-calendar td.today{ color: #07a5a6 !important}
.el-date-table-calendar td.available:hover{color: #07a5a6 !important}
.work-day td{height: calc(55vh/7);}
</style>



