【css效果】实现简单的下拉菜单
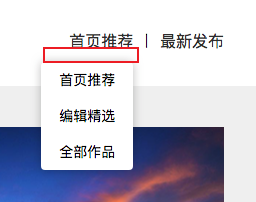
效果图:

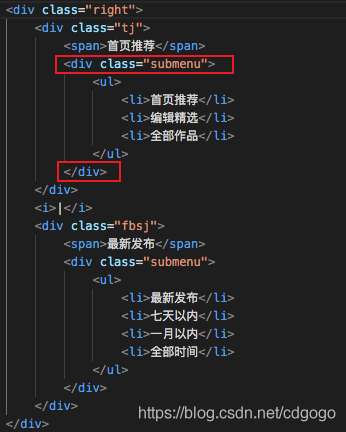
下拉菜单距离顶部有一定的距离,为了避免鼠标滑到二级菜单的过程中,二级菜单意外收起。可以在二级菜单的外部在包裹一层div,然后二级菜单距离外部包裹的div有一定的距离即可。

.right {
display: flex;
align-items: center;
i {
margin: 0 12px;
font-style: normal;
}
.tj,
.fbsj {
position: relative;
span {
color: #333;
font-size: 16px;
cursor: pointer;
}
&:hover .submenu{
display: block;
}
// 二级菜单包裹层
.submenu{
display: none;
position: absolute;
top: 100%;
right: 0;
z-index: 99;
}
ul {
width: 92px;
background-color: #ffffff;
box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 0.25);
border-radius: 4px;
margin-top: 10px; //距离父div高度
li{
text-align: center;
height: 36px;
line-height: 36px;
font-size: #999;
cursor: pointer;
&:hover{
background-color: #f1f1f1;
color: #333;
}
}
}
}
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号