【css知识】clip:rect()矩形裁剪功能

clip 属性剪裁绝对定位元素。 也就是说,只有 position:absolute 的时候才是生效的。
左右宽度相减的值是宽度,上下相减的值是高度。
top right bottom left分别指最终剪裁可见区域的上边,右边,下边与左边。而所有的数值都表示位置,且是相对于原始元素的左上角而言的。于是
rect(30px 200px 200px 20px) 表示的含义就是:最终剪裁的矩形的上边距离原始元素的上边缘30像素;剪裁矩形的右边缘距离原元素左边缘的距离是200像素;剪裁矩形的下边缘距离原元素顶部的距离为200像素;剪裁矩形的左边缘距离原元素左边缘的距离时20像素。

img
{
position:absolute;
clip:rect(A,B,C,D);
}
当然具体写的时候得写具体的像素值。
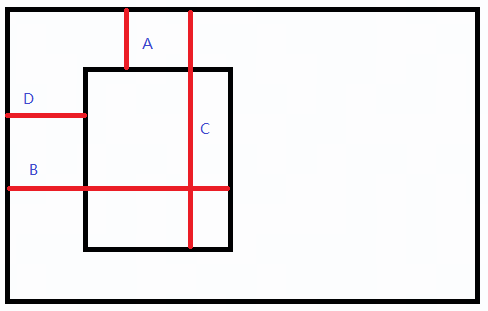
这个图的作用是,说明这4个值到底指的是那个距离。
A:剪裁矩形距离父元素顶部的长度。
B:剪裁矩形距离父元素左边的长度 + 矩形宽度。
C:剪裁矩形距离父元素顶部的长度 + 矩形高度。
D:剪裁矩形距离父元素左边的长度。
是不是有点绕?
举个例子。
比如w3school 的例子 object.style.clip="rect(0px,50px,50px,0px)"
实际上,这截取的就是左上角的一块。
那么,如果不小心输错了,4个值不能围成一个矩形怎么办?
那当然就什么都看不见了。
参考:https://www.zhangxinxu.com/wordpress/2011/04/css-clip-rect/
https://www.cnblogs.com/foxcharon/p/10134122.html




