【vue】通信、传值的多种方式
一、通过路由带参数进行传值
1、两个组件 A和B,A组件通过query把orderId传递给B组件(触发事件可以是点击事件、钩子函数等)
this.$router.push({ path: '/conponentsB', query: { orderId: 123 } }) // 跳转到B
2、在B组件中获取A组件传递过来的参数
this.$route.query.orderId
二、通过Session Storage缓存的形式进行传递
1、两个组件A和B,在A组件中设置缓存orderData
const orderData = { 'orderId': 123, 'price': 88 }
sessionStorage.setItem('缓存名称', JSON.stringify(orderData))
2、B组件就可以获取在A中设置的缓存了
const dataB = JSON.parse(sessionStorage.getItem('缓存名称'))
此时 dataB 就是数据 orderData
朋友们可以百度下 Session Storage(程序退出销毁) 和 Local Storage(长期保存) 的区别。
三、父子组件的传值
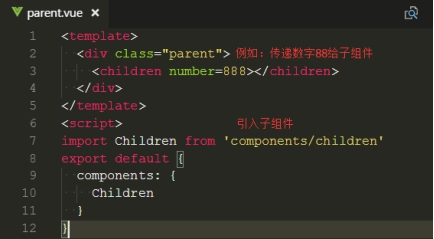
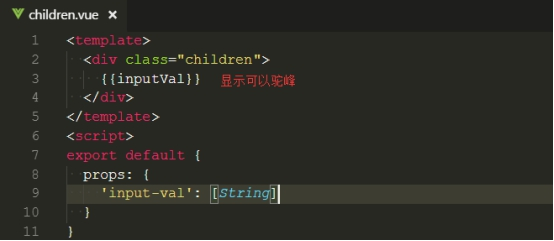
(一)父传子props


假如接收的参数 是动态的,比如 input输入的内容 v-model的形式


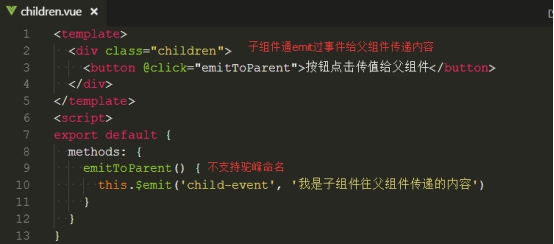
(二)子传父this.$emit





 浙公网安备 33010602011771号
浙公网安备 33010602011771号