vue-cli脚手架安装
1、安装node.js
node -v 查看版本号
2、安装最新的vue-cli
npm install -g @vue/cli
# OR
yarn global add @vue/cli
如果之前安装的是较低版本的,可以卸载后在重新安装
安装完成后,可以用 vue -V 查看版本号。
**: 如果npm在国内的网络环境下可能会比较慢,解决方案:
使用淘宝镜像:
1>.官方网址:http://npm.taobao.org;
2>.安装:npm install cnpm -g --registry=https://registry.npm.taobao.org; 注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误;
3>.注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm(以下操作将以cnpm代替npm)。
4> 如何更新npm的方法: 可以使用 npm install -g npm 来更新版本
如果是用vs code 终端第一次使用,可能会错:
3、创建项目
参考:https://www.cnblogs.com/hellocd/p/13556698.html
4、打开别人的项目
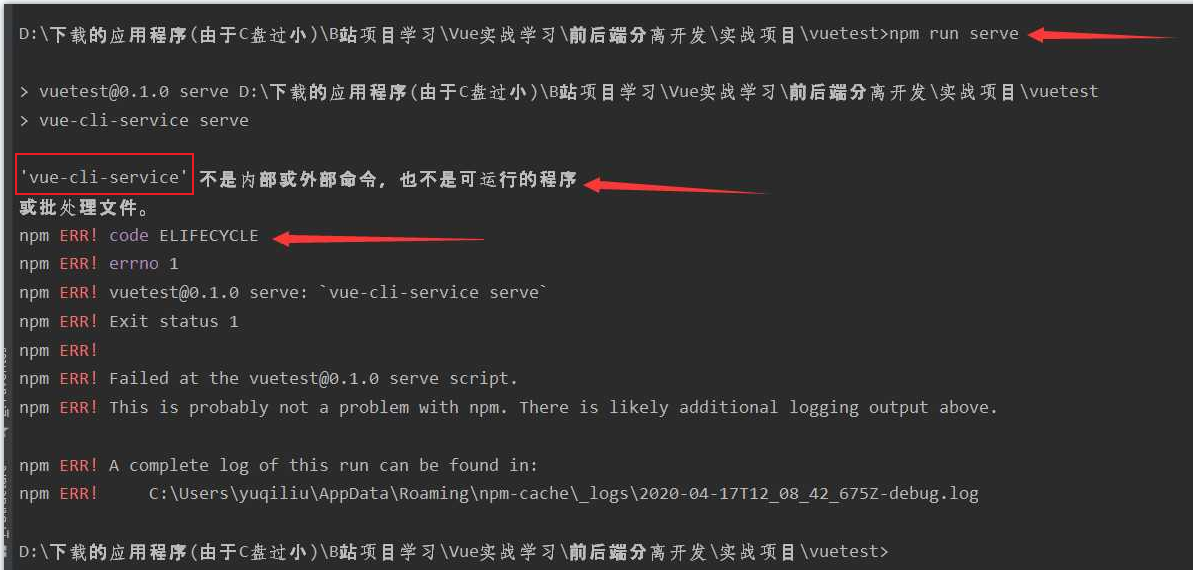
运行别人的项目时,对方可以正确运行,而自己这边报错:

原因:这是因为双方的vue版本不一样造成的。
解决方法:将项目里的“node_modules”文件夹删除,然后重新运行npm install




 浙公网安备 33010602011771号
浙公网安备 33010602011771号