axios框架的使用(网络请求相关)
特点
- 支持浏览器和node.js
- 支持promise
- 能拦截请求和响应
- 能转换请求和响应数据
- 能取消请求
- 自动转换JSON数据
- 浏览器端支持防止CSRF(跨站请求伪造)
安装
用 npm:
npm install axios
用 bower:
bower install axios
用 cdn:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
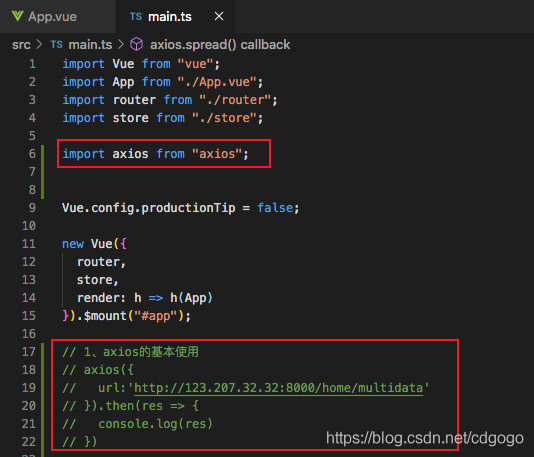
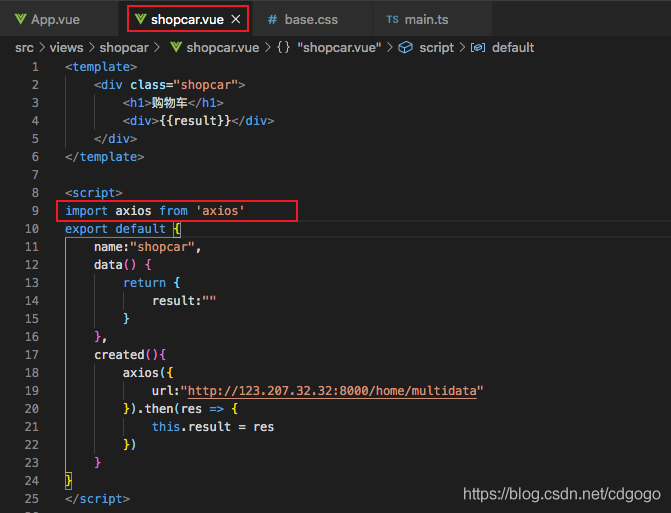
使用

// 1、axios的基本使用(默认请求是get) axios({ url:'http://123.207.32.32:8000/home/multidata' // method:'get', }).then(res => { console.log(res) }) //请求的参数拼接 axios({ url:'http://123.207.32.32:8000/home/data?type=pop&page=1', }).then(res => { console.log(res) }) //写法一 axios({ url:'http://123.207.32.32:8000/home/data', // 专门针对get请求的参数拼接 params:{ type:'pop', page:1 } }).then(res => { console.log(res) }) //写法二 axios.get("http://123.207.32.32:8000/home/multidata",{ params:{ type:'pop', page:1 } }).then(res => { console.log(res) }).catch(err => { console.log(err) }) //2、post请求 axios.post("http://123.207.32.32:8000/home/multidata", { firstName: "Fred", lastName: "Flintstone" }).then(res => { console.log(res) }) axios({ method: "post", //需要指定请求方式 url: "/abc/login", data: { //注意get请求是params userName: "Lan", password: "123" } }) .then(res => { console.log(res); }) .catch(err => { console.log(err); }); // 3、axios发送并发请求 axios.all([axios({ url:'http://123.207.32.32:8000/home/multidata' }),axios({ url:'http://123.207.32.32:8000/home/data', params:{ type:'sell', page:5 } })]).then(results => { console.log(results) }) // 展开结果 axios.spread() axios.all([axios({ url:'http://123.207.32.32:8000/home/multidata' }),axios({ url:'http://123.207.32.32:8000/home/data', params:{ type:'sell', page:5 } })]).then(axios.spread((res1,res2) => { console.log(res1); console.log(res2); }))
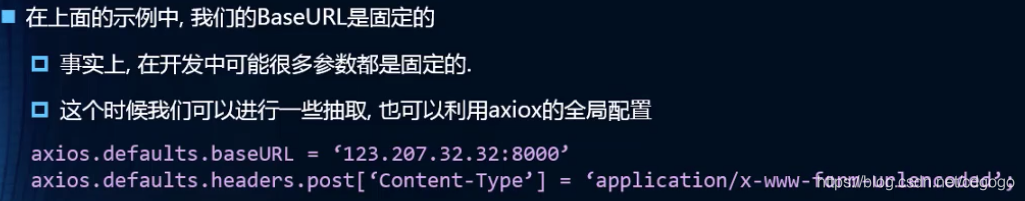
配置信息相关

// axios.all([axios({ // baseURL:'http://123.207.32.32:8000/', // timeout:5000, // url:'home/multidata' // }),axios({ // baseURL:'http://123.207.32.32:8000/', // url:'home/data', // params:{ // type:'sell', // page:5 // } // })]).then(axios.spread((res1,res2) => { // console.log(res1); // console.log(res2); // })) // 使用全局的axios和对应的配置进行网络请求 axios.defaults.baseURL = 'http://123.207.32.32:8000/' axios.defaults.timeout = 5000 axios.all([axios({ url:'home/multidata' }),axios({ url:'home/data', params:{ type:'sell', page:5 } })]).then(axios.spread((res1,res2) => { console.log(res1); console.log(res2); }))
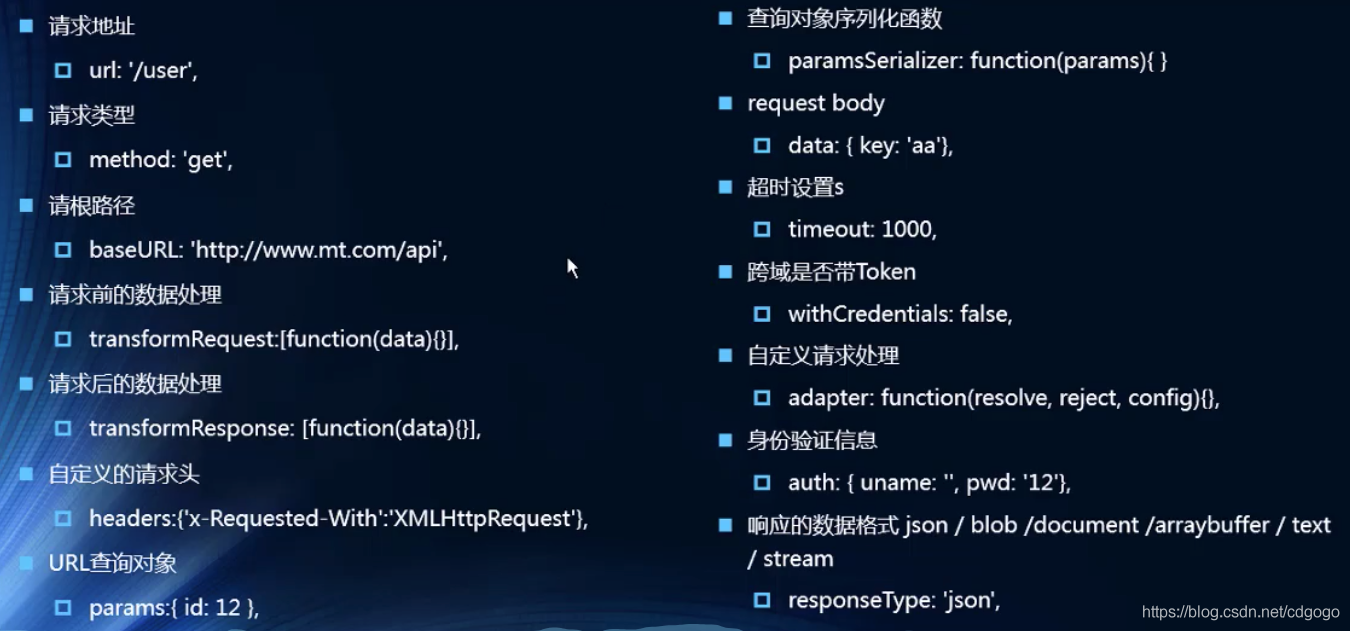
常见的配置选项

axios实例和模块封装
const instance1 = axios.create({ baseURL:'http://123.207.32.32:8000/', timeout:5000 }) instance1({ url:'home/multidata' }).then(res => { console.log(res) }) instance1({ baseURL:'/home/data', params:{ type:'pop', page:1 } }).then(res => { console.log(res) }) const instance2 = axios.create({ baseURL:'http://222.111.32.32:8000/', timeout:5000 }) instance2({ baseURL:'/home/data2', params:{ type:'pop', page:1 } }).then(res => { console.log(res) })
项目前景(模块化封装):在项目开发中,当我们在不同的页面中需要请求数据时可能会这样做,但是这样的话,每个请求的页面都需要引入axios框架,当axios框架不在维护或者有重大bug时,需要修改替换成例外的框架。这时会发现需要在每个页面都修改,这样太费尽了。

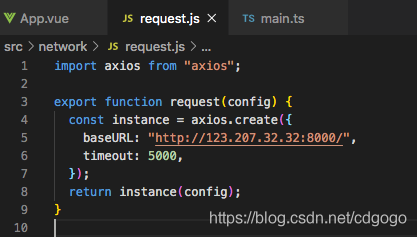
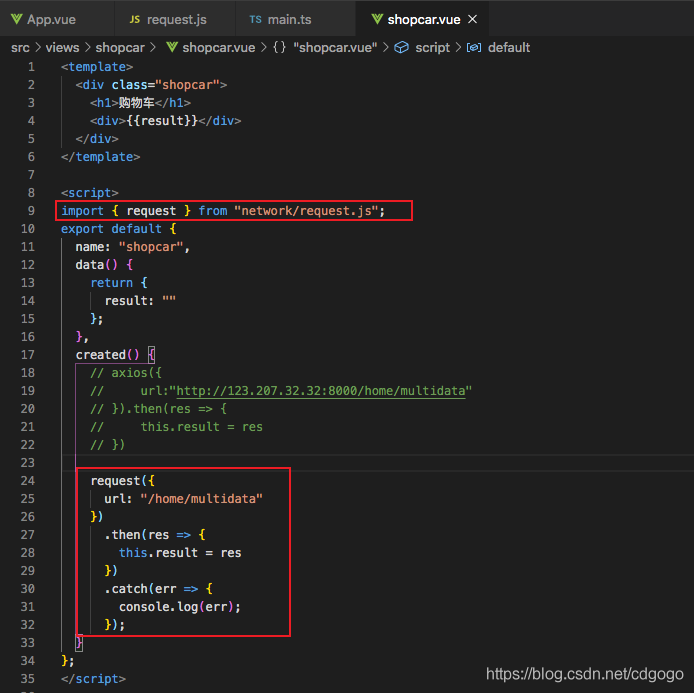
封装request模块
在src目录下新建network文件夹,然后在该文件夹里新建一个文件request.js

(注:页面中不需要在引入axios框架啦!)


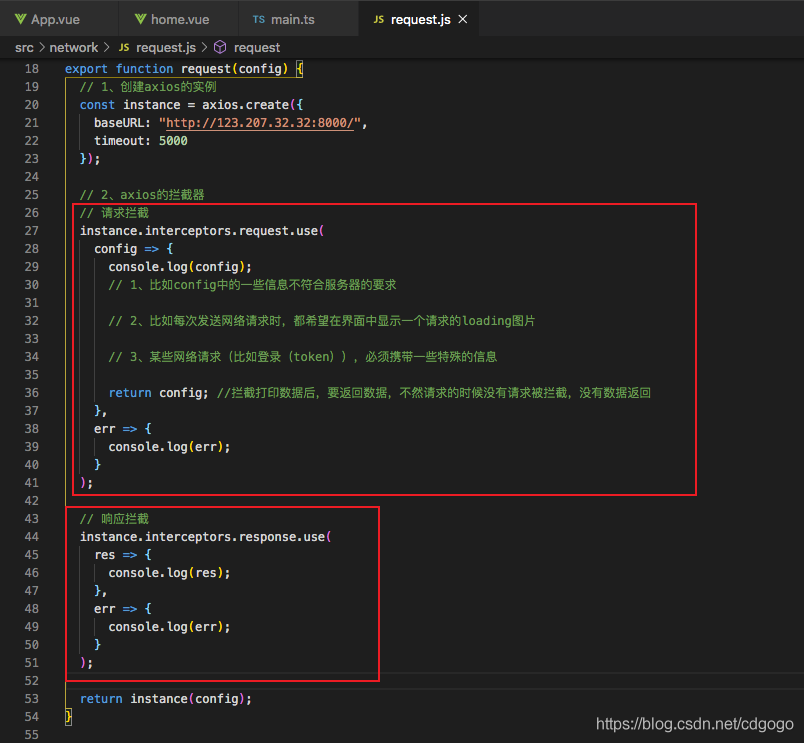
axios的拦截器的使用

参考:https://www.jianshu.com/p/d771bbc61dab
https://www.jianshu.com/p/7a9fbcbb1114



 浙公网安备 33010602011771号
浙公网安备 33010602011771号