element ui表单校验prop的链式写法----源码分析
<el-form :model="dynamicValidateForm" ref="dynamicValidateForm" label-width="100px" class="demo-dynamic">
<el-form-item
v-for="(domain, index) in dynamicValidateForm.domains"
:label="'域名' + index"
:key="domain.key"
:prop="'domains.' + index + '.value'"
:rules="{
required: true, message: '域名不能为空', trigger: 'blur'
}"
>
<el-input v-model="domain.value"></el-input><el-button @click.prevent="removeDomain(domain)">删除</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('dynamicValidateForm')">提交</el-button>
<el-button @click="addDomain">新增域名</el-button>
<el-button @click="resetForm('dynamicValidateForm')">重置</el-button>
</el-form-item>
</el-form>
<script>
export default {
data() {
return {
dynamicValidateForm: {
domains: [{
value: ''
}]
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
},
removeDomain(item) {
var index = this.dynamicValidateForm.domains.indexOf(item)
if (index !== -1) {
this.dynamicValidateForm.domains.splice(index, 1)
}
},
addDomain() {
this.dynamicValidateForm.domains.push({
value: '',
key: Date.now()
});
}
}
}
</script>
其中动态表单校验中用到了:prop="'domains.' + index + '.value'" 而domains 是一个数组。 常规来说这么写相当于是 domains.1.value 的写法,但这种写法肯定是有问题的。没看源码不是很理解这样的链式操作。
感觉:prop="'domains.' + index + '.value'" 这种写法错误的 会换成 :prop="'domains[' + index + '].value'" 这种写法, 其实看了源码之后才明白 这两种写法都是正确的
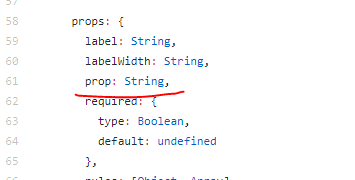
1 . prop 接收的数据类型是String ,
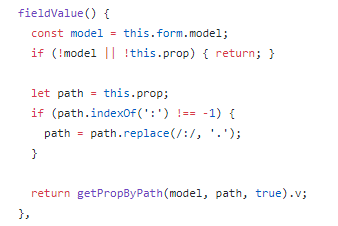
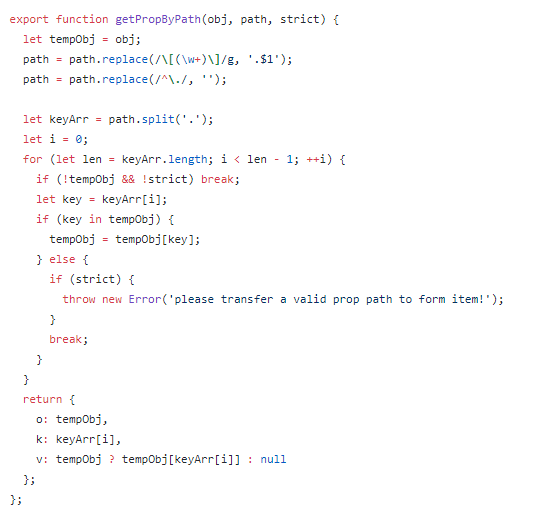
2. :prop="'domains.' + index + '.value'" 和 :prop="'domains[' + index + '].value'" 这两种传值最终都是转换成了 domains.0.value 字符串,这是一个字符串 而不是通过 domains.0 来取domains数组的第一个元素
附上部分源码



好啦,这次对表单校验的这种写法可以理解了吧!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号