vue项目使用svg图片(svg-sprite-loader以及vue2-svg-icon的使用)
一、使用svg的好处
未来必热:SVG Sprite技术介绍
第一种方式:
二、安装svg-sprite-loader
npm install svg-sprite-loader --save-dev
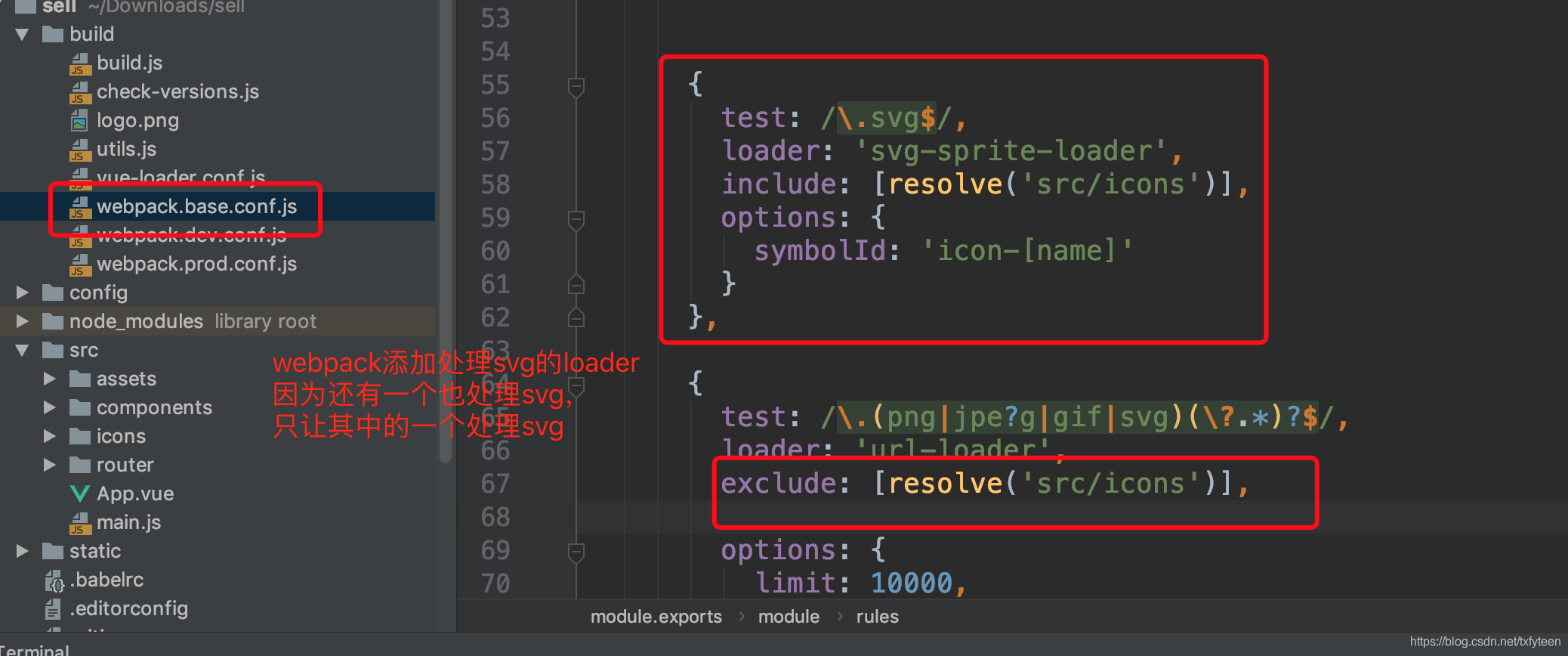
三、webpack 配置(build/webpack.base.conf.js)

{ test: /\.svg$/, loader: 'svg-sprite-loader', include: [resolve('src/icons')], options: { symbolId: 'icon-[name]'//去掉svg这个图片加载不出来 } }, { test: /\.(png|jpe?g|gif|svg)(\?.*)?$/, loader: 'url-loader', //这个不处理svg图片,因为我们独立拆开让svg-sprite-loader来处理了 exclude: [resolve('src/icons')], options: { limit: 10000, name: utils.assetsPath('img/[name].[hash:7].[ext]') } },
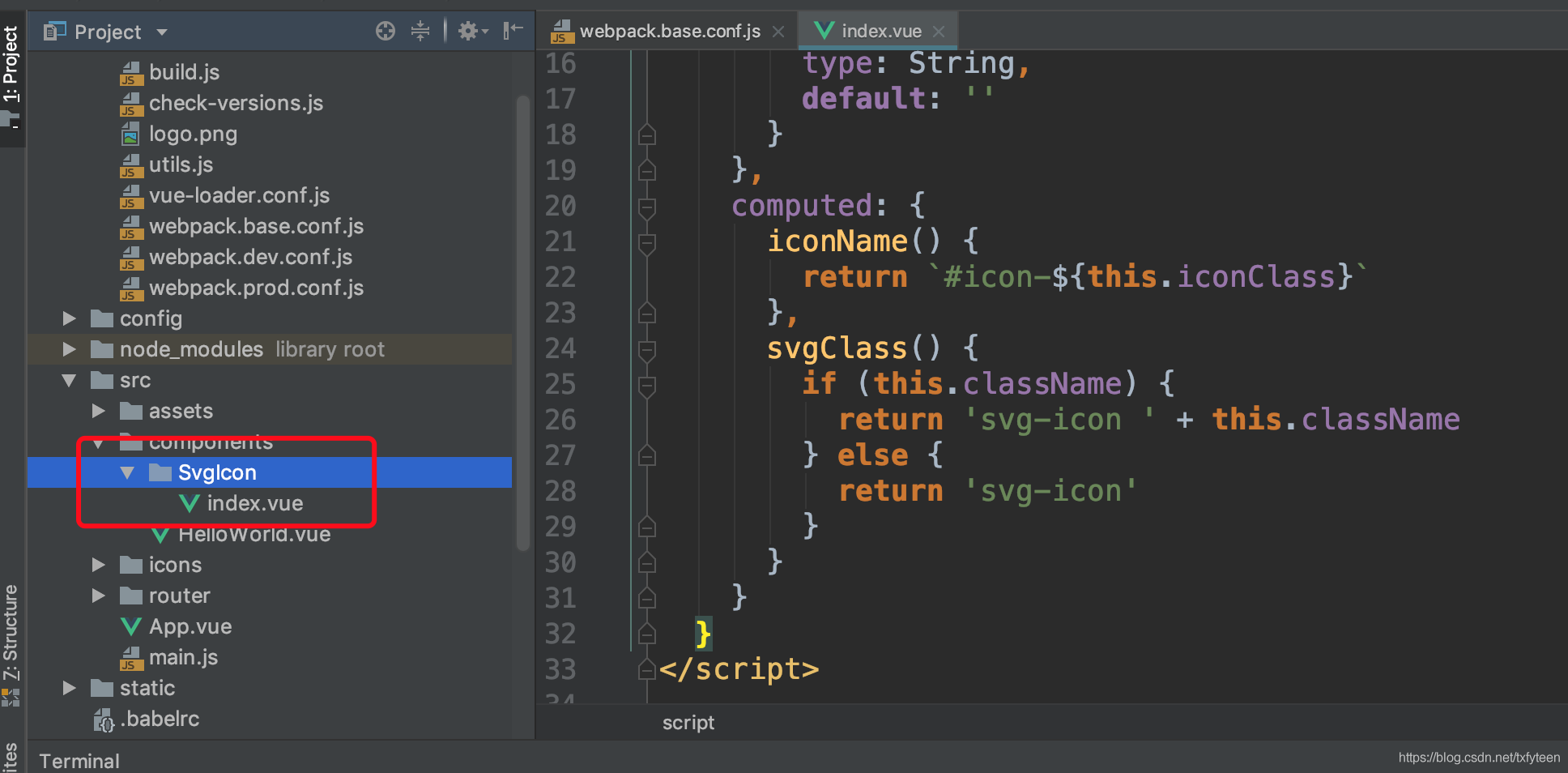
四、 创建svg的组件

<template> <svg :class="svgClass" aria-hidden="true"> <use :xlink:href="iconName"/> </svg> </template> <script> export default { name: 'SvgIcon', props: { iconClass: { type: String, required: true }, className: { type: String, default: '' } }, computed: { iconName() { return `#icon-${this.iconClass}` }, svgClass() { if (this.className) { return 'svg-icon ' + this.className } else { return 'svg-icon' } } } } </script> <style scoped> .svg-icon { width: 10rem; height: 10rem; vertical-align: -0.15em; fill: currentColor; overflow: hidden; } </style>
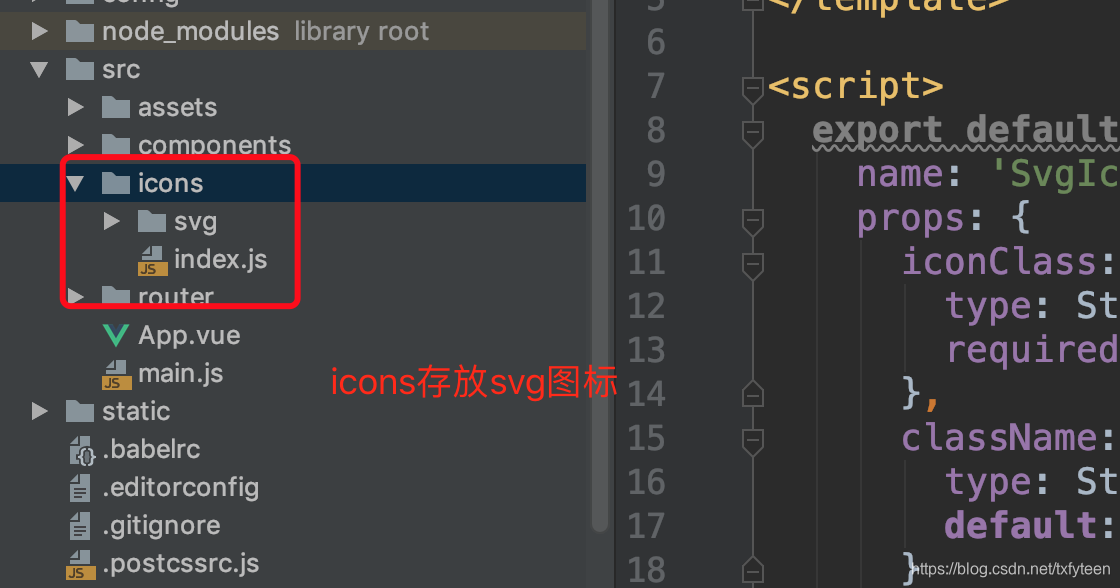
五、创建文件夹存放svg的图标,同时注册svg组件到vue里面(index.js)

单个使用如下:
import './assets/svg/target.svg';
<svg><use xlink:href="#target" /></svg>
嗯,就这样短短一行。xlink:href 中传入 svg ID 就好了,由于在上面的配置文件中我们直接使用文件名作为 symbol 的 ID,所以这里传入的 ID 即为你想显示的图标的 svg 文件名,记得加上 #。
所有svg文件自动导入
index.js代码如下,自动导入 src/icons/svg/ 下的 svg 文件。
import Vue from 'vue' import SvgIcon from '@/components/SvgIcon'// svg组件 // register globally Vue.component('svg-icon', SvgIcon) const req = require.context('./svg', false, /\.svg$/) const requireAll = requireContext => requireContext.keys().map(requireContext) requireAll(req) 六、在main.js中引入 import Vue from 'vue' import App from './App' import router from './router' //引入整个icons, import './icons' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })
七、在vue中使用
<template> <div class="hello"> <h1>{{ msg }}</h1> <h2>Essential Links</h2> <svg-icon icon-class="smile" size="10"></svg-icon> </div> </template> <script> export default { name: 'HelloWorld', data () { return { msg: 'Welcome to Your Vue.js App' } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>
第二种方式:
一、安装vue2-svg-icon
npm install vue2-svg-icon --save-dev
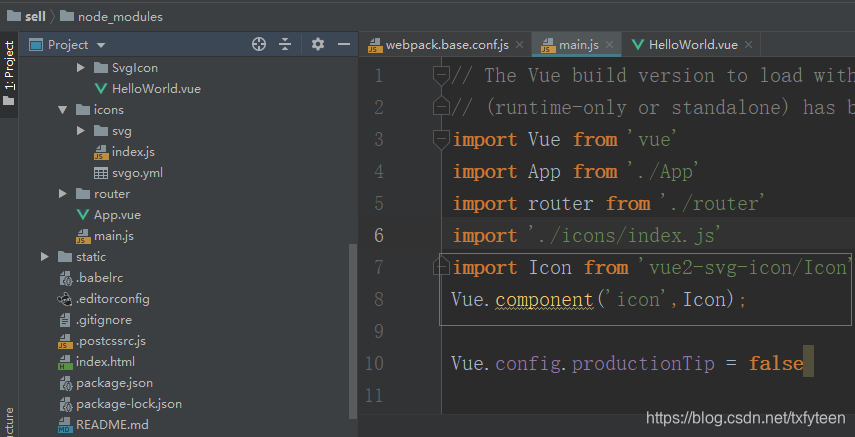
二、引入main.js并注册组件

// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' //import './icons/index.js' //引入vue2-svg-icon并且注册组件 import Icon from 'vue2-svg-icon/Icon' Vue.component('icon',Icon); Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })
三、新建存放svg图片的目录(这个包默认是从assets/svg下面找svg图片的,不要问我为什么)

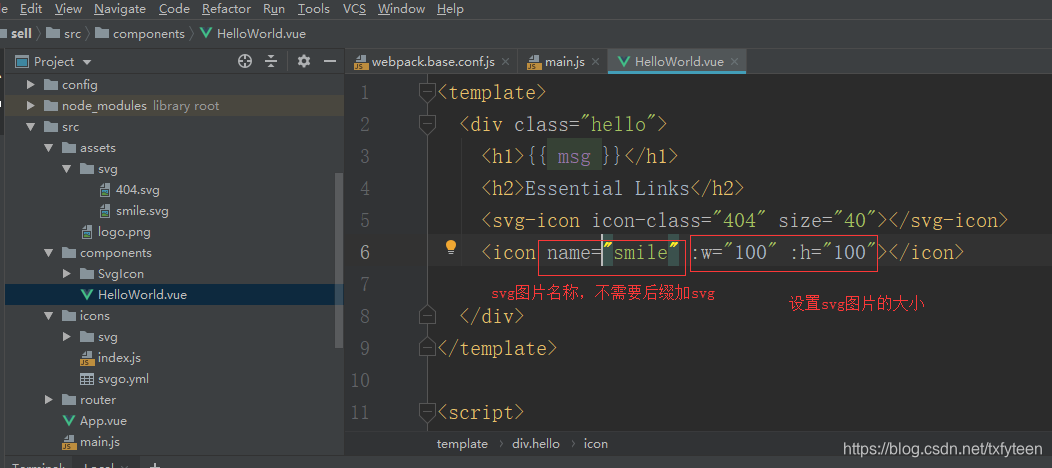
四、vue页面使用svg组件

————————————————
版权声明:本文为CSDN博主「txfyteen」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/txfyteen/article/details/84865157






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律