vue学习日志-过滤器
一、过滤器
1.1 概述
(1)过滤器(Filters)提供了一种 执行文本转换的方法,比如说都转换成大写字母或者几乎做任何我们想做的事情。
(2)过滤器既可以在 双花括号插值 中使用,也可以在 v-bind 指令的 表达式 中使用。
1.2 注意
(1)Vue 中的过滤器 不能替代 methods、computed 或者 watch,因为过滤器 不改变真正的 data,而只是改变渲染的结果,并返回过滤后的版本。
(2)在很多不同的情况下,过滤器都是有用的,比如尽可能保持API响应的干净,并在前端处理数据的格式。在你希望避免重复和连接的情况下,他们也可以有效地封装成可重用代码块背后的所有逻辑。
二、默认过滤器
如果你不是第一次接触 Vue,你应该知道 Vue 2.0 以前的版本是有内置的过滤器,但是他们从 Vue 2.0 版本中删除了。
内置的过滤器是有用的,但它们缺乏纯JavaScript的灵活性。当一个内置函数不适合您的需求时,您最终会重新实现类似功能(在最终代码中,内置的代码就成无用代码,死代码),或者必须等待Vue更新它们并发布新版本。————Vue的作者
三、定义过滤器
Vue 有两种不同的方式注册过滤器:①本地过滤器②全局过滤器。你可以跨所有组件访问全局过滤器,而本地过滤器只允许你在其定义的组件内部使用。
3.1 本地过滤器
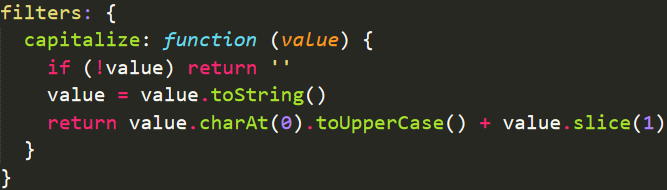
你可以在一个组件的选项中定义本地的过滤器。

3.2 全局过滤器
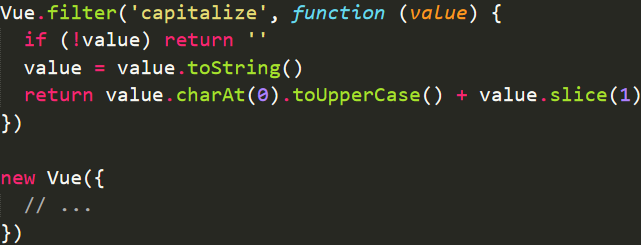
在创建Vue 实例之前全局定义过滤器。

四、过滤器串连
4.1 说明
(1)过滤器能够使用管道(|)符号进行串连,并通过一系列过滤器转换一个值。
{{message | filterA | filterB }} //在这个例子中,filterA 被定义为接收单个参数的过滤器函数,表达式 message 的值将作为参数传入到函数中。然后继续调用同样被定义为接收单个参数的过滤器函数 filterB,将 filterA 的结果传递到 filterB 中。
(2)过滤器是 JavaScript 函数,因此可以接收参数。
{{ message | filterA("arg1",arg2) }} //这里,filterA 被定义为接收三个参数的过滤器函数。其中 message 的值作为第一个参数,普通字符串 'arg1' 作为第二个参数,表达式 arg2 的值作为第三个参数。
4.2 示例
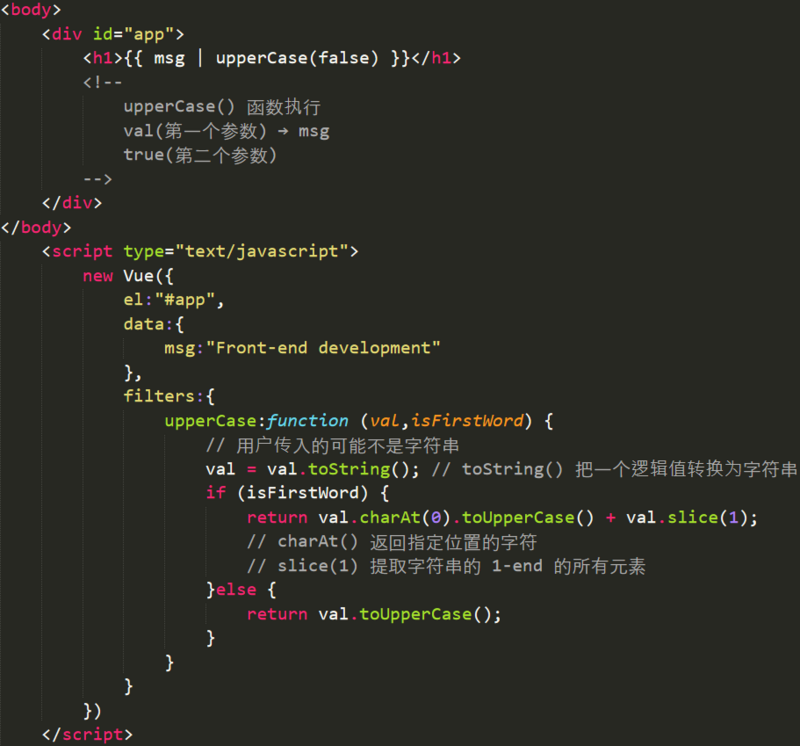
(1)英文小写转换大写。

本文参考自:https://segmentfault.com/a/1190000015070338
另可参考:http://www.cnblogs.com/lily1010/p/5837399.html



