ios corodova开发自己的插件
相关链接:
使用Cordova进行iOS开发 (环境配置及基本用法) http://www.jianshu.com/p/d24219c008b6
1.使用plugman创建插件模板。
最简单的一个插件实例:
http://blog.csdn.net/b2259909/article/details/52471178?locationNum=2
源码地址:http://download.csdn.net/download/snala/10130087
命令:
1)创建插件模板:
plugman create --name MqttHelper --plugin_id MqttHelper --plugin_version 1.0.0
2)
cd MqttHelper
3)
plugman platform add --platform_name ios
plugman platform add --platform_name android
4)修改plugin.xml文件,编辑src下文件和js文件
5)打开要添加插件的项目目录(ABCD):
cd ABCD
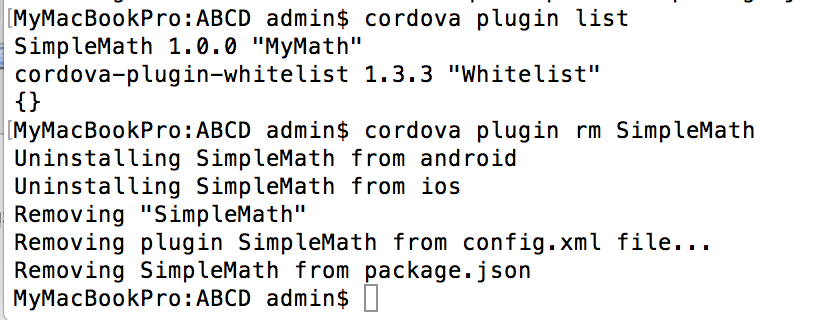
显示已经安装的插件链表
cordova plugin list
6)添加插件(add 后面是插件文件夹所在目录,我的插件和项目根目录在一个目录)
cordova plugin add ../MqttHelper
7)删除插件(SimpleMath)

以上插件实例只是最简单的,还有时候要引用第三方框架,比如实时通讯的框架MQTTClient,要把第三方框架导入到插件里,需要以下知识:
1.cordova Plugin.xml 详解 http://www.jianshu.com/p/92dd69ae7d8f
重点在于framework的使用,首先要把要用的程序打包成库,在java中是jar包,在ios oc下就是.framework文件
http://blog.csdn.net/sinat_16714231/article/details/52857222
(2)[iOS]Xcode8 搭建 .framework
http://blog.csdn.net/sz_vcp2007/article/details/52606254
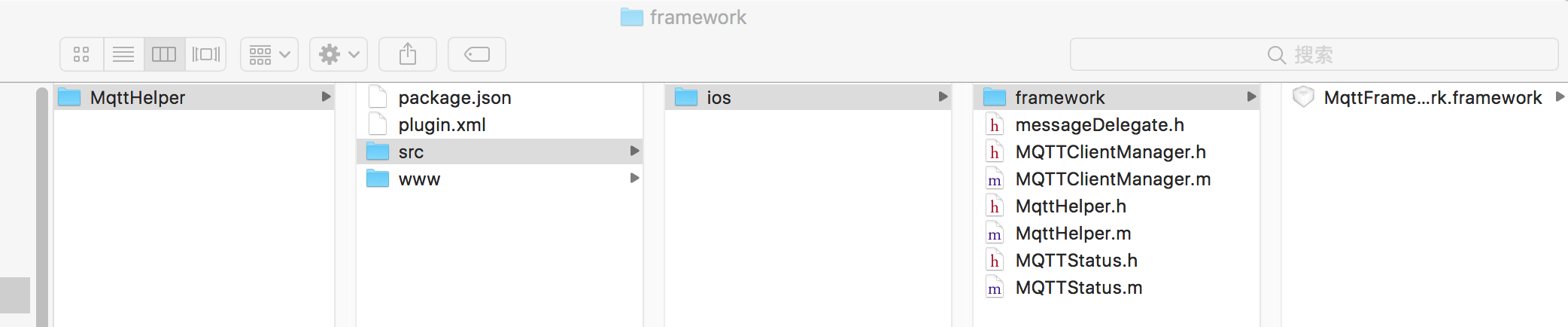
2.把第三方框架打包后,放到插件(例如MqttHelper)目录(src/ios/framework/xx.frameworl)下,如下图。其中,framework文件夹下是其他代码文件,调用了framework里的部分方法。

3.plugin.xml文件的写法:
<?xml version='1.0' encoding='utf-8'?> <plugin id="MqttHelper" version="1.0.0" xmlns="http://apache.org/cordova/ns/plugins/1.0" xmlns:android="http://schemas.android.com/apk/res/android"> <name>MqttHelper</name> <js-module name="MqttHelper" src="www/MqttHelper.js"> <clobbers target="cordova.plugins.MqttHelper" /> </js-module> <platform name="ios"> <config-file parent="/*" target="config.xml"> <feature name="MqttHelper"> <param name="ios-package" value="MqttHelper" /> </feature> </config-file> <header-file src="src/ios/MqttHelper.h" /> <source-file src="src/ios/MqttHelper.m" /> <header-file src="src/ios/MQTTClientManager.h" /> <source-file src="src/ios/MQTTClientManager.m" /> <header-file src="src/ios/MQTTStatus.h" /> <source-file src="src/ios/MQTTStatus.m" /> <header-file src="src/ios/messageDelegate.h" /> <framework src="src/ios/framework/MqttFramework.framework" custom="true" /> </platform> </plugin>
4.关于package.json文件,不重要但必不可少,“main”的js文件一定要和www目录下js文件一样,否则出错。其他不重要
{
"name": "mqtthelper",
"version": "1.0.0",
"description": "mqtthelper plugin",
"main": "MqttHelper.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"mqtt"
],
"author": "a",
"license": "ISC"
}




