background-position和雪碧图(CSS Sprites)用法(只用作个人整理查看)
大量的网站为了减少http请求数,加速网页内容显示,很多网站的导航栏图标、登录框图片等,使用的并不是<image>标签,而是会将大量的图片合成一张雪碧图(Sprite)来使用。雪碧图的使用就是通过控制background-position属性值来确定图片呈现的位置。
background-position的定义
background-position 属性设置背景图像的起始位置。
这个属性设置背景原图像(由 background-image 定义)的位置,背景图像如果要重复,将从这一点开始。
提示:
background-position属性设置背景原图像(由 background-image 定义)的位置,意味着使用这个属性的前提是必须设置背景原图像background-image。
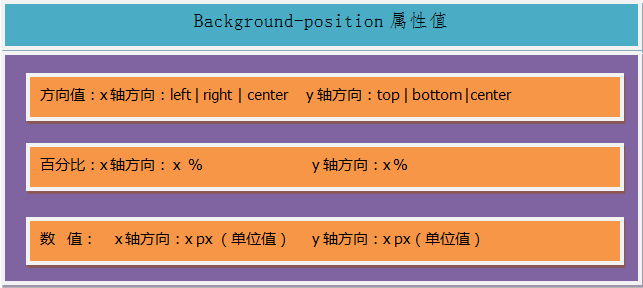
background-position的属性值
background-position有两个属性值, background-position:x | y,用法上可以对其一个属性单独使用 background-position-x 和 background-position-y。
background-position属性值有三种情况。

提示:
background-position两个属性值可以混用,例如:方向值和数值、数值和百分比,并非x轴和y轴需要设置为同一类型的属性值,这点也正是说明了background-position属性可以衍生单独设置background-position-x 或 background-position-y。
background-position属性值之百分比
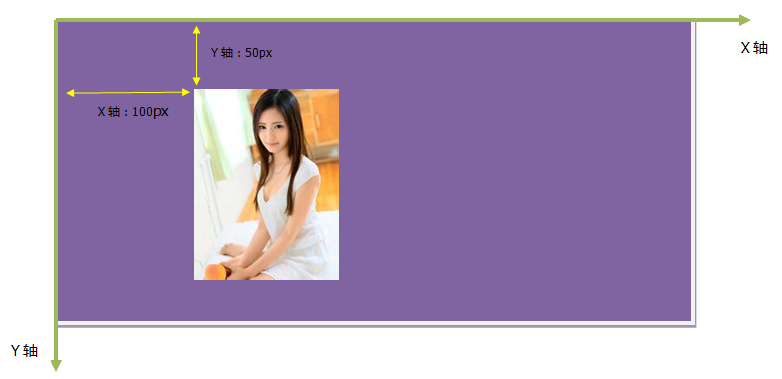
background-position 属性的作用:设置背景图像的起始位置。这里的起始位置是相对于自身容器而言,例如:background-position:100px 50px 这个属性值意味着图片在距离自身容器x轴为100px、y轴为50px的位置作为图片显示的起点位置。

使用百分比来设置属性值,是以自身容器的长宽 减去 图片的长宽 乘以 百分比 所得的数值来确定图片的起始位置。
公式: (容器自身的宽度/高度 - 图片自身的宽度/高度) x 百分比。
例如:background-position:50% 50%

提示:
- background-position属性值如果是数值,那么指相对于容器自身数值的距离作为起始位置;如果是百分比或者是方向,那么指的是相对于容器自身(容器自身的宽度/高度 - 图片自身的宽度/高度) x 百分比 所得的数值作为起始位置。
- 如果不设置background-position属性值,那么默认起始位置为background-position:0% 0%。
- 方向值和百分比的计算方式是一样的,它们可以相互转换,left:0%,right:100%,center:50%。
- 如果background-position属性值只设置一个,则用于 x 轴方向,y 轴方向使用默认值 center,即垂直居中。
雪碧图
CSS雪碧图即CSS Sprites,也叫CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用CSS的背景定位来显示需要显示的图片部分。
background-position属性在雪碧图中的用法
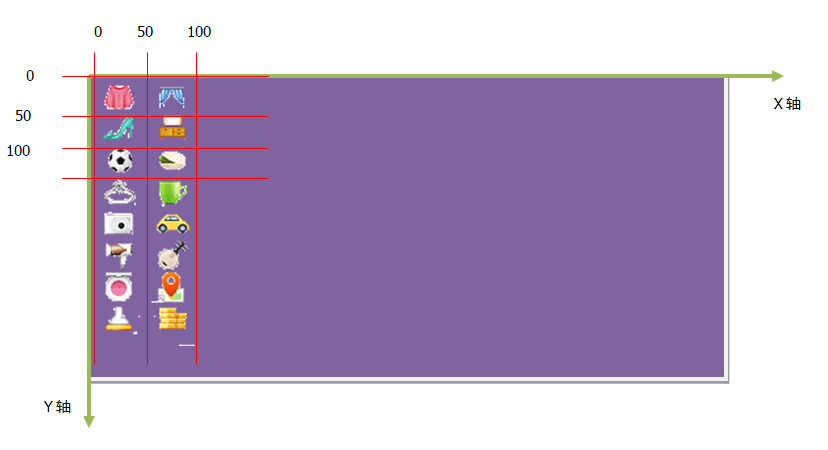
使用雪碧图之前,我们需要知道雪碧图中各个图标的位置。

从上面的图片可以看出雪碧图中各个小图标(icon)在整张雪碧图的起始位置,例如第一个图标(裙子)在雪碧图的起始位置为 x:0,y:0,第二个图标(鞋子)在雪碧图的起始位置为 x:0,y:50px,第三个图标(足球)在雪碧图的起始位置为x:0,y:100px。
以上面的雪碧图为例(实际雪碧图中各个小图片的起始位置和上面的展示图不同)用一个Demo来阐述它的使用方法。
HTML
<div class="box">
<span class="icon1"></span>
<span class="icon2"></span>
<span class="icon3"></span>
<span class="icon4"></span>
</div>
CSS
<style>
.box{width: 600px; height:300px; border: 3px solid #ccc; }
span{display: inline-block; width: 25px; height: 25px; border: 3px solid #ccc;
background-image: url(css/img/sidebar.png); background-repeat: no-repeat;
margin: 5px;}
.icon1{background-position: 0 0;}
.icon2{background-position: -40px 0;}
.icon3{background-position: 0 -25px;}
.icon4{background-position: -40px -25px;}
</style>
为什么使用雪碧图时background-position属性值为负数
这边用上面的Demo为例,来分析这个问题。上面的span标签是一个25px长宽的容器,在使用背景图时,背景图的初始位置会从容器的左上角的开始铺满整个容器,然而容器的大小限制了背景图呈现的大小,超出容器部分被隐藏起来。假如设置background-position: 0 0 那么意味着,背景图相对于容器(span标签)x轴=0;y轴=0的位置作为背景图的起始位置来显示图片。所以如果需要在容器中显示第二个图标,意味着雪碧图x轴方向要左移动,左移动雪碧图即它的值会设置为负数,同理y轴方向也一样。
版权声明:本文为CSDN博主「大狗派克」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/bingkingboy/article/details/51059209



