一、谷歌 kaptcha 图片验证码的使用
1、导入谷歌验证码 kaptcha 的 jar 包
1 <dependency>
2 <groupId>com.github.penggle</groupId>
3 <artifactId>kaptcha</artifactId>
4 <version>2.3.2</version>
5 </dependency>
2、在 web.xml 中去配置用于生成验证码的 Servlet 程序
1 <servlet>
2 <servlet-name>KaptchaServlet</servlet-name>
3 <servlet-class>com.google.code.kaptcha.servlet.KaptchaServlet</servlet-class>
4 </servlet>
5 <servlet-mapping>
6 <servlet-name>KaptchaServlet</servlet-name>
7 <url-pattern>/kaptcha.jpg</url-pattern>
8 </servlet-mapping>
3、在表单中使用 img 标签去显示验证码图片并使用它
1 <form action="http://localhost:8080/tmp/registServlet" method="get">
2 用户名: <input type="text" name="username" > <br>
3 验证码: <input type="text" style="width: 80px;" name="code">
4 <img src="http://localhost:8080/tmp/kaptcha.jpg" alt="" style="width: 100px; height: 28px;"> <br>
5 <input type="submit" value="登录">
6 </form>
4、在服务器获取谷歌生成的验证码和客户端发送过来的验证码比较使用:
1 @Override
2 protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException,
3 IOException {
4 // 获取 Session 中的验证码
5 String token = (String) req.getSession().getAttribute(KAPTCHA_SESSION_KEY);
6 // 删除 Session 中的验证码
7 req.getSession().removeAttribute(KAPTCHA_SESSION_KEY);
8 String code = req.getParameter("code");
9 // 获取用户名
10 String username = req.getParameter("username");
11 if (token != null && token.equalsIgnoreCase(code)) {
12 System.out.println("保存到数据库: " + username);
13 resp.sendRedirect(req.getContextPath() + "/ok.jsp");
14 } else {
15 System.out.println("请不要重复提交表单");
16 }
17 }
5、切换验证码
1 // 给验证码的图片, 绑定单击事件
2 $("#code_img").click(function () {
3 // 在事件响应的 function 函数中有一个 this 对象。 这个 this 对象, 是当前正在响应事件的 dom 对象
4 // src 属性表示验证码 img 标签的 图片路径。 它可读, 可写
5 // alert(this.src);
6 // 在最后添加一个随便的参数,避免浏览器从缓存中获取资源
7 this.src = "${basePath}kaptcha.jpg?d=" + new Date();
8 });
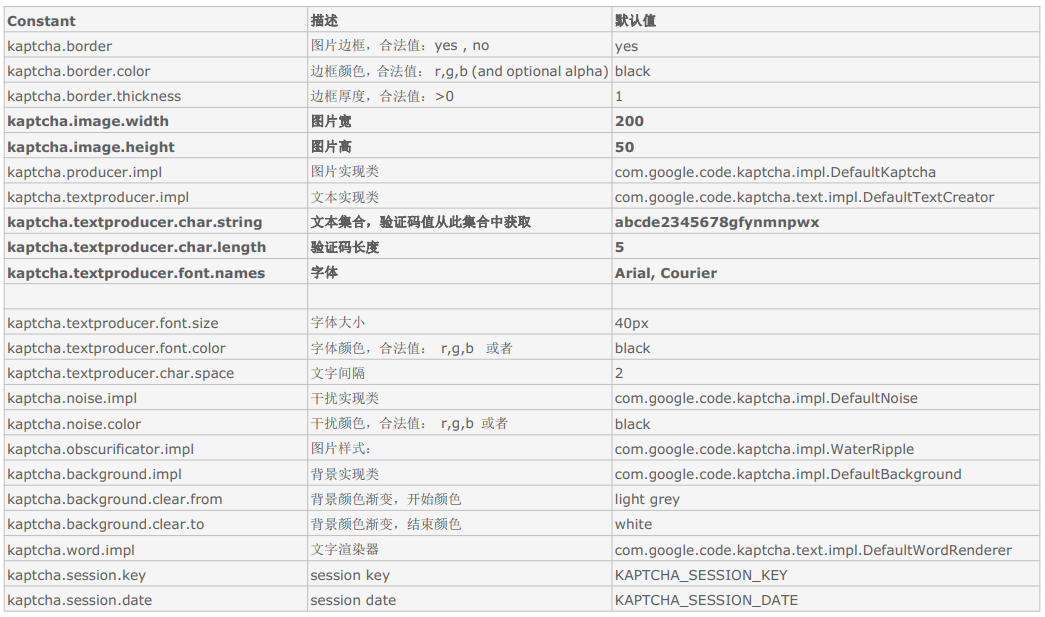
6、kaptcha详细参数

二、





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
2020-09-01 转换成十六进制
2019-09-01 Java 之 LinkedHashMap 集合
2019-09-01 Java 之 HashMap 集合
2019-09-01 Java 之 Map 接口
2019-09-01 JavaScript 之 navigator 对象
2019-09-01 JavaScript 之 history对象
2019-09-01 JavaScript 之 location 对象