一、部署 Web 项目
1、方式一
只需要把 Web 工程的目录拷贝到 Tomcat 的 webapps 目录下即可
简化部署:将项目打成一个 war 包,再将 war 包放置到 webapps 目录下即可。(war 包会自动解压缩)

在浏览器中输入访问地址格式如下:
http://ip:port/工程名/目录名/文件名
2、方式二
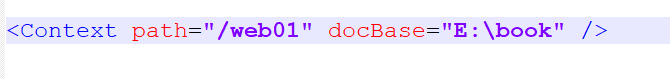
找到 Tomcat 下的 conf 目录 \Catalina\localhost\ 下,创建一个后缀名为 xml 的配置文件(文件名任意)
配置文件内容如下:
<!-- Context 表示一个工程上下文
path 表示工程的访问路径:/abc
docBase 表示你的工程目录在哪里
-->
<Context path="/abc" docBase="F:\book" />
浏览器访问该工程路径:http://ip:port/工程路径/ 就表示访问了上面的 docBase 目录

二、静态项目和动态项目
1、静态项目目录结构
- HTML:存放 HTML 文件
- CSS:存放 css 文件
- js:存放 JavaScript 文件
- imgs:存放 图片文件
2、动态项目的目录结构
-- 项目的根目录:
-- WEB-INF 目录:
-- web.xml:web 项目的核心配置文件
-- classes 目录:放置字节码文件的目录
-- lib 目录:放置依赖的 jar 包
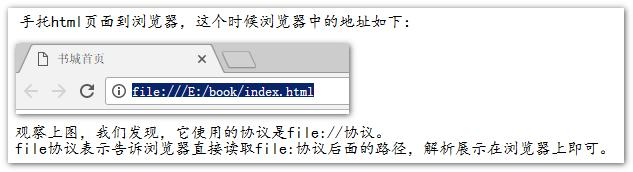
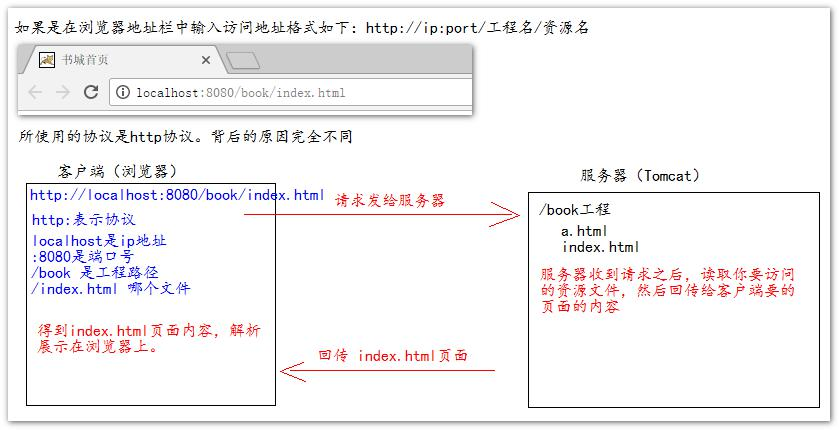
3、手拖 HTML 页面到浏览器和在浏览器中输入http://ip:端口号/工程名/访问的区别
手拖 html 页面的原理:

输入访问地址访问的原理:

三、Tomcat 的默认行为
1、默认访问的工程
当在浏览器地址栏中输入访问地址如下:
http://ip:port/ ====>>>> 没有工程名的时候, 默认访问的是 ROOT 工程
当我们在浏览器地址栏中输入的访问地址如下:
http://ip:port/工程名/ ====>>>> 没有资源名, 默认访问 index.html 页面
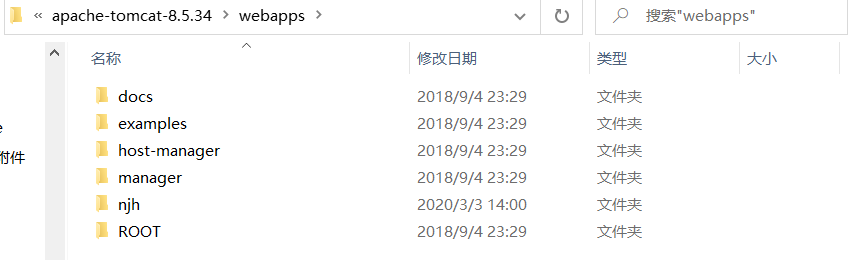
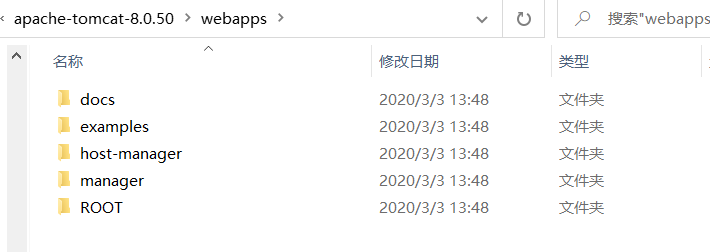
进入 Tomcat 的安装目录下,找到 webapps,可以发现里面有几个已经存在的工程

其中 ROOT 工程就是 Tomcat 默认的访问的工程。所以当浏览器输入 http://ip:port/ 没有工程名时,默认访问的就是 ROOT 工程。
2、默认访问的页面
如果浏览器地址栏中输入的地址只有功能名,没有文件名:http://ip:port/工程名,默认访问的就是 index.html 页面。
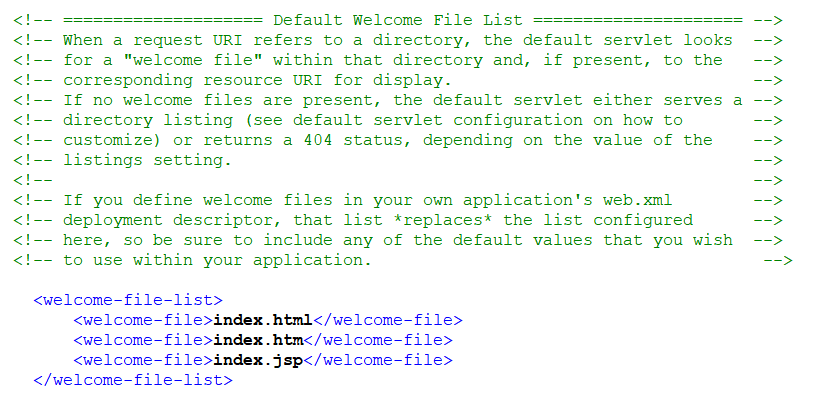
进入 Tomcat 的安装目录,在 conf 目录下 web.xml 文件中可以发现:

当访问一个项目的项目的时候,默认会访问 index.html,如果没有,依次向下进行访问。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· 没有源码,如何修改代码逻辑?
· NetPad:一个.NET开源、跨平台的C#编辑器
· 面试官:你是如何进行SQL调优的?
2019-08-05 JavaScript 流程控制(二)循环结构
2019-08-05 JavaScript 流程控制(一)顺序结构与分支结构