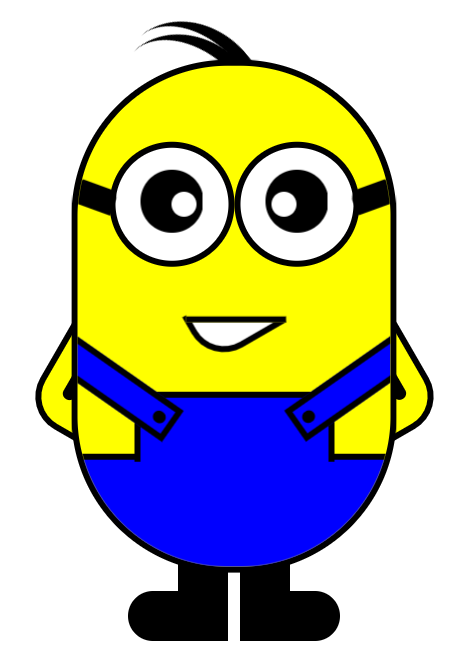
使用 CSS3 和 HTML5 制作一个小黄人。
结构代码:
<div class="wrap">
<!-- 头发 -->
<div class="hair">
<div class="hair_1"></div>
<div class="hair_2"></div>
</div>
<!-- 身体 -->
<div class="body">
<!-- 眼睛 -->
<div class="eyes">
<!-- 左眼 -->
<div class="eyes_l">
<div class="l_black"></div>
<div class="l_white"></div>
</div>
<!-- 右眼 -->
<div class="eyes_r">
<div class="r_black"></div>
<div class="r_white"></div>
</div>
</div>
<!-- 嘴巴 -->
<div class="mouth"></div>
<!-- 裤子 -->
<div class="trousers">
<!-- 裤子上 -->
<div class="trousers_t">
<div class="t_l_belt"></div>
<div class="t_r_belt"></div>
</div>
<!-- 裤子下 -->
<div class="trousers_b"></div>
</div>
</div>
<!-- 手臂 -->
<div class="hand">
<div class="hand_l"></div>
<div class="hand_r"></div>
</div>
<!-- 腿脚 -->
<div class="foot">
<div class="foot_l"></div>
<div class="foot_r"></div>
</div>
</div>
CSS 样式:
.wrap {
width: 400px;
height: 600px;
margin: 0 auto;
border: 1px solid red;
position: relative;
}
/*身体*/
.body {
width: 250px;
height: 400px;
border: 5px solid #000;
border-radius: 125px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
background-color: yellow;
overflow: hidden;
}
/*头发*/
.hair_1,
.hair_2 {
width: 130px;
height: 100px;
border-top: 10px solid #000;
border-radius:50%;
position: absolute;
}
.hair_1 {
left: 100px;
top: 80px;
transform: rotate(45deg);
}
.hair_2 {
left: 102px;
top: 70px;
transform: rotate(50deg);
}
/*手臂*/
.hand_l,
.hand_r {
width: 100px;
height: 100px;
border: 5px solid #000;
position: absolute;
border-radius: 30px;
background-color: yellow;
z-index: -1
}
.hand_l {
left:50px;
top:300px;
transform: rotate(30deg);
}
.hand_r {
right:50px;
top:300px;
transform: rotate(-30deg);
}
.hand_l::after,
.hand_r::after {
content: "";
width: 30px;
height: 10px;
position: absolute;
background: #000;
border-radius:5px;
}
.hand_l::after {
left: 6px;
top: 60px;
transform: rotate(-90deg);
}
.hand_r::after {
right: 6px;
top:60px;
transform: rotate(-90deg);
}
/*腿*/
.foot_l,
.foot_r {
width: 40px;
height: 70px;
background-color: #000;
position: absolute;
top:490px;
z-index: -1;
}
.foot_l {
left:155px;
}
.foot_r {
right:155px;
}
/*脚*/
.foot_l::after,
.foot_r::after {
content: "";
width: 60px;
height: 40px;
background-color: #000;
border-radius: 20px;
position: absolute;
top: 30px;
}
.foot_l::after {
left: -40px;
}
.foot_r::after {
right: -40px;
}
/*眼睛*/
.eyes{
/*width: 100%;
height: 100px;*/
/*border: 1px solid red;*/
position: absolute;
top: 60px;
left: 25px;
}
.eyes_l,
.eyes_r {
width: 90px;
height: 90px;
border: 5px solid #000;
border-radius: 50%;
background-color: #fff;
float: left;
}
.eyes_l::after,
.eyes_r::after {
content: "";
width: 31px;
height: 20px;
position: absolute;
background-color: #000;
top: 35px;
}
.eyes_l::after {
left: -26px;
transform: rotate(20deg);
border-radius: 2px 7px 0px 2px;
}
.eyes_r::after {
right: -26px;
transform: rotate(-20deg);
border-radius: 8px 2px 0px 2px;
}
/*黑色眼珠*/
.l_black,
.r_black {
width: 50px;
height: 50px;
background-color: #000;
border-radius: 50%;
position: absolute;
top: 23px;
}
.l_black {
left: 25px;
}
.r_black {
left: 125px;
}
/*白眼珠*/
.l_white,
.r_white {
width: 20px;
height: 20px;
background-color: #fff;
border-radius: 50%;
position: absolute;
top: 40px;
}
.l_white {
left: 50px;
}
.r_white {
left: 130px;
}
/*嘴巴*/
.mouth {
width: 60px;
height: 35px;
border: 5px solid #000;
border-radius: 0 0 0 30px;
position: absolute;
background-color: #fff;
left: 90px;
top: 180px;
transform: rotate(-30deg);
}
.mouth::after {
content: "";
width: 80px;
height: 40px;
background-color: yellow;
position: absolute;
border-bottom: 5px solid #000;
left: 1px;
top: -22px;
transform: rotate(30deg);
}
/*裤子上*/
.trousers {
width: 100%;
height: 150px;
position:absolute;
top: 260px;
}
.trousers_t {
width: 150px;
height: 51px;
background-color: blue;
border: 5px solid #000;
border-bottom: none;
position: absolute;
left: 45px;
z-index: 10;
}
.trousers_b {
width: 250px;
height: 86px;
background-color: blue;
position: absolute;
top: 50px;
border-top: 5px solid #000;
/*border-radius: 0 0 125px 125px;*/
}
/*肩带*/
.t_l_belt,
.t_r_belt {
width: 100px;
height: 20px;
background-color: blue;
border: 5px solid #000;
position: absolute;
top: -24px;
}
.t_l_belt {
left:-74px;
transform: rotate(35deg);
}
.t_r_belt {
right: -74px;
transform: rotate(-35deg);
}
.t_l_belt::after,
.t_r_belt::after {
content: "";
position: absolute;
width: 10px;
height: 10px;
background-color: #000;
border-radius: 50%;
top: 5px;
}
.t_l_belt::after{
left: 87px;
}
.t_r_belt::after {
left: 3px;
}
/*动画*/
.hair_1,
.hair_2 {
animation: hair 5s ease-in infinite;
}
@keyframes hair {
10% {
transform: rotate(45deg);
}
20% {
transform: rotate(56deg);
}
50% {
transform: rotate(45deg);
}
80% {
transform: rotate(56deg);
}
100% {
transform: rotate(45deg);
}
}
.l_black,
.r_black {
animation: eye 5s linear infinite;
}
@keyframes eye {
10% {
transform: translate(0);
}
20% {
transform: translate(20px);
}
50% {
transform: translate(0);
}
80% {
transform: translate(-20px);
}
100% {
transform: translate(0);
}
}
.l_white,
.r_white {
animation: eyewhite 5s linear infinite;
}
@keyframes eyewhite {
10% {
transform: translate(0,0);
}
20% {
transform: translate(20px,5px);
}
50% {
transform: translate(0,0);
}
80% {
transform: translate(-20px,5px);
}
100% {
transform: translate(0,0);
}
}
效果图:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号