圣杯布局 和 双飞翼布局 是重要布局方式。两者的功能相同,都是为了实现一个两侧宽度固定,中间宽度自适应的三栏布局。
遵循了以下要点:
- 两侧宽度固定,中间宽度自适应
- 中间部分在 DOM 结构上优先,以便先行渲染
- 允许三列中的任意一列成为最高列
- 只需要使用一个额外的
<div>标签
圣杯布局
1、结构:
<div id="header"></div>
<div id="container">
<div id="center" class="column"></div>
<div id="left" class="column"></div>
<div id="right" class="column"></div>
</div>
<div id="footer"></div>
2、CSS 样式
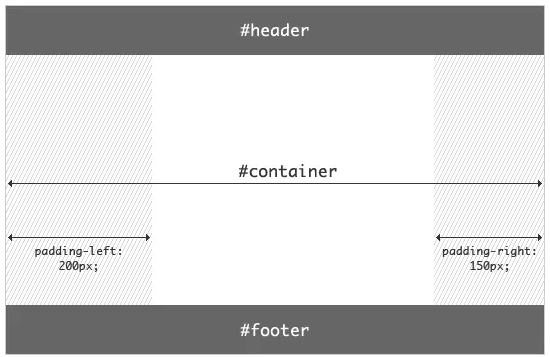
(1)假设左侧的固定宽度为 200px,右侧的固定宽度为 150px,则首先在 container 上设置:
#container {
padding-left: 200px;
padding-right: 150px;
}
为左右两列预留出相应的空间,得到如下示意图: 
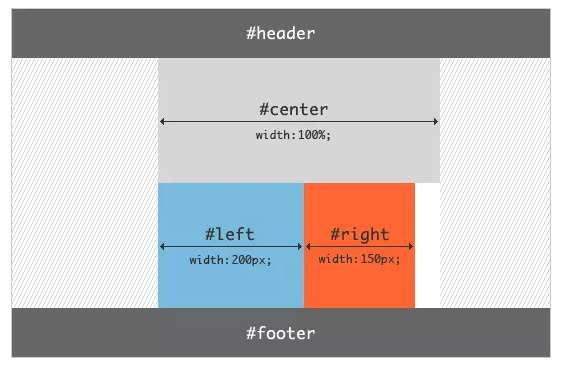
(2)随后分别为三列设置宽度与浮动,同时对 footer 设置清除浮动:
#container .column {
float: left;
}
#center {
width: 100%;
}
#left {
width: 200px;
}
#right {
width: 150px;
}
#footer {
clear: both;
}
得到如下效果: 
根据浮动的特性,由于 center 的宽度为 100%,即占据了第一行的所有空间,所以 left 和 right 被“挤”到了第二行。
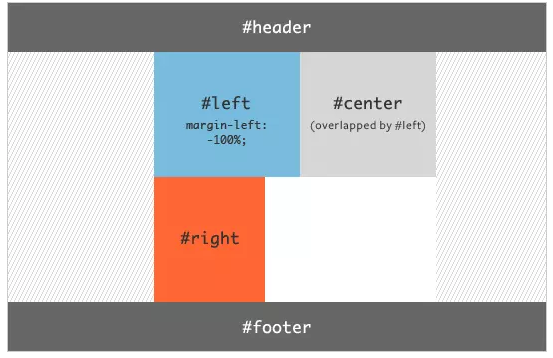
(3) 接下来的工作是将 left 放置到之前预留出的位置上,这里使用负外边距:
#left {
width: 200px;
margin-left: -100%;
}
得到: 
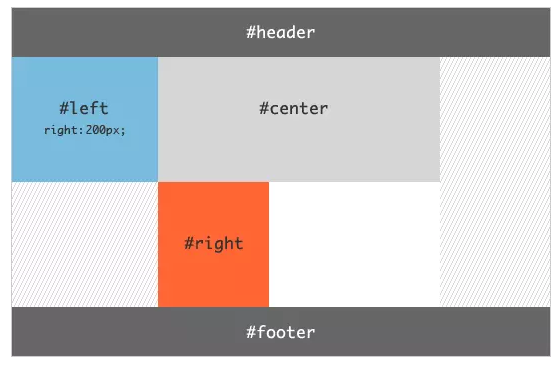
(4)随后还需要使用定位(position)方法:
#left {
width: 200px;
margin-left: -100%;
position: relative;
right: 200px;
}
这里使用 position: relative 和 right: 200px 将 left 的位置在原有位置基础上左移 200px,以完成 left 的放置: 
(5)接下来放置 right,只需添加一条声明即可:
#right {
width: 150px;
margin-right: -150px;
}
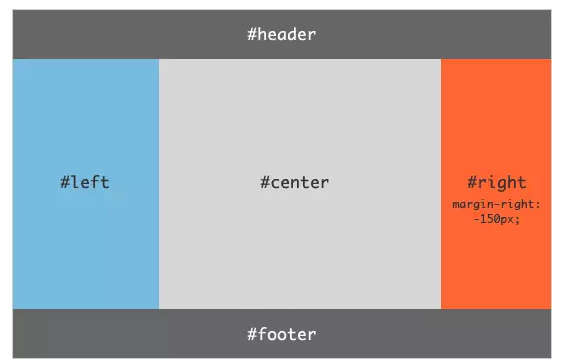
最终效果图: 
至此,布局效果完成。不过还需要考虑最后一步,那就是页面的最小宽度:要想保证该布局效果正常显示,由于两侧都具有固定的宽度,所以需要给定页面一个最小的宽度,
但这并不只是简单的 200+150=350px。回想之前 left 使用了 position: relative,所以就意味着在 center 开始的区域,还存在着一个 left 的宽度。所以页面的最小宽度应该设置为 200+150+200=550px:
双飞翼布局
1、结构
<body>
<div id="header"></div>
<div id="container" class="column">
<div id="center"></div>
</div>
<div id="left" class="column"></div>
<div id="right" class="column"></div>
<div id="footer"></div>
<body>
2、样式
(1)与圣杯布局相同的思路,首先设置各列的宽度与浮动,并且为左右两列预留出空间,以及为 footer 设置浮动清除:
#container {
width: 100%;
}
.column {
float: left;
}
#center {
margin-left: 200px;
margin-right: 150px;
}
#left {
width: 200px;
}
#right {
width: 150px;
}
#footer {
clear: both;
}
以上代码将 container,left,right 设置为 float: left,而在 container 内部,center 由于没有设置浮动,所以其宽度默认为 container 的 100%宽度,通过对其设置 margin-left 和 margin-right 为左右两列预留出了空间。
(2)将 left 放置到预留位置:
#left {
width: 200px;
margin-left: -100%;
}
(3)将 right 放置到预留位置:
#right {
width: 150px;
margin-left: -150px;
}
最后计算最小页面宽度:由于双飞翼布局没有用到 position:relative 进行定位,所以最小页面宽度应该为 200+150=350px。但是当页面宽度缩小到 350px 附近时,会挤占中间栏的宽度,使得其内容被右侧栏覆盖。
因此在设置最小页面宽度时,应该适当增加一些宽度以供中间栏使用。
更多详情,参考这篇文章:圣杯布局和双飞翼布局




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现