一、伸缩布局
CSS3 在布局方面做了非常大的改进,使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用。
二、定义 Flexbox
语法格式:
display: flex | inline-flex;
Flexbox 由伸缩容器和伸缩项目组成。通过设置元素的 display 属性为 flex 或 inline-flex 可以得到一个伸缩容器。
设置为 flex 的容器被渲染成一个块元素,而设置为 inline-flex 的容器渲染为一个行内元素。属性值决定容器是如何显示的,它的所有子元素将变成 flex 文档流,被称为伸缩项目。
Tips:被定义为伸缩项目后,CSS 的 columns 属性在伸缩容器上没有效果,同时 float、clear 和 vertical-align 属性在伸缩项目上也没有效果。
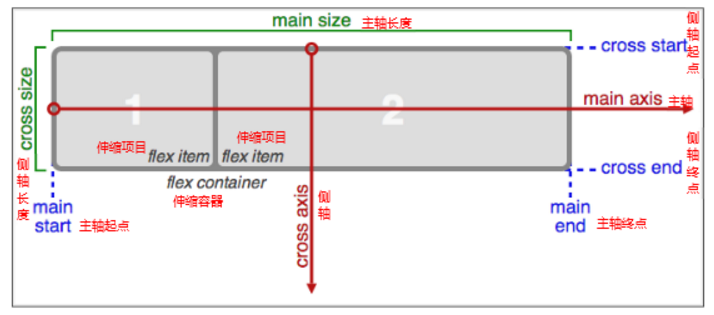
常规布局是基于块和文本流方向,而 Flex 布局是基于 flex-flow,如下图所示:

主轴(main axis):伸缩容器的主轴,伸缩项目主要沿着这条轴进行排列布局。
主轴起点(main-start)和终点(main-end):伸缩项目放置在伸缩容器内从主轴起点向主轴终点方向。
主轴尺寸(main-size):伸缩项目在主轴方向的宽度或高度就是主轴的尺寸,伸缩项目主要的大小属性要么是宽度属性,要么是高度属性,是由哪一个对着主轴方向决定。
侧轴(cross axis):垂直于主轴称为侧轴。
侧轴起点(cross-start)和终点(cross-end):伸缩行的配置从容器的侧轴起点边开始,往侧轴终点结束。
侧轴尺寸(cross-size):伸缩项目的侧轴方向的宽度或高度就是项目的侧轴长度,伸缩项目的侧轴长度属性是 width 和 height 属性,由哪一个对着侧轴方向决定。
方向:默认主轴从左向右,侧轴默认从上到下,主轴和侧轴并不是固定不变的,通过 flex-direction 可以互换。
Tips: Flex 布局的语法规范经过几年发生了很大的变化,也给 Flexbox 的使用带来一定的局限性,因为语法规范版本众多,浏览器支持不一致,致使 Flexbox 布局使用不多
三、各个属性
1、定义宽高
flex 子项目在主轴的缩放比例,不指定 flex 属性,则不参与伸缩分配。
min-width:定义最小宽度 max-width:定义最大宽度
2、定义主轴方向
使用 flex-direction 属性来定义伸缩方向,主要用来创建主轴,从而定义伸缩项目在伸缩容器内的放置方向。
语法格式:
flex-direction:row | row-reverse | column | column-reverse
- row:默认值,水平排列
- row-reverse:水平排列,与 row 方向相反
- column:垂直排列,从上到下排列;
- columns-reverse:垂直排列,从下到上排列
3、定义水平对齐
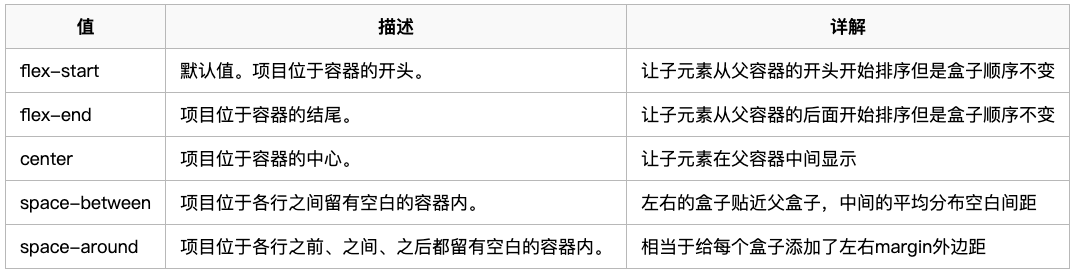
justify-content 调整主轴对齐,该属性适用于伸缩容器。
语法格式:
justify-content:flex-statr | flex-end | center | space-between | space-around

4、定义垂直对齐
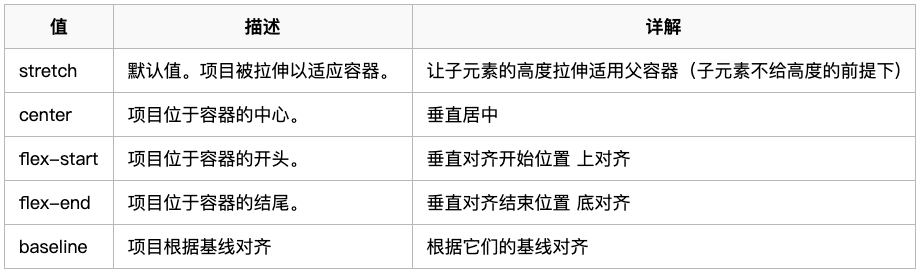
align-items 调整侧轴对齐(垂直对齐),子盒子如何在父盒子里面垂直对齐(单行)
语法格式:
align-items:flex-start | flex-end | center | stretch | baseline

5、控制是否换行
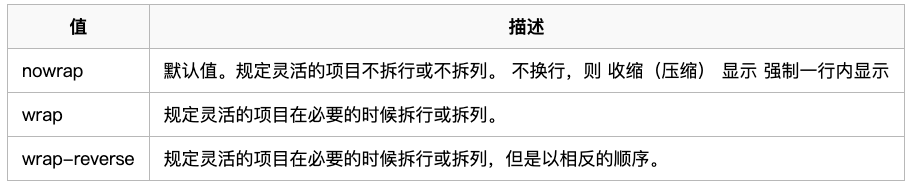
flex-wrap 控制是否换行,当子盒子内容宽度多于父盒子的时候如何处理。
语法格式:
flex-wrap: nowrap | wrap | wrap-reverse

Tips:flex-flow 是 flex-direction、flex-wrap 的简写形式,适用于伸缩容器。该属性可以同时定义伸缩容器的主轴和侧轴。其默认值是 row nowrap。
语法格式:
flex-flow: flex-direction flex-wrap;
6、定义伸缩轴对齐
align-content 堆栈(由 flex-wrap 产生的独立行)多行垂直对齐方式齐。
align-content 是针对 flex 容器里面多轴(多行)的情况,align-items 是针对一行的情况进行排列。
在使用该属性时必须对父元素设置自由盒属性 display:flex;,并且设置排列方式为横向排列 flex-direction:row;并且设置换行,flex-wrap:wrap;这样这个属性的设置才会起作用。
语法格式:
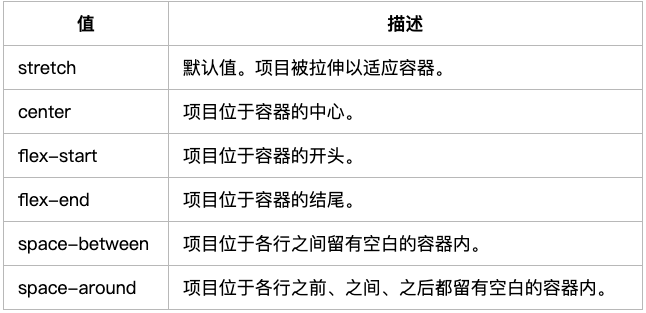
align-content:stretch | center | flex-start | flex-end | space-between | space-around

7、定义排列顺序
order 控制子项目的排列顺序,正序方式排序,从小到大,用 css 来控制盒子的前后顺序。 用 order 就可以用整数值来定义排列顺序,数值小的排在前面。可以为负值。 默认值是 0。
语法格式:
order: 1;




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现