一、过渡
过渡(transition)是 CSS3 中具有颠覆性的特征之一,可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
在 CSS3 里使用 transition 可以实现补间动画(过渡效果),并且当前元素只要有“属性”发生变化时即存在两种状态(我们用 A 和 B 代指),就可以实现平滑的过渡,为了方便演示采用 hover 切换两种状态,但是并不仅仅局限于 hover 状态来实现过渡。
语法格式:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
如果有多组属性变化,还是用逗号隔开。
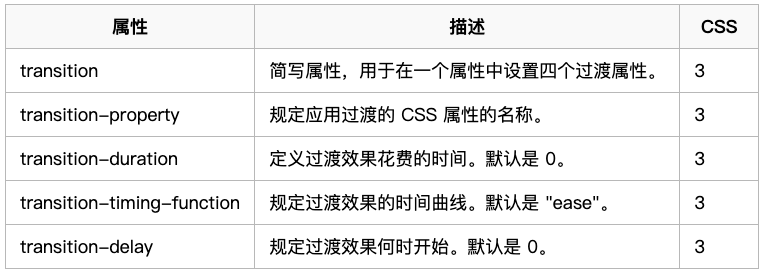
属性:

二、设置过渡属性
使用该属性可以指定某个元素的过渡动画的 CSS 属性名称。
语法格式:
transition-property:none | all | [<ident>][,<ident>] *;
- none:表示没有元素;
- all:默认值,表中针对所有的元素,包括 :before 和 :after 元素;
- ident:指定 CSS 属性列表,可以包括所有的属性,包括新添加的 CSS3 的属性
三、设置过渡时间
使用该属性来定义转换动画的时间长度。
语法格式:
transition-duration: <time> [,<time>] * ;
- 初始值为 0,适用于所有元素,以及 :before 和 :after 伪元素;
- 单位是 秒 s 比如 0.5s 这个 s 单位必须写
四、设置过渡动画类型(运动曲线)
该属性用来定义过渡动画的类型。
语法格式:
transition-timing-function: ease | linear | ease-in | ease-out | ease-in-out | cubicbezier{<number>,<number>,<number>,<number>}
- ease:平滑过渡,等同于 cubic-bezier(0.25,0.10.25,0.1) 函数,即 立方贝塞尔。(默认值)
- linear:线性过渡,等同于 cubic-bezier(0.0,0.0,1.0,1.0) 函数
- ease-in:由慢到快,等同于 cubic-bezier(0.42,0.0,1.0,1.0) 函数
- ease-out:由快到慢,等同于 cubic-bezier(0,0,0.58,1.0) 函数
- ease-in-out:由慢到快再到慢,等同于 cubic-bezier(0.42,0.0,0.58,1.0) 函数
- cubic-bezier:特殊的 立方贝塞尔曲线效果。
运动曲线示意图:

五、设置延迟时间
该属性用来定义开启过渡动画的延迟时间。
语法格式:
transition-delay:<time> [,<time>] *;
- 初始值为 0,适用于所有元素,以及 :before 和 :after 伪元素。
- 设置时间可以为正整数,负整数和零,非零的时候必须设置单位是 s(秒) 或者 ms(毫秒)
- 时间为负数的时候,过渡的动画会从该时间点开始显示,之前的动作被截断;
- 时间为正数的时候,过渡的动画会延迟触发;
六、设置触发方式
CSS3 动画一般通过鼠标事件或状态定义动画,如 CSS 伪类和 JavaScript 事件。
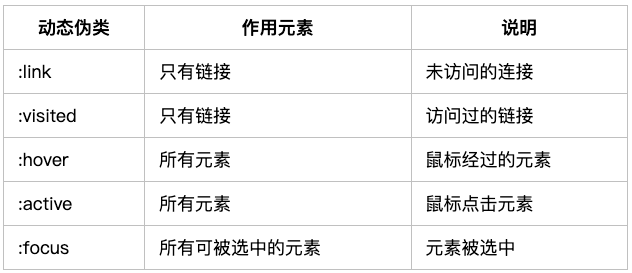
CSS 动态伪类

JavaScript 事件包括:click、focus、mousemove、mouseover、mouseout 等事件。
还有另外一种方法是 使用 CSS3 媒体查询来实现过渡动画。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号