一、什么是滑动门特效
为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了 CSS 滑动门技术。它从新的角度构建页面,使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。 最常见于各种导航栏的滑动门。

二、核心技术
核心技术就是利用 CSS 精灵(主要是背景位置)和盒子 padding 撑开宽度, 以便能适应不同字数的导航栏。
核心代码:
<li>
<a href="#">
<span>导航栏内容</span>
</a>
</li>
总结:
- a 设置 背景左侧,padding 撑开合适宽度。
- span 设置背景右侧, padding 撑开合适宽度 剩下由文字继续撑开宽度。
- 之所以 a 包含 span 就是因为 整个导航都是可以点击的。
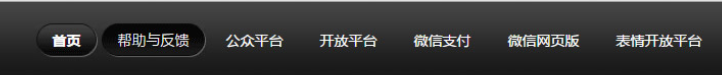
三、案例
使用的背景图片: 
HTML 结构:
<div class="nav">
<ul>
<li>
<a href="#">
<span>首页</span>
</a>
</li>
<li>
<a href="#">
<span>帮助与反馈</span>
</a>
</li>
<li>
<a href="#">
<span>公众平台</span>
</a>
</li>
<li>
<a href="#">
<span>帮助与反馈</span>
</a>
</li>
<li>
<a href="#">
<span>帮助与反馈</span>
</a>
</li>
</ul>
</div>
CSS 样式:
.nav {
height: 75px;
}
.nav li {
float: left;
margin: 0 10px;
padding-top: 21px;
}
.nav li a {
display: block;
background: url(images/to.png) no-repeat;
color: #fff;
font-size: 14px;
line-height: 33px;
padding-left: 15px; /* 核心代码,使用padding-left 撑开,用背景图填充 切记:千位不能给 a 宽度 */
text-decoration: none;
}
.nav li a span {
display: block;
line-height: 33px;
background: url(images/to.png) no-repeat right center;
padding-right: 15px;
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号