一、字体图标
图片是有诸多优点的,但是缺点很明显,比如图片不但增加了总文件的大小,还增加了很多额外的"http 请求",这都会大大降低网页的性能的。更重要的是图片不能很好的进行“缩放”,因为图片放大和缩小会失真。 我们后面会学习移动端响应式,很多情况下希望我们的图标是可以缩放的。此时,一个非常重要的技术出现了,额不是出现了,是以前就有,是被从新"宠幸"啦。。 这就是字体图标(iconfont)。
二、字体图标优点
1、可以做出跟图片一样可以做的事情,改变透明度、旋转度,等..
2、但是本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果等等...
3、本身体积更小,但携带的信息并没有削减。
4、几乎支持所有的浏览器
5、移动端设备必备良药...
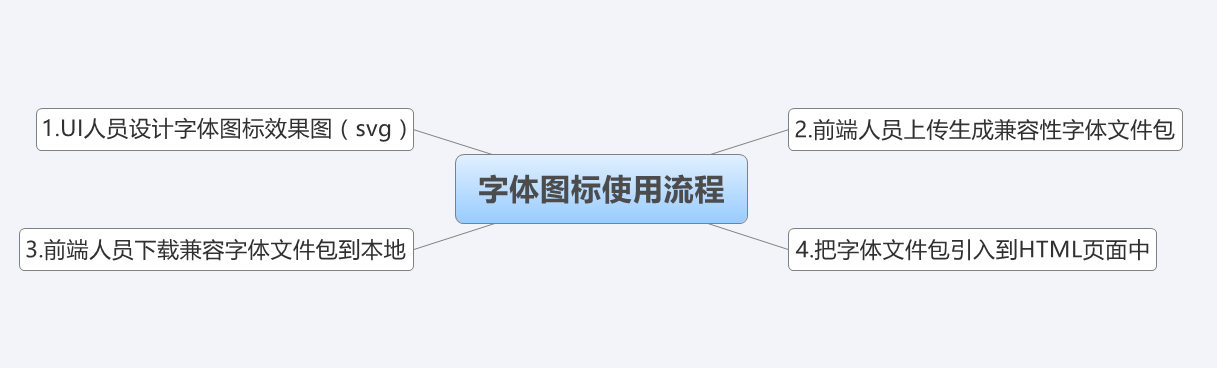
三、字体图标使用流程

总体来说,字体图标按照如下流程:
1、设计字体图标
这个属于 UI 设计人员的工作, 他们在 illustrator 或 Sketch 这类矢量图形软件里创建 icon 图标
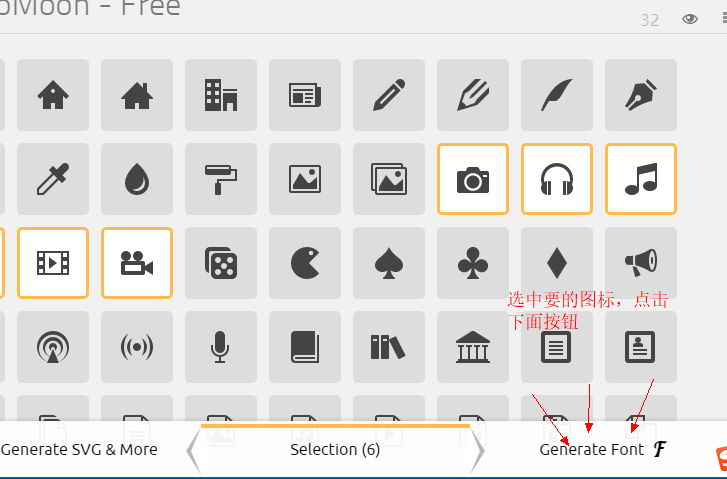
2、上传生成字体包
当 UI 设计人员给我们 svg 文件的时候,我们需要转换成我们页面能使用的字体文件, 而且需要生成的是兼容性的适合各个浏览器的。
推荐网站:http://icomoon.io
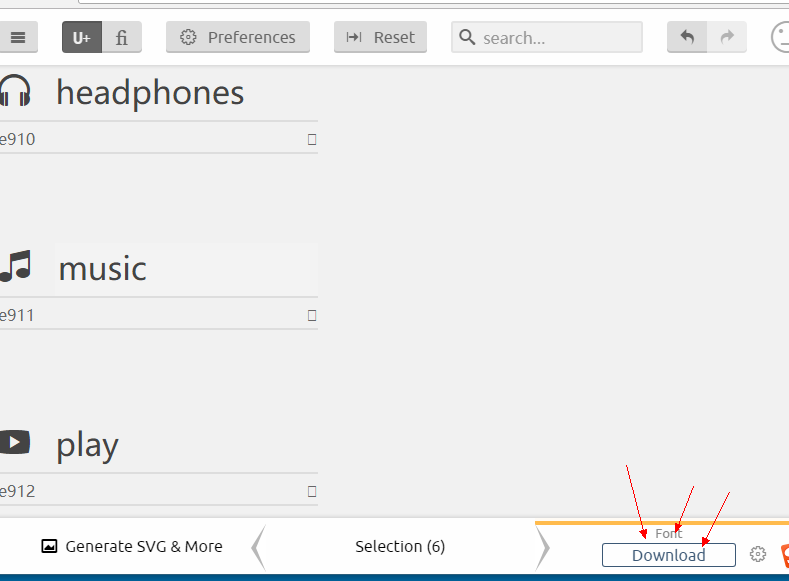
3、下载兼容字体包
当然了,如果使用常用的图标,可以直接到上面的网站上面去下载即可。


4、把字体引入到 HTML 中
下载好压缩包之后,最后一步,是最重要的一步了, 就是字体文件已经有了,需要引入到我们页面中。
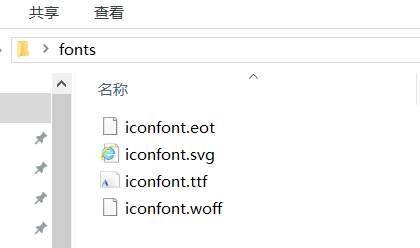
a、首先把 以下 4 个文件放入到 fonts 文件夹里面。然后把 fonts 文件夹放入自己的站点里面;

b、在样式里面声明字体: 声明自己定义的字体
固定的语法格式:
@font-face {
font-family: 'icomoon'; // 字体的名称
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
Tips:在这里一定要注意引用的文件的路径问题。
c、给盒子使用字体
span {
font-family: "icomoon";
}
d、 盒子里面添加结构
span::before {
content: "\e900"; // 这是 Unicode 字体
}
或者
<span></span> // 使用案例上给出的字体
四、追加新图标到原理库里面
如果应用中,原来的字体图标不够用了,我们需要添加新的字体图标,但是原来的不能删除,继续使用,此时我们需要这样做
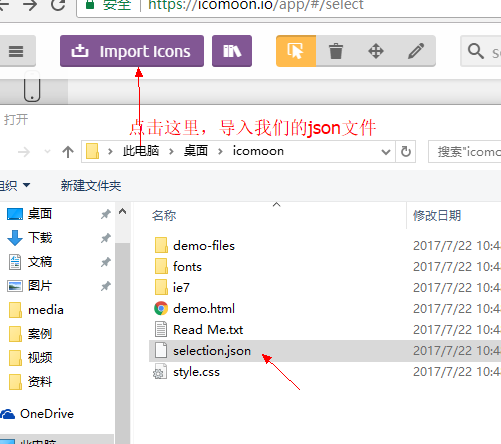
把压缩包里面的 selection.json 从新上传,然后,选中自己想要新的图标,从新下载压缩包,替换原来文件即可。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号