一、定位(position)
定位布局允许精确定义网页元素的显示位置,可以是绝对位置,也可以是相对位置。
二、元素的定位属性
元素的定位属性主要包括定位模式和边偏移两部分。
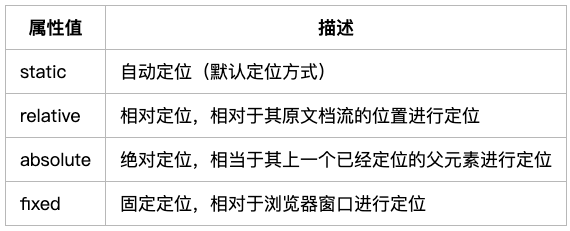
1、定位模式
语法格式:
选择器{ position:属性值;}

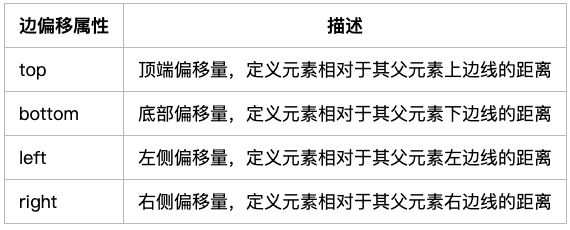
2、边偏移

以后定位要和边偏移来搭配使用,从而达到某一元素在文档中的精确定位。
三、静态定位
静态定位是所有元素的默认定位方式,当 position 属性取值为 static 时,可以将元素定位与静态位置。所谓静态位置就是各个元素在 HTML 文档流中默认的位置。
注意:在静态定位状态下,无法通过边偏移属性(top、bottom、left 或 right)来改变元素的位置。
四、相对定位
相对定位是将元素相对于它在标准流中的位置进行定位,当 position 属性的取值为 relative 时,可以将元素定位于相对位置。
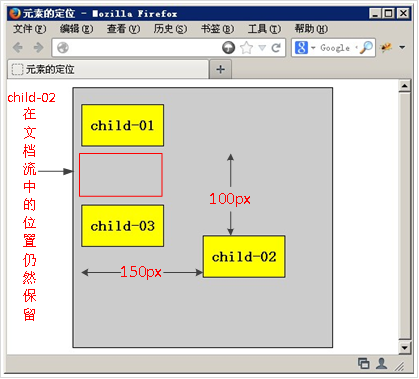
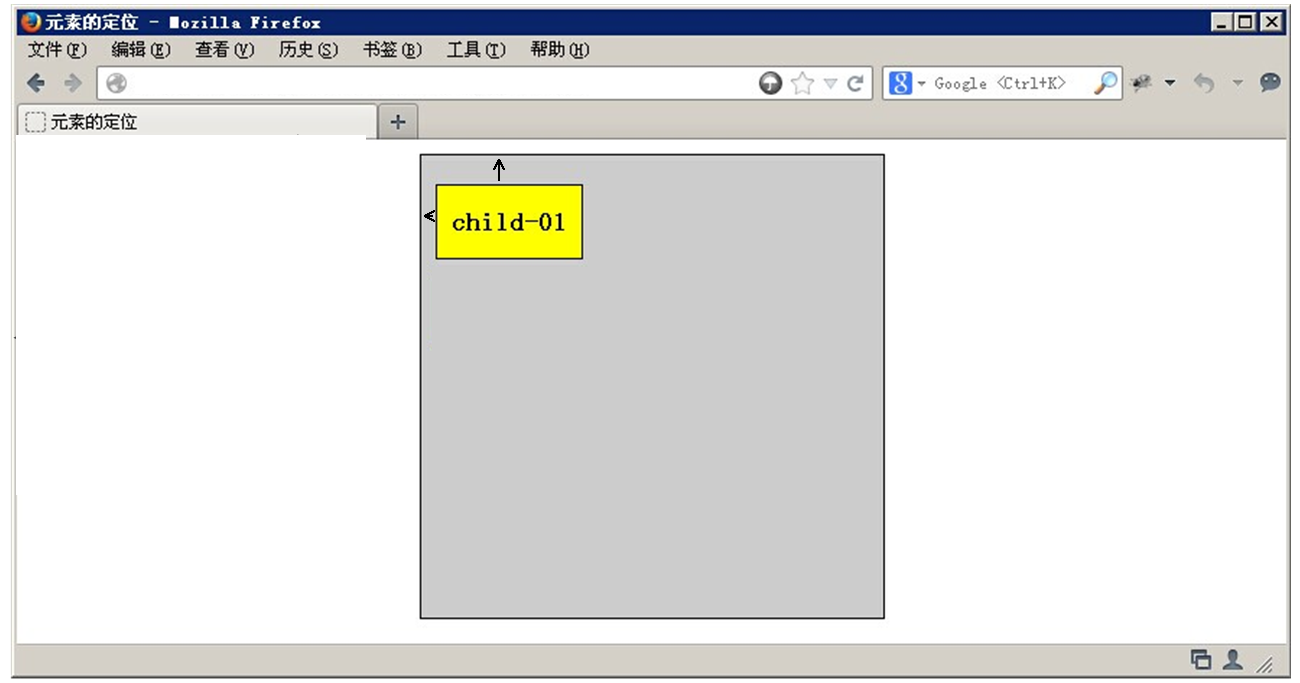
对元素设置相对定位后,可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。如下图所示,即是一个相对定位的效果展示:

注意:
- 相对定位最重要的一点是,它可以通过边偏移移动位置,但是原来的所占的位置,继续占有。
- 其次,每次移动的位置,是以自己的左上角为基点移动(相对于自己来移动位置)
- 相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。(相对定位不脱标)
五、绝对定位
当 position 属性的取值为 absolute 时,可以将元素的定位模式设置为绝对定位。
注意:
-
如果文档可滚动,绝对定位元素会随着它滚动,因为元素最终会相对于正常流的某一部分定位
-
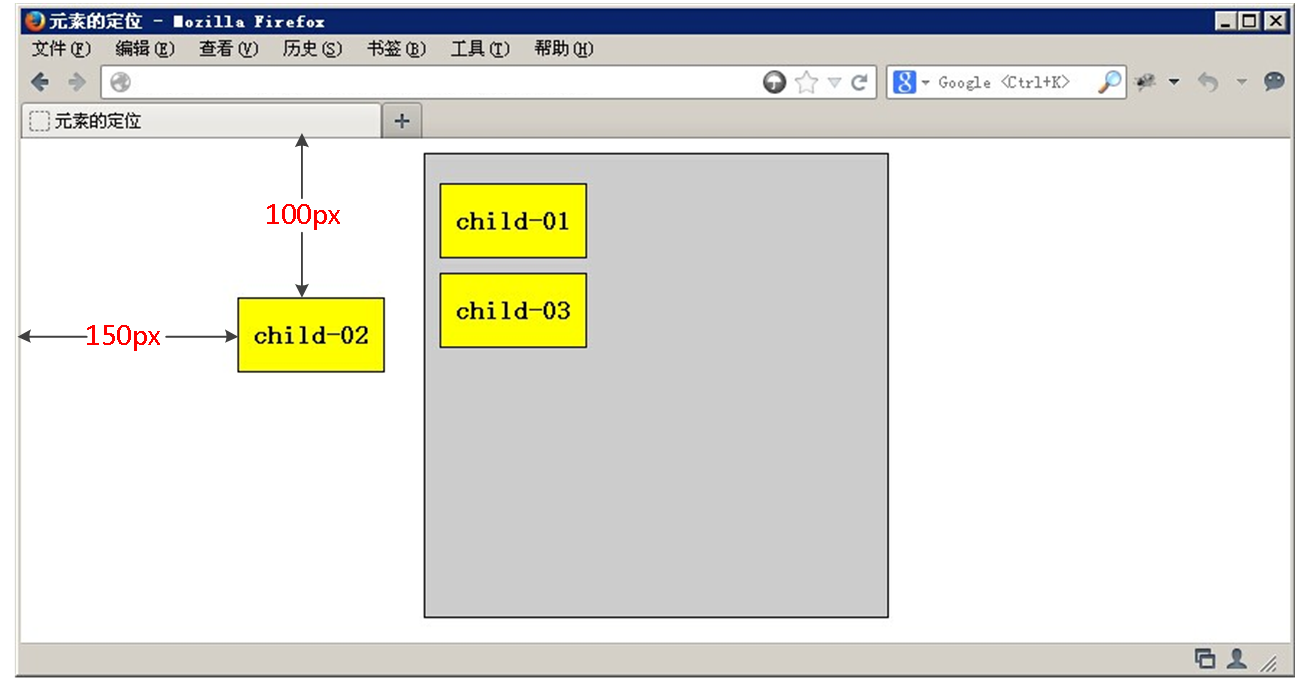
绝对定位最重要的一点是,它可以通过边偏移移动位置,但是它完全脱标,完全不占位置。
1、父级没有定位
若所有父元素都没有定位,以浏览器为准对齐(document 文档)。

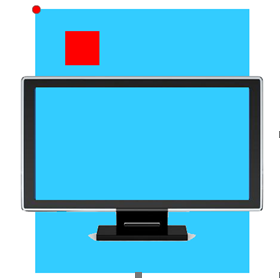
绝对定位的参考点,如果用 top 描述,那么定位参考点就是页面的左上角,而不是浏览器的左上角:

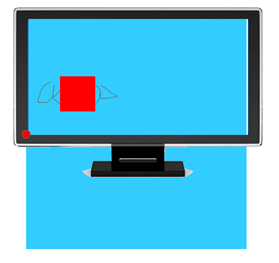
如果用 bottom 描述,那么就是浏览器首屏窗口尺寸,对应的页面的左下角:

2、父级有定位
绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。

3、子绝父相
“子绝父相” 是最常用的布局方式,意思是 子级是绝对定位的话, 父级要用相对定位。
原因:
因为子级是绝对定位,不会占有位置, 可以放到父盒子里面的任何一个地方。
父盒子布局时,需要占有位置,因此父亲只能是 相对定位.
4、绝对定位的盒子水平/垂直居中
标准文档流中的盒子水平居中只需要设置 margin:auto 即可,但是对于绝对定位就没有效果了。
定位的盒子的水平或者垂直居中的方法:
1、首先 left 50%,移动父盒子的一半大小
2、然后走自己外边距负的一半值(margin-left:-值)就可以实现水平居中了。(垂直居中同理)
六、固定定位
固定定位是绝对定位的一种特殊形式,它以浏览器窗口作为参照物来定义网页元素。当 position 属性的取值为 fixed 时,即可将元素的定位模式设置为固定定位。
当对元素设置固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
注意:
- 固定定位的元素跟父亲没有任何关系,只认浏览器。
- 固定定位完全脱标,不占有位置,不随着滚动条滚动。
- 固定定位如果没有内容,必须设置宽高,如果有内容,宽高由内容撑开
Tips:ie6 等低版本浏览器不支持固定定位
七、叠放次序
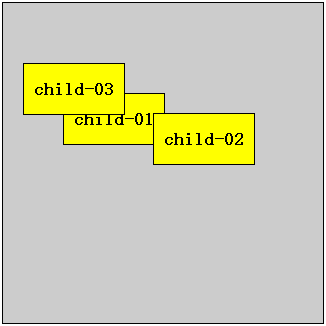
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。

在 CSS 中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用 z-index 层叠等级属性,其取值可为正整数、负整数和 0。
注意:
- z-index 的默认属性值是 0,取值越大,定位元素在层叠元素中越居上。
- 如果取值相同,则根据书写顺序,后来居上。
- 后面数字一定不能加单位。
- 只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。
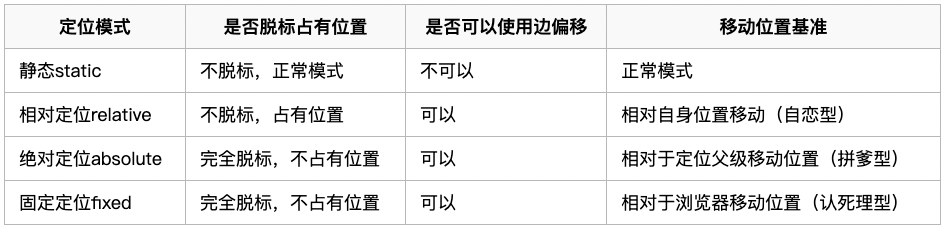
八、定位总结

九、定位模式转换
跟浮动一样, 元素添加了 绝对定位和固定定位之后, 元素模式也会发生转换, 都转换为 行内块模式。
因此比如行内元素如果添加了 绝对定位 或者 固定定位后 浮动后,可以不用转换模式,直接给高度和宽度就可以了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号