所谓盒子模型(Box Model)就是把 HTML 页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。
所有的文档元素(标签)都会生成一个矩形框,我们成为元素框(element box),它描述了一个文档元素再网页布局汇总所占的位置大小。因此,每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。
盒子模型特性:
- 每个盒子都有:边界、边框、填充、内容 4 个属性;
- 每个属性都包括 4 个部分:上、右、下、左。属性的 4 部分可以同时设置,也可以分别设置。

一、盒子边框(border)
border 属性来定义盒子的边框,该属性包含 3 个子属性:border-style(边框样式),border-color(边框颜色),border-width(边框宽度)。
1、定义宽度
(1)直接在属性后面指定宽度值。
border-top-width:0.2em; /*定义顶部边框的宽度为元素内字体大小的 0.2 倍*/
border-bottom-width: 12px; /* 定义底部边框宽度为 12px */
(2)使用关键字。(不常用)
可以使用 thin、medium 和 thick。不同浏览器对此解析的宽度值不同。很少用到。
(3)单独为某条边设置宽度。
单独为元素的某条变设置宽度,分别使用 border-top-width、border-bottom-width、border-left-width、border-right-width 属性。
(4)使用 border-width 属性速定义边框宽度。
border-width:2px; /* 定义 4 个边都为 2px*/
border-width:2px 4px; /* 定义上下边为 2px,左右边为 4px*/
border-width:2px 3px 4px; /* 定义上边为 2px,左右边为 3px,下边为 4px*/
border-width:2px 3px 4px 5px; /* 定义上边 2px,右边为 3px,下边为 4px,左边为 5px*/
Tips:当定义边框宽度时,必须要定义边框的显示样式,由于默认样式为 none,所以仅设置边框的宽度,由于样式不存在,边框宽度也自动被清除为 0。
2、定义颜色
定义边框颜色可以使用颜色名、RGB 颜色值或十六进制颜色值。
Demo:
border-top-color: #f00;
为上边框定义红色的边框。
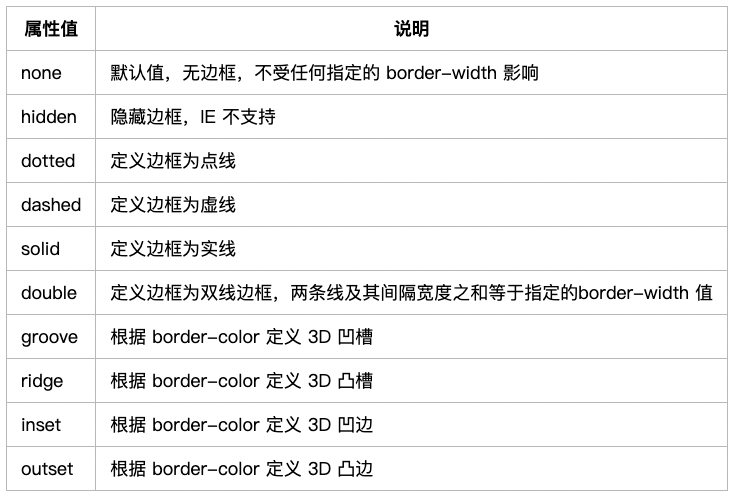
3、定义样式
边框样式是边框显示的基础,CSS 提供了一下几种边框样式:

Demo:
border-color: #f00;border-style: outset;
4、综合写法
语法:
border : border-width || border-style || border-color
border 是一个复合属性,可以把 3 个子属性结合写在一起。注意:顺序不能错误。
5、综合表

扩展 1:
table{ border-collapse:collapse; } collapse 单词是合并的意思,通过该属性可以来设置一个细线表格。
扩展 2:
圆角边框(CSS3):
语法:
border-radius: 左上角 右上角 右下角 左下角;
取值可以是指定的固定的长度,也可以使用百分比来表示。
Demo:
border-radius: 10px; /* 一个数值表示 4 个角都是相同的 10px 的弧度 */
border-radius: 50%; /* 100px 50% 取宽度和高度 一半 则会变成一个圆形 */
border-radius: 10px 40px; /* 左上角 和 右下角 是 10px 右上角 左下角 40 对角线 */
border-radius: 10px 40px 80px; /* 左上角 10 右上角 左下角 40 右下角 80 */
border-radius: 10px 40px 80px 100px; /* 左上角 10 右上角 40 右下角 80 左下角 右下角 100 */
二、内边距(padding)
padding 属性用于设置内边距。 是指 边框与内容之间的距离。
padding-top:上内边距
padding-right:右内边距
padding-bottom:下内边距
padding-left:左内边距
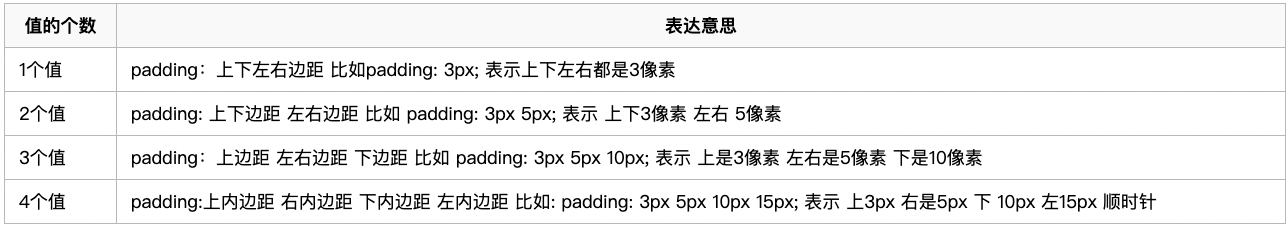
注意: 后面跟几个数值表示的意思是不一样的。

三、外边距(margin)
margin 属性用于设置外边距。 设置外边距会在元素之间创建“空白”,定义了元素与其他相邻元素的距离, 这段空白通常不能放置其他内容。
margin-top:上外边距
margin-right:右外边距
margin-bottom:下外边距
margin-left:上外边距
margin:上外边距 右外边距 下外边距 左外边
取值顺序跟内边距相同。
扩展 1:盒子水平居中
可以让一个盒子实现水平居中,需要满足一下两个条件:
- 必须是块级元素。
- 盒子必须指定了宽度(width)
然后就给左右的外边距都设置为 auto,就可使块级元素水平居中。
.header{ width:960px; margin:0 auto;} /* margin:0 auto 相当于 left:auto;right:auto */
left:auto;
right:auto;
扩展 2:清除元素的默认内外边距
为了更方便地控制网页中的元素,制作网页时,可使用如下代码清除元素的默认内外边距:
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
Tips: 行内元素是只有左右外边距的,是没有上下外边距的。 内边距,在 ie6 等低版本浏览器也会有问题。我们尽量不要给行内元素指定上下的内外边距就好了。
扩展 3:外边距合并
1、相邻块元素垂直外边距的合并(外边距垂直塌陷)
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方法:避免就好了。一般都是为一个元素添加 margin-top 或者 margin-bottom ,不必同时为两个元素同时加。
2、嵌套块元素垂直外边距的合并
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为 0,也会发生合并。

解决方案:
- 可以为父元素定义 1 像素的上边框或上内边距。
- 可以为父元素添加 overflow:hidden。
这里主要是涉及到 BFC 的问题,后面会详细学习。
四、内容(content)宽度和高度(width 和 height)
使用宽度属性 width 和高度属性 height 可以对盒子的大小进行控制。
width 和 height 的属性值可以为不同单位的数值或相对于父元素的百分比%,实际工作中最常用的是像素值。
大多数浏览器,如 Firefox、IE6 及以上版本都采用了 W3C 规范,符合 CSS 规范的盒子模型的总宽度和总高度的计算原则是:
/*外盒尺寸计算(元素空间尺寸)*/
Element空间高度 = content height + padding + border + margin
Element 空间宽度 = content width + padding + border + margin
/*内盒尺寸计算(元素实际大小)*/
Element Height = content height + padding + border (Height为内容高度)
Element Width = content width + padding + border (Width为内容宽度)
注意:
1、宽度属性 width 和高度属性 height 仅适用于块级元素,对行内元素无效( img 标签和 input 除外)。
2、计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并的情况。
3、如果一个盒子没有给定宽度/高度或者继承父亲的宽度/高度,则 padding 不会影响本盒子大小。
五、盒子模型布局稳定性
根据稳定性来分,建议如下:
按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。
width > padding > margin
原因:
- margin 会有外边距合并 还有 ie6 下面 margin 加倍的 bug(讨厌)所以最后使用。
- padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
- width 没有问题 我们经常使用宽度剩余法 高度剩余法来做。
六、盒子阴影
语法格式:
box-shadow:水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内/外阴影;
- 前两个属性是必须写的。其余的可以省略。
- 外阴影 (outset) 默认值,但是不能写 ,想要内阴影写上 inset 即可。
- 可以添加多个阴影,如同时添加内阴影和外阴影
Demo:
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库