CSS 通过选择器控制 HTML 元素,CSS 选择器对网页对象可以实现一对一、一对多或者多对一的匹配。
一、选择器的分类
CSS3 选择器在 CSS2 选择器基础上新增了属性选择器、伪类选择器、过滤选择器,减少了对 HTML 类名或 ID 名的依赖,避免了对 HTML 结构的干扰,使编写代码更简单轻松。
根据所获取页面中元素的不同,可以把 CSS 选择器分为 5 大类:
- 基本选择器
- 组合选择器
- 伪类选择器
- 伪元素选择器
- 属性选择器。
其中,伪类选择器又分为 6 种:
- 动态伪类选择器
- 目标伪类选择器
- 语言伪类
- UI 元素状态伪类选择器
- 结构伪类选择器
- 否定伪类选择器
二、基本选择器
基本选择器包括:标签选择器、类选择器、ID 选择器和通配选择器。
1、标签选择器(元素选择器)
标签选择器是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。标签选择器可以快速、方便地控制页面标签的默认显示效果。
语法:
标签名{属性 1:属性值 1; 属性 2:属性值 2; 属性 3:属性值 3; } 或者
元素名{属性 1:属性值 1; 属性 2:属性值 2; 属性 3:属性值 3; }
Tips:标签选择器最大的优点是能快速为页面中同类型的标签统一样式,同时这也是他的缺点,不能设计差异化样式。
2、类选择器
类选择器能够为网页对象定义不同的样式,实现不同元素拥有相同的样式,相同元素的不同对象拥有不同的样式。
语法:类选择器使用“.”(英文点号)进行标识,后面紧跟类名
.类名{属性 1:属性值 1; 属性 2:属性值 2; 属性 3:属性值 3; } 标签调用的时候用 class=“类名” 即可。
Tips:类选择器最大的优势是可以为元素对象定义单独或相同的样式。
建议:
- 长名称或词组可以使用中横线来为选择器命名。
- 不建议使用“_”下划线来命名 CSS 选择器。
- 不要纯数字、中文等命名, 尽量使用英文字母来表示。
- 命名规范,最好见名知意。
多类名选择器:可以给标签指定多个类名,从而达到更多的选择目的。
语法:
<div class="font14 pink">hello world!!!</div>
Tips:
- 样式显示效果跟 HTML 元素中的类名先后顺序没有关系,受 CSS 样式书写的上下顺序有关。
- 各个类名中间用空格隔开。
3、ID 选择器
ID 选择器以井号(#)作为前缀,然后是一个自定义的 ID 名。
语法:
#id 名{属性 1:属性值 1; 属性 2:属性值 2; 属性 3:属性值 3; }
Tips:id 名即为 HTML 元素的 id 属性值,大多数 HTML 元素都可以定义 id 属性,元素的 id 值是唯一的,只能对应于文档中某一个具体的元素。
ID 选择器和类选择器区别:id 选择器和类选择器最大的不同在于使用次数上。ID 只能使用一次,类可以使用多次。
4、通配选择器
通配选择器可以来匹配页面中所有的元素,通配选择器是固定的,用星号(*)来表示,是所有选择器中作用范围最广的。
语法:
* { 属性 1:属性值 1; 属性 2:属性值 2; 属性 3:属性值 3; }
Tips:实际应用中,这个选择器很少用到。
三、组合选择器
把两个或者多个基本选择器组合在一起,就形成了一个复杂的选择器,通过组合选择器可以精确匹配到页面元素。
1、交集选择器
交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为 class 选择器,两个选择器之间不能有空格。
语法: 
Tips:该选择器是选择满足一定类名的标签的选择器。
2、并集选择器(分组选择器)
并集选择器(CSS 选择器分组)是各个选择器通过逗号连接而成的,任何形式的选择器(包括标签选择器、class 类选择器 id 选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的 CSS 样式。
语法: 
Tips:该选择器通常用于集体声明。
3、后代选择器(包含选择器)
用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用 空格 分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法 
Tips: 该标签可以选中子孙后代各种元素,即能选择任何包含在内的标签。
4、子元素选择器
子元素选择器只能选择作为某元素子元素的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接,符号左右两侧各保留一个空格。
语法: 
Tips:这里的子元素只是指亲儿子,不能包括孙子等元素,小心与后代选择器混淆。
5、相邻选择器(下一个兄弟选择器)
相邻选择器通过加号(+)分隔符进行定义。基本结构是第一个选择器指定前面的相邻元素,后面的选择器指定相邻元素。
语法: 
6、兄弟选择器
兄弟选择器通过波浪号(~)来进行定义,其基本结构是第一个选择器指定同级前置元素,后面的选择器指定其后同级的所有匹配元素。
语法: 
Tips:兄弟选择器能够选择前置元素后同级的所有匹配元素,容易与相邻选择器混淆(相邻选择器是选择前置元素后相邻的一个匹配元素)。
四、属性选择器
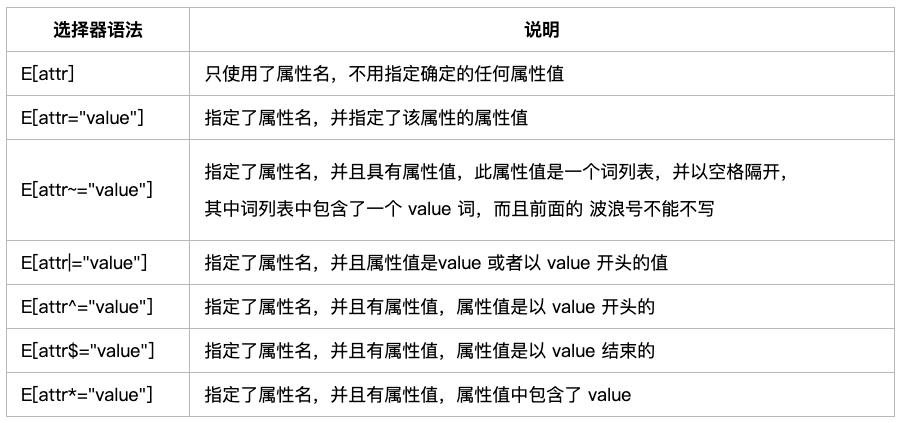
选取标签带有某些特殊属性的选择器 我们成为属性选择器。CSS3 在 CSS2 基础上了新增了 3 个属性选择器,共同构成了强大的 HTML 属性过滤器。
说明:

Tips:
- E 表示匹配元素的选择符,可以省略;
- [] 表示属性选择器标识符,不可或缺;
- value 表示 HTML 属性值,或者 HTML 属性值包含的子字符串。
- 后三种为 CSS3 新增;
1、E[attr]
最简单的一种,选择包含某个属性的元素。
Demo:
a [title] { color:#f00; } /* 表示选中含义 title 属性的 a 标签。*/
2、E[attr="value"]
选择指定属性值的标签元素。
Demo:
a [id="first"] { color:#f00; } /* 选定了 id 属性为 first 的 a 标签 */
Tips: 属性和属性值必须完全匹配。
看下面一个例子:
html: <a href="#" class="links item">hello world</a>
方式 1: a[class="links"] { color:#f00;} /* 不能选中,属性和属性值没有完全匹配*/
方式 2: a[class="links item"] {color:#f00;} /* 可以选中,属性和属性值完全匹配*/
3、E[attr~="value"]
该选择器是根据属性值中的词列表的某个词来进行选择元素。这种属性选择器的属性值是一个或多个词列表,如果是列表时,则用空格隔开,只要属性值中有一个 value 想匹配的就可以选中该元素。
Demo:
a[title="websie"] { color:#f00; } /*只要 title 的属性值列表中 包含 website 这个词就会选中这个 a 标签*/
Tips:切记,前面有波浪号的只要有匹配的就可以选中,前面没有波浪号的 [attr="value"] 这种形式需要完全匹配。
4、E[attr|="value"]
该选择器 attr 后面的是一个 竖线 “ | ”,被称为 特定属性选择器。该选择器会选择 attr 属性值等于 value 或以 value- 开头的所有元素。
Demo:
a [lang|="zh"] { color:#f00;} /* 选择 lang 属性值为 zh 或以 zh- 开头的所有 a 标签*/
5、E[attr^="value"]
该选择器是选择 attr 属性值以 “value” 开头的所有元素。
Demo:
a[title="http://"] /*选中 title 属性中以 http:// 开头的所有 a 标签*/
6、E[attr$="value"]
该选择器是选择 attr 属性值以“value” 结尾的所有元素。
Demo:
a [href$="png"] { color:#foo; } /* 选中 href 属性以 png 结尾的所有 a 标签*/
7、E[attr*="value"]
该选择器是选择 attr 属性值包含子串“value” 的所有元素。
Demo:
a [title*="site"] {color:#f00;} /* 选中 title 属性中有 "site" 的所有 a 标签*/
Tips: 注意的是 value 的值是一个字符串,只要对应的 属性中包含这个字符串即可,而 [attr~=value] 中 value 为一个词,需要包含在属性的属性值列表中。
五、伪类选择器
伪选择器包括伪类和伪对象选择器,伪选择器以冒号(:)作为前缀标识符。冒号前可以添加选择符,限定伪类应用的范围,冒号后为伪类和伪对象名,冒号前后没有空格,否则将错认为类选择器。
语法:
a:hover { font-size:18px;}
伪类选择器有两种用法:单纯式和混用式。
单纯式:在伪选择符前面加上限定的元素即可。
语法:
a:link { colore:red; }
混用式:在伪选择符前面加上限定的元素和选择器,把类选择符合伪类选择符组成一个混合式的选择器。
语法:
a.selected:hover { color:blue; }
1、动态伪类
动态伪类是一类行为类样式,这些伪类并不存在于 HTML 中,只有当用户与页面进行交互时才能体现出现。动态伪类选择器包括两种形式:
- 锚点伪类:应用在链接上的常见样式。
:link /* 未访问的链接 没有点过的超链接*/
:visited /* 已访问的链接 已经点过的超链接*/
:hover /* 鼠标移动到链接上 */
:active /* 选定的链接 点击不松开的超链接*/
Tips:顺序尽量不能颠倒, 按照 lvha 的顺序
- 行为伪类:也称为用户操作伪类。
:hover 和 :active 也别列入到用户行为伪类中
:focus /* 用于元素称为焦点时的样式效果,经常用在表单元素上*/
:hover /*用于用户把鼠标移动到元素上面的样式效果*/
:active /* 用于用户单击元素时的样式效果,即按下鼠标左键时发生的样式 */
2、结构伪类 (CSS3 新增)
结构伪类利用文档结构树实现元素过滤,通过文档结构的相互关系来匹配特定的元素,使文档更加简洁。
结构伪类:
:first-child; 选择某个元素的第一个子元素
:last-child; 选择某个元素的最后一个子元素
:nth-child(); 选择某个元素的一个或多个特定的子元素
:nth-last-child(); 选择某个元素的一个或多个特定的子元素,从这个元素的最后一个子元素开始计算
:nth-of-type(); 选择指定的元素
:nth-last-type(); 选择指定的元素,从元素的最后一个开始计算
:first-of-type; 选择一个上级元素下的第一个同类子元素
:last-of-type; 选择一个上级元素的最后一个同类子元素
:only-child; 选择的元素是它的父元素的唯一一个子元素
:only-of-type; 选择一个元素是它的上级元素的唯一一个相同类型的子元素
:empty; 选择的元素里面没有任何内容
(1):first-child
该选择器可以用来选择某个元素的第一个子元素。
EG:
#wrap div:first-child {
样式名 1:样式值 2;
}
Tips:IE6 不支持 :first-child 选择器。
(2):last-child
该选择器可以用来选择某个元素的最后一个子元素。
EG:
#wrap div:last-child {
样式名 1:样式值 1;
}
(3):nth-child()
该选择器是一个结构伪类函数,它可以选择某个元素包含的一个或多个特定的子元素。
Tips:IE6~8 和 FF3 及其以下版本的浏览器不支持:nth-child() 选择器。
用法:
:nth-child(number); /* 参数可以是具体的数字*/
:nth-child(n); /* 参数是 n,n 从 0 开始计算*/
:nth-child(n*number); /* n 的倍数选择,n 从 0 开始计算*/
:nth-child(n+number); /* 选择大于 number 后面的元素*/
:nth-child(-n+length); /* 选择小于 number 后面的元素*/
:nth-child(n*length+1); /* 表示隔几选一*/
Tips:参数 number 为一个正整数,n 表示一个从 0 开始的自然数。
#wrap li:nth-child(2) { color:red; } /* 将 #wrap 下面的第二个 li 元素颜色变为红色 ,里面的参数不能为负值*/
#wrap li:nth-child(n) {color:red} /* 如果参数为字母 n,只能为 n 的时候,不能用其他字母替代,将会选中所有的子元素*/
#wrap li:nth-child(2n); /* 参数 n 为一个整数,可以选择 n 的 2 倍数,2 也可以换成其他的数字,表示不同的倍数*/
#wrap li:nth-child(even); /* 参数为 even 的时候,表示选择中全部的偶数子元素*/
#wrap li:nth-child(odd); /* 参数为 odd 的时候,表示选择中全部的奇数子元素*/
#wrap li:nth-child(n+5); /* 表示选择从第 5 个元素开始选择,选到最后一个元素,更换了数字,也就更换了起始位置*/
#wrap li:nth-child(-n+5); /* 表示选择了前 5 个子元素,如果数字变化了,那么选择的子元素就跟着改变*/
#wrap li:nth-child(3n+1); /* 实现隔几选一的效果,现在是隔三选一,数字改变了,效果跟着变化*/
(4):nth-last-child()
该选择器的用法同 :nth-child() ,只是该选择器是从最后一个元素开始计算的。
(5):nth-of-type()
该选择器类似于 :nth-child() ,不同的是它只计算选择器中指定的那个元素。
Demo: 在 div#wrap 中包含很多 p、li、img 等元素,但现在只需要选择 p 元素,并让它每隔一个 p 元素就有不同的样式:
#wrap p:nth-of-type(even) { color:red; }
Tips: 此选择器的用法与 :nth-child 是一样的,也可以使用 :nth-child 的表达式实现,唯一不同的就是 :nth-of-type 指定了元素的类型。
(6):nth-last-of-type()
:nth-last-of-type 与 :nth-last-child 用法相同,但它指定了子元素的类型,其他用法和兼容性同 :nth-child() 选择器。
(7):first-of-type() 和 :last-of-type()
:first-of-type 和 :last-of-type 这两个选择器类似于 :first-child 和 :last-child,不同之处就是它们指定了元素的类型。
(8):only-child 和 :only-of-type()
:only-child 表示一个元素是它的父元素的唯一一个子元素。
.wrap p:only-child { color:#eee; } /* 文档中可能有多个包含该类名的元素,但是只选中了只有一个子元素 p 的父元素中的 p 元素*/
:only-of-child 表示一个元素包含有很多个子元素,而其中只有一个子元素是唯一的。
.post p:only-of-type { color:#ccc; } /* 选中了只有一个 p 元素的父元素中的 p 标签*/
Tips: IE6~8 浏览器不支持 :only-child 选择器,IE6~8 和 FF3 及其以下版本浏览器不支持:only-of-type 选择器。
(9):empty
:empty 用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格。
Demo:
.post p:empty { display:none; } /_ 选中 .post 下面没有内容的 p 标签_/
Tips: IE 6~8 浏览器不支持 :empty 选择器。
3、否定伪类
:not() 表示否定选择器,即排除或者过滤掉特定元素。
input:not([type="submit"]) { border:1px solid red; } /* 给表单中出了提交按钮以外的其他 input 元素添加边框样式*/
Tips: IE6~8 不支持 :not() 选择器。
4、状态伪类(CSS3 新增)
状态伪类主要针对表单进行设计的,由于表单是 UI 设计的灵魂,UI 元素的状态一般包括:可用、不可用、选中、未选中、获取焦点、失去焦点、锁定、待机等。
Tips: IE6~8 不支持 checked、:enabled、:disabled 这 3 种选择器
(1):enabled
该选择器匹配指定范围内所有可用的 UI 元素。UI 元素是指在 form 元素内的表单元素。
语法:
input:enabled /* 选择表单内的可用的 input 元素 */
(2):disabled
该选择器表示匹配指定范围内所有不可用的 UI 元素。
语法:
input:disabled /* 选择表单中不可用的 input 元素*/
(3):checked
该选择器表示匹配指定范围内所有可用的 UI 元素。
语法:
input:checked /* 选择表单中所有可用的 input 元素*/
5、目标伪类
目标伪类选择器 :选择器可用于选取当前活动的目标元素。
语法:
E:target {
color: red;
font-size: 30px;
}
表示选择匹配 E 的所有元素,且匹配元素被相关 URL 指向。该选择器是动态选择器,只有当存在 URL 指向该匹配元素时,样式效果才能够有效。
Demo:
<div id="red">盒子</div> /*当浏览器的地址栏中 包含 #red时,该 div 元素才会用相应的样式出现。URL=localhost/index.html#red */
Tips:IE8 及其以下版本不支持 E:target 选择器。
六、伪元素选择器
CSS 伪元素用于向某些选择器设置特殊效果。
1、E::first-letter
该选择器用于选择文本的第一个单词或字(如中文、日文、韩文等)
Demo:
p::first-letter {
font-size: 20px;
color: hotpink;
}
2、E::first-line
该选择器用于选择文本第一行,不会因为浏览器窗口大小改变而变化,永远选中第一行。
/* 首行特殊样式 */
p::first-line {
color: skyblue;
}
3、E::selection
该选择器用于改变选中文本的样式
Demo :
p::selection {
color: orange;
}
4、E::before
在 E 元素内部的开始位置创建一个元素,该元素为行内元素,且必须要结合 content 属性使用。
Demo:
div::befor {
content:"开始";
}
5、E::after
在 E 元素内部的结束位创建一个元素,该元素为行内元素,且必须要结合 content 属性使用。
Demo:
div::after {
content:"结束";
}
Tips:E:after、E:before 在旧版本里是伪元素,CSS3 的规范里“:”用来表示伪类,“::”用来表示伪元素,但是在高版本浏览器下 E:after、E:before 会被自动识别为 E::after、E::before,这样做的目的是用来做兼容处理。
":" 与 "::" 区别在于区分伪类和伪元素。
扩展:详解 before 和 after 伪元素
之所以被称为伪元素,是因为他们不是真正的页面元素,html 没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的 css 样式,表面上看上去貌似是页面的某些元素来展现,实际上是 css 样式展现的行为,因此被称为伪元素。是伪元素在 html 代码机构中的展现,可以看出无法伪元素的结构无法审查。
注意:伪元素 :before 和 :after 添加的内容默认是 inline 元素;这个两个伪元素的 content 属性,表示伪元素的内容,设置 :before 和 :after 时必须设置其 content 属性,否则伪元素就不起作用。

