一、CSS 基本用法
1、CSS 样式语法
样式是 CSS 最小的语法单元,每个样式包含两部分内容:选择器和声明(规则)。
语法:
p {font-size:12px; color:#333}
注意:
- 选择器(Selector):告诉浏览器该样式将作用域页面中哪些对象。浏览器解析这个样式时,根据选择器来渲染对象的显示效果。
- 声明(Declaration):声明可以增加一个或多个,这些声明命令浏览器如何如渲染选择器指定的对象。声明必须包括:属性和属性值,并用分号来标识结束,最后一个声明可以省略分号。
- 属性(Property):属性是 CSS 提供的设置好的样式选择,能直观标识属性所要设置样式的效果。
- 属性值(Value):属性值是用来显示属性效果的参数,可以是数值、单位或者关键字。
2、CSS 应用
CSS 样式代码必须保存在 .css 类型的文本文件中,或者放在 HTML 文件的 <style> 标签中,或者插在标签的 style 属性中。
CSS 样式应用的方法主要包括 4 种:行内样式、内嵌式、链接式以及导入式。
(1) 行内样式(行间样式)
行内样式就是把 CSS 样式直接放在代码行内的标签中,一般都放入标签的 style 属性中,由于行内样式直接插入标签中,是一种最直接的方式,同时也是修改最不方便的样式。
缺点:
- 每个标签要设置样式都需要添加 style 属性;
- 样式与结构糅杂在一起,后期维护成本高;
- 添加样式多,将有很多重复代码,导致页面体积大,将浪费服务器带宽和流量。
优点:
- 通过这样的编写方式,可以快速更改当前样式;
- 在未开发完整阶段,可以使用这样的样式来快速的调试。
(2) 内嵌式
内嵌式通过 CSS 写在网页源文件的头部,一般位于在 <head> 标签中 <title> 标签之后,通过 <style> 标签将其包围,也可以放在文档的任何地方。
特点:该要是只能在此页使用,解决行内样式多次书写的弊端。
语法:
<style type="text/css" title="字体号">
选择器 {
样式名1:样式值1;
样式名2:样式值2;
}
</style>
Tips:
- 当 type="text/css" 时,声明的是 CSS 样式;HTML5 新规定,type 属性可以不用写了。
- 可以声明一个 title 属性,使用该属性可以为不同的样式设置一个标题,可以根据标题选择不同的样式达到浏览器中切换的效果。(IE 浏览器不支持,FireFox 浏览器支持此效果)
(3) 链接式
链接式通过 HTML 的 <link> 标签,将外部样式表文件链接到 HTML 文档中,这也是网站上应用最多的方式,同时也是最实用的方式。
特点:
- 将 HTML 文档和 CSS 文件完全分离,实现结构层和表示层的彻底分离,增强网页结构的扩展性和 CSS 样式的可维护性。
- CSS 文件可以放在不同的 HTML 文件中,使网站所有页面样式统一;
- CSS 代码放入一个 CSS 文件中,有利于管理、减少代码以及维护时间;
(4) 导入样式
导入样式使用 @import 命令导入外部样式表,有 6 中书写方式,如下所示:
@import daoru.css;
@import 'daoru.css';
@import "daoru.css";
@import url(daoru.css);
@import url('daoru.css');
@import url("daoru.css");
Tips:在 CSS 文件中也需要将 @import 放在前面,后面加入 CSS 样式,否则无效。这种方式应用的很少,作为了解即可。
3、CSS 样式表
一个或多个 CSS 样式可以组成一个样式表。样式表包括内部样式表和外部样式表。
(1)内部样式表
内部样式表包含在 <style> 标签内,一个 <style> 标签就表示一个内部样式表。而通过标签的 style 属性定义的样式属性不是样式表。
(2)外部样式表
当把 CSS 样式文件放置在 html 文档外部的文件中,称为外部样式表。一个 CSS 样式文档就表示一个外部样式表。实际上,外部样式表就是一个扩展名为 .css 的文件。
Tips: 可以使用 @charset "字符集" 来为 css 文件设置字符编码,如果不声明,则浏览器会根据 HTML 文件的字符编码来解析 CSS 代码。
4、导入外部样式表
(1)使用 <link> 标签导入
语法:
<link href="路径" rel="stylesheet" type="text/css">
- href:定义样式表文件 URL
- type:定义导入文件类型,同 style 元素一样
- rel:用于定义文档关联,在这里表示关联样式表
(2)使用 @import 关键字导入
语法:
<style type="text/css">
@import url("daoru.css");
</style>
- 利用 url() 函数包含具体的外部样式表文件的地址。
小结:
- link 属于 HTML 标签,而 @import 是 CSS 提供的;
- 页面被加载时,link 会同时被加载,而 @import 引用的 CSS 会等到页面加载完再加载;
- @import 只在 IE5 以上才能识别,而 link 是 HTML 标签,无兼容问题;
- link 范式的样式的权重高于 @import 的权重;
- 推荐使用 link 导入样式表的方法
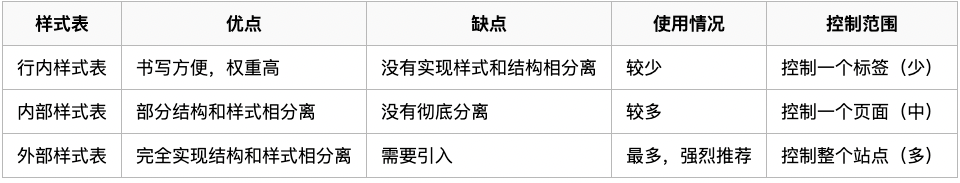
三种样式表总结:

5、CSS 注释
在 CSS 中添加注释有助于程序员更好的寻找某一部分样式,能更让人一眼就能看懂。注释主要包括两部分:行注释和块注释。
单行注释:
/* 样式 1:样式值 1 */
多行注释:
/*
样式 1:样式值 1;
样式 2:样式值 2;
*/
二、CSS 特性
层叠和继承是 CSS 样式两个最基本的特性,下面进行说明:
1、层叠性
所谓层叠性是指多种 CSS 样式的叠加。是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉。
(1)CSS 样式表的优先级
按照 CSS 的起源可以将网页定义的样式分为 4 种:HTML、作者、用户、浏览器。HTML 表示元素的默认样式;作者就是创建人,即创建网站所编辑的 CSS;用户是浏览网页的人所设置的样式;浏览器就是指浏览器默认的样式。
从原则上讲,作者定义的样式优先于用户设置的样式,用户设置的样式优先于浏览器的默认样式,而浏览器的默认样式会优先于 HTML 的默认样式。
Tips:在 CSS2 中,当用户设置的样式使用了 !important 命令之后,用户的 !important 命令会优先于作者声明的 !important 命令。
(2)CSS 样式的优先级
不同位置的样式其优先级也是不同的。一般来说,行内样式优先于内嵌样式表,内部样式表会优先于外部样式表。而被附加了 !important 关键字的声明会拥有最高的优先级。
根据 CSS 层叠规则:作者设计的样式能够覆盖浏览器默认设置的样式;而用户在浏览器里设置的样式可以覆盖作者的样式。同时,CSS 根据样式的远近关系来决定层叠样式的优先级;在同等条件下,距离应用对象的距离越近就越有较大的优先权,因而行内样式大于内部样式和外部样式。
可以根据选择器的优先级来判断某一元素的样式,这个一个简单的计算方法,根据优先级加权值:
- 标签选择器:优先级加权值为 1;
- 伪元素或伪对象选择器:优先级加权值 1;
- 类选择器:优先级加权值为 10;
- 属性选择器:优先级加权值为 10;
- ID 选择器:优先级加权值为 100;
- 其他选择器:优先级加权值为 0,如通配选择器等。
然后,将上面加权值数为起点来计算每个样式中选择器的总加权值数。
- 统计选择器中 ID 选择器的个数,然后乘以 100;
- 统计选择器中类选择器的个数,然后乘以 10;
- 统计选择器中标签选择器的个数,然后乘以 1;
最后,根据加权值来决定哪个样式的优先级大。
Tips:
- 在特殊性逻辑框架下,被继承的值具有特殊性 0,不管父级样式的优先级多大,被子级元素继承时,它的特殊性为 0。
- 内联样式优先,带有 style 属性的元素,其内联样式的特殊性可以为 100 或者更高。
- 在相同特殊性下,CSS 将遵循就近原则,也就是说靠近元素的样式具有最大优先权,或者说排在最后的样式具有最大优先权。
- CSS 定义了一个 !important 命令,该命令被赋予最大权利。也就是说不管特殊性如何,以及样式位置的远近,!important 都具有最大优先权。
使用 important 注意点:
- !important 只是提升一个属性,不是一个选择器;
- !important 无法提升继承的权重,是 0 还是 0;
- 不影响就近原则;
总结 1: 
总结优先级:
- 使用了 !important 声明的规则。
- 内嵌在 HTML 元素的 style 属性里面的声明。
- 使用了 ID 选择器的规则。
- 使用了类选择器、属性选择器、伪元素和伪类选择器的规则。
- 使用了元素选择器的规则。
- 只包含一个通用选择器的规则。
- 同一类选择器则遵循就近原则。
总结:权重是优先级的算法,层叠是优先级的表现.
2、继承性
所谓继承性,就是指被包含的元素将拥有外层的样式效果。继承性最典型的应用就是在默认样式的预设上。
案例:
<div style="font-size:20px;">
<p>hello world!</p>
</div>
在上面的结构中,只为 div 设置了一个样式,并没有直接给 p 元素设置样式,但是 p 标签内的字体会显示为 20 号字体,这是因为 p 的 div 元素的子代,从而继承了 div 的样式。
Tips:<html> 标签是根元素,它是所有 HTML 元素的源头。在每一个分支中下层是上层的子元素、上层是下层的父元素。编写样式时,页面所有的元素都将继承根元素、父元素的部分样式(主要是字体样式),而编写的基本标签选择器、类别选择器、ID 选择器以及其他符合选择器都是根据 HTML 结构进行编写的。
恰当地使用继承可以简化代码,降低 CSS 样式的复杂性。子元素可以继承父元素的样式(text-,font-,line-这些元素开头的都可以继承,以及 color 属性),对于字体、文本属性等网页中通用的样式可以继承,例如:字体、字号、颜色、行高等,并不是所有的 CSS 属性都可以继承,下面的属性就不具有继承性:边框、外边距、内边距、背景、定位、元素高等属性。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号