一、多媒体 embed 标签
embed 可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3 等等。url 为音频或视频文件及其路径,可以是相对路径或绝对路径。
语法格式:
<embed src="http://player.youku.com/player.php/sid/XMTI4MzM2MDIwOA==/v.swf" allowFullScreen="true" quality="high" width="480" height="400" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
Tips:
<embed>标签在 HTML 4 中是无效的。页面无法通过 HTML 4 验证。- 不同的浏览器对音频格式的支持也不同。
- 如果浏览器不支持该文件格式,没有插件的话就无法播放该音频。
- 如果用户的计算机未安装插件,无法播放音频。
- 如果把该文件转换为其他格式,仍然无法在所有浏览器中播放。
二、音频 audio 标签
HTML5 通过<audio>标签来解决音频播放的问题。
语法格式:
<audio src="路径" autoplay="autoplay" controls="true" loop=2></audio>
属性说明:
-
autoplay 属性控制是否网页加载自动播放
-
controls 是否显示播放控件,默认不显示
-
loop 属性用于控制循环次数,如果值为正整数,则播放指定的次数,如果是 loop 或者是 loop = -1,则无线循环播放。
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考

多浏览器支持的方案,如下图: 
三、视频 video 标签
HTML5 通过<video>标签来解决视频播放的问题。
语法格式:
<video src="路径" controls autoplay width="300px"></video>
属性说明:
-
autoplay 属性控制是否网页加载自动播放
-
controls 是否显示播放控件,默认不显示
-
loop 属性用于控制循环次数,如果值为正整数,则播放指定的次数,如果是 loop 或者是 loop = -1,则无线循环播放。
-
width 属性设置播放窗口宽度
-
height 属性设置播放窗口高度
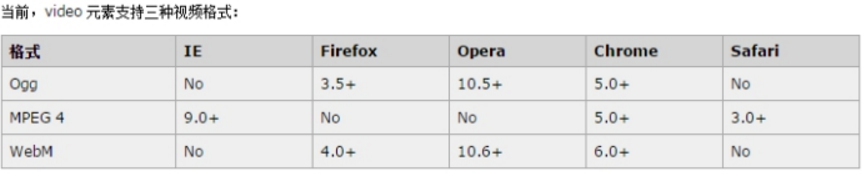
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考

多浏览器支持的方案,如下图: 
更多的标签学习请参考这里:http://www.w3school.com.cn/html/index.asp




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现