React_Redux_Router
一、react_redux
主要根据前两个blog总结如下:
1. React在组件内部(包括子组件)为单向数据流且自上向下通过props传递,但是如果需要组件之间共享数据,则需要两种处理方式
(一)状态提升,也就是再增加父组件,将状态放到父组件中,接着向下传递(在组件之间共享数据的情形较少时适用)
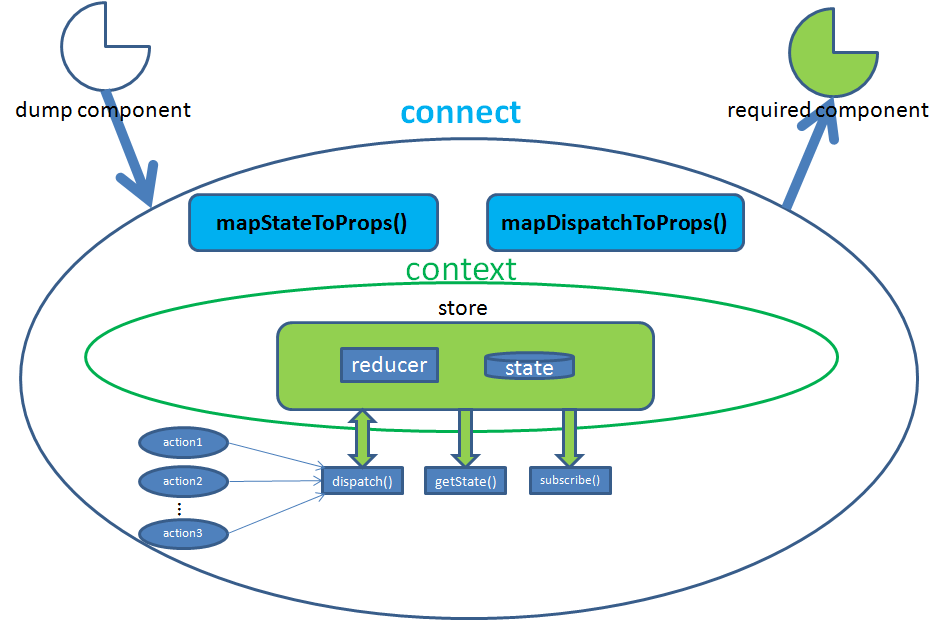
(二)将状态放到父组件的context中,这样无需自上向下传递状态,各个子组件可直接通过context获取状态
采用(二)的方式,有个弊端 - 子组件可以随时随意修改状态。这就需要将状态修改格式化、统一化。
Redux中的store对外提供了3个接口,(createStore(reducer))
(1) dispatch - 这个就是修改状态的接口,能且仅能通过它修改state(dispatch其实是对reducer的封装)
(2) getState - 获取实时的state
(3) subscribe - 注册事件,完成dispatch后续动作,比如setState再次渲染

二、react_router
https://blog.csdn.net/mjzhang1993/article/details/79025721
https://blog.csdn.net/awaw00/article/category/6692955
https://github.com/bailicangdu/react-pxq
清醒时做事,糊涂时读书,大怒时睡觉,独处时思考; 做一个幸福的人,读书,旅行,努力工作,关心身体和心情,成为最好的自己
-- 共勉



