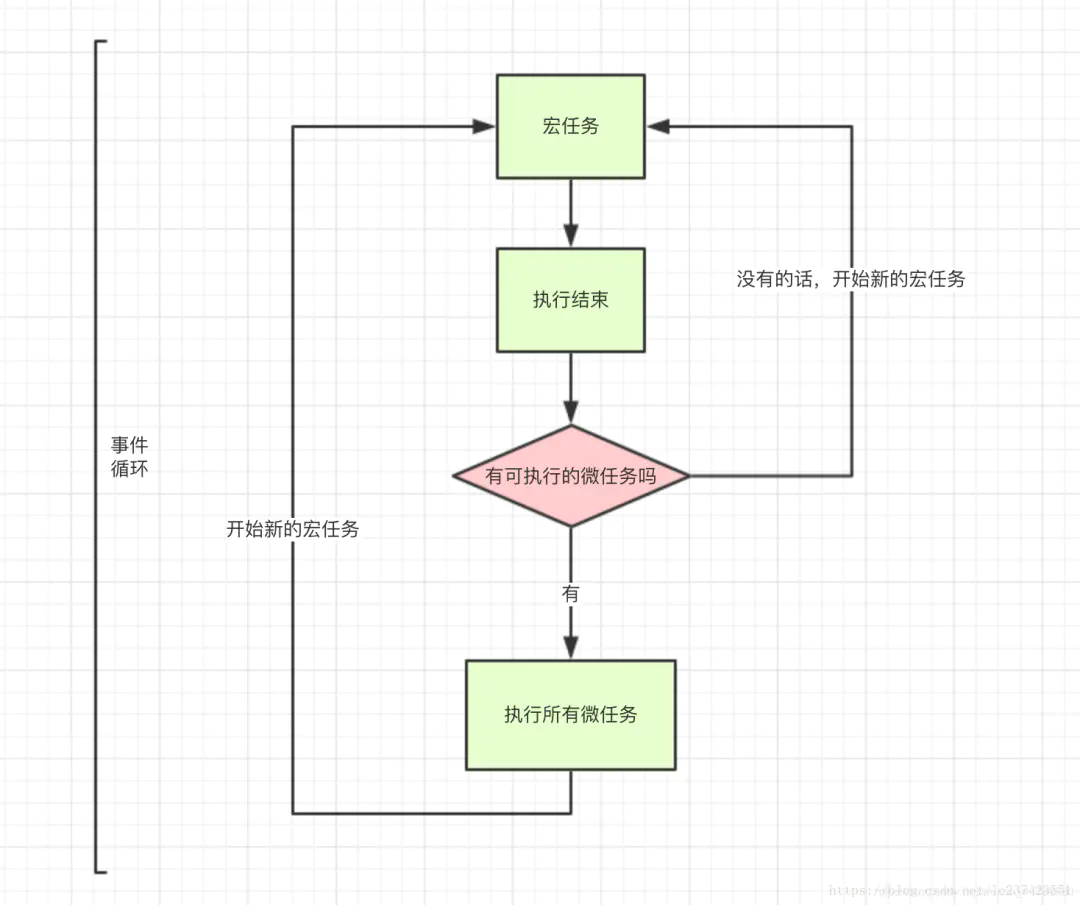
宏任务和微任务
参考:https://www.jianshu.com/p/bcbf7894027c

示例 1:宏任务中包含微任务
(function() {
setTimeout(() => {
console.log(1)
new Promise((res, rej) => {
res()
}).then(() => console.log(2))
console.log(3)
})
setTimeout(() => {
console.log(4)
new Promise((res, rej) => {
res()
}).then(() => console.log(5))
console.log(6)
})
}())
undefined
1
3
2
4
6
5
示例 2:微任务中包含宏任务
(function() {
new Promise((res, rej) => {
res()
}).then(() => {
console.log(1)
setTimeout(() => console.log(2))
console.log(3)
})
new Promise((res, rej) => {
res()
}).then(() => {
console.log(4)
setTimeout(() => console.log(5))
console.log(6)
})
}())
1
3
4
6
undefined
2
5
----------- 赠人玫瑰,手有余香 如果本文对您有所帮助,动动手指扫一扫哟 么么哒 -----------





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端