input效果:当鼠标在input中输入文字是改变内部文字效果
主要用到属性:onpropertychange事件(属性改变时触发的事件),oninput属性(当input有输入时发生的事件)
onpropertychange事件是IE专属事件
oninput属性兼容非IE浏览器
例如:
代码
<input id="Login_username" class="Login_input" name="Login_username" type="text" placeholder=" 输入用户名" onpropertychange="this.style.color='black'" oninput="this.style.color='black'"> <input id="Login_pwd" class="Login_input" name="Login_pwd" type="password" placeholder=" 输入密码" onpropertychange="this.style.color='black'" oninput="this.style.color='black'">
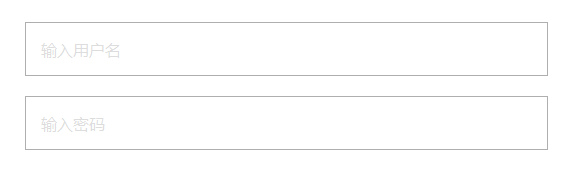
原始样式:

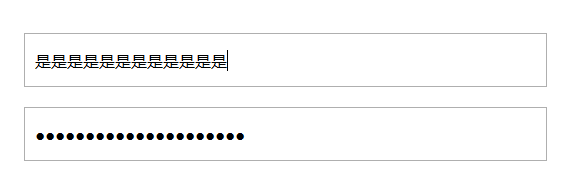
修改前输入效果:

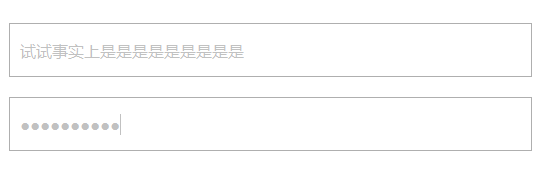
自该后输入效果: