JavaScript判断打开网页的设备是移动端还是PC端
代码如下:
var a = navigator.userAgent;
var agents = new Array("iPhone","iPad","Android","SymbianOS", "Windows Phone","iPod");
var flag = true;
for(var i = 0; i < agents.length; i++)
{
if(a.indexOf(agents[i]) > 0)
{
flag = false;
break;
}
}
if(flag)
{
alert("Please use smart device to open the web page.");
}
上面的JavaScript代码检测当前是否为移动端,不是移动端则弹出提示框。
JavaScript中的Navigator对象包含有关浏览器的信息,对象中有一个属性userAgent ,这个属性是一个只读的字符串,声明了浏览器用于 HTTP 请求的用户代理头的值。
下面简单测试一下这个属性
<!--html文件-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="show"></div>
</body>
<script src="js/index.js"></script>
</html>
<!--index.js-->
var a = navigator.userAgent;
document.getElementById("show").innerHTML=a;
运行这个HTML文件,然后用Chrome的开发者工具中的Toggle device toolbar模拟各种移动设备
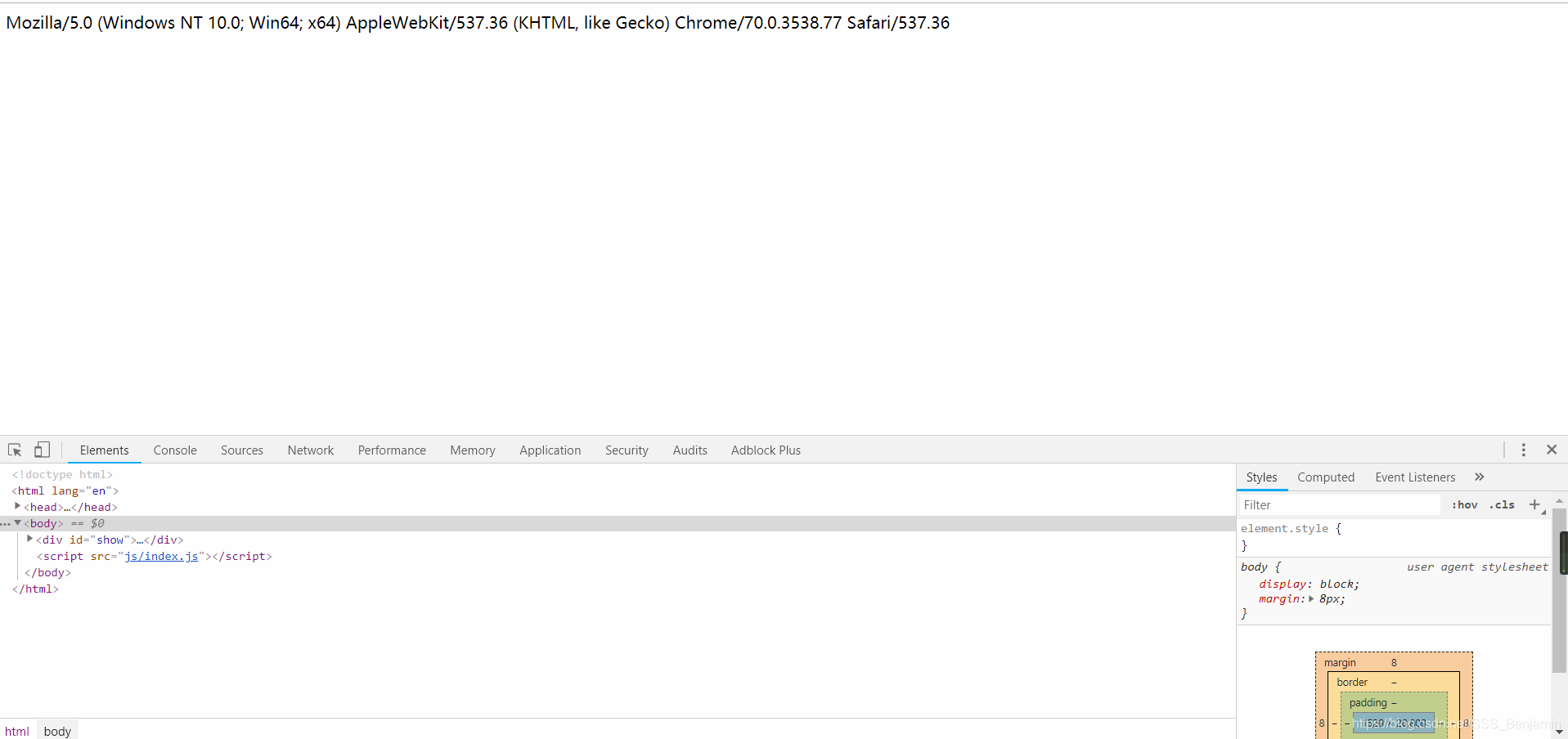
这是用电脑端打开,不使用Toggle device toolbar的页面,如图

这是iPhone 6/7/8的模拟,如图

这是iPhone X的模拟,如图

这是Galaxy S5的模拟,如图

这是Pixel 2 XL的模拟,如图

这是iPad的模拟,如图
通过上面的测试可知,可以通过在navigator.userAgent的值中查找相关关键字来判断当前设备是移动端还是PC端



 浙公网安备 33010602011771号
浙公网安备 33010602011771号