Django网课笔记
项目名:myblog
视频的Django版本1.10,我的Django版本3.0.3
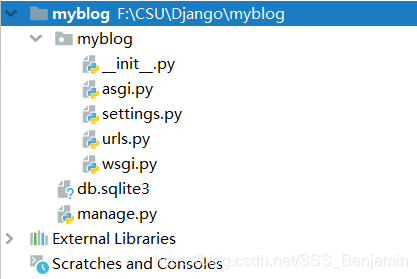
项目目录介绍

- manage.py:与项目进行交互的命令行工具集入口
- db.sqlite3:项目默认的数据库
- myblog目录:项目容器
- wsgi.py:Python服务器网关接口,Python应用与Web服务器之间的接口,基本不会用到
- urls.py:配置每个页面的地址
- settings.py:项目总配置文件
- BASE_DIR:项目根目录
- SECRET_KEY:安全码,自动生成
- DEBUG:为true时报错信息会反馈到前端页面上,实际生产的时候不要打开
- ALLOWED_HOSTS:允许访问本项目的host
- INSTALLED_APPS:已安装的应用,自己写的应用也要写在这里面
- MIDDLEWARE:中间件,Django自带的工具集,不需要管
- ROOT_URLCONF:url的认证文件
- TEMPLATES:模板的配置
- WSGI_APPLICATION:带WSGI的都不用管
- DATABASES:数据库配置,默认使用的是sqlite3数据库
- AUTH_PASSWORD_VALIDATORS:与密码认证有关,不用管
- LANGUAGE_CODE、TIME_ZONE、USE_I18N、USE_L10N、USE_TZ:国际化
- STATIC_URL:css、js等静态文件的地址
- _init_.py:声明模块的文件
新建应用
打开项目文件夹,我这个就是进入F:\CSU\Django\myblog文件夹
在地址栏中输入cmd回车直接在该目录下打开控制台
- 新建app:
python manage.py startapp [appname]
(注意应用名[appname]不能与Python模块重名)
- 在项目的setting中写入appname【这一步别忘了!!!】
INSTALLED_APPS = [
...
'appname',
...
]
目录介绍

_init_.py都是声明模块的文件
migrations:数据迁移模块,自动生成
admin.py:该应用的后台管理系统配置
apps.py:该应用的一些配置,可以不使用
models.py:数据模块,使用ORM框架
tests.py:自动化测试模块
views.py:执行相应的代码所在模块,代码逻辑处理的主要地点
- 在views.py中写代码
每个响应对应一个函数,函数必须存在一个参数(一般为request),每一个响应(函数)对应一个url
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse('Hw')
- 在urls.py中配置url
视频中和网上搜的博客都是配置url
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^item/', include('item.urls')),
]
我的是配置path,自动生成的注释里面也是说配置path,下面那样配置就可以
可能是版本问题,目前没有发现什么不一样的地方
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', bv.index)
]
这种是一个函数就在项目urls配置文件中配置一个url,项目很大的话会不好维护
下面这种是每个app一个urls配置文件,在项目urls配置文件中引入各个app的urls配置文件即可,引入时可以设置整个app的总路径
myblog\urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', include('blog.urls'))
]
myblog\blog\urls.py
from django.urls import path
from . import views
urlpatterns = [
path('index/', views.index)
]
用DTL创建Template
创建模板就是返回HTML页面
- 在blog中创建名为templates的目录
- 在该目录下创建HTML文件
- 在views.py中的函数返回
render()
return render(request, 'index.html', response)
# render()通常传递三个参数即可,前两个是必须的
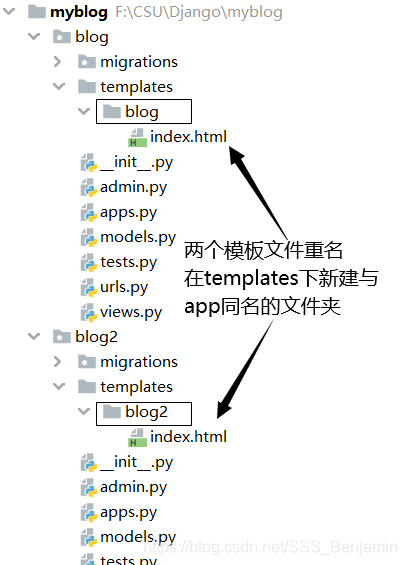
- 这里有个坑,Django在查找模板时是从第一个app的templates文件夹查找的,所以如果后面的app里的模板与前面的有重名,会出现返回错误的模板的情况。
- 要么就注意整个项目下所有app的模板都不要重名
- 要么就在每个app的templates文件夹下再新建一个与app同名的文件夹,如下图。这样的话就要修改在render()的第二个参数
![在这里插入图片描述]()
return render(request, 'blog/index.html')
# 不要忘记修改第二个参数
Models
类似于Spring Boot的JPA,models.py中的类就类似于JPA中的实体类
- 在models.py中编写类 继承models.Medel
class Article(models.Model):
title = models.CharField(max_length=32, default='title')
content = models.TextField(null=True)
- 执行制作数据表
python manage.py makemigrations [appname]
- 执行数据迁移
python manage.py migrate
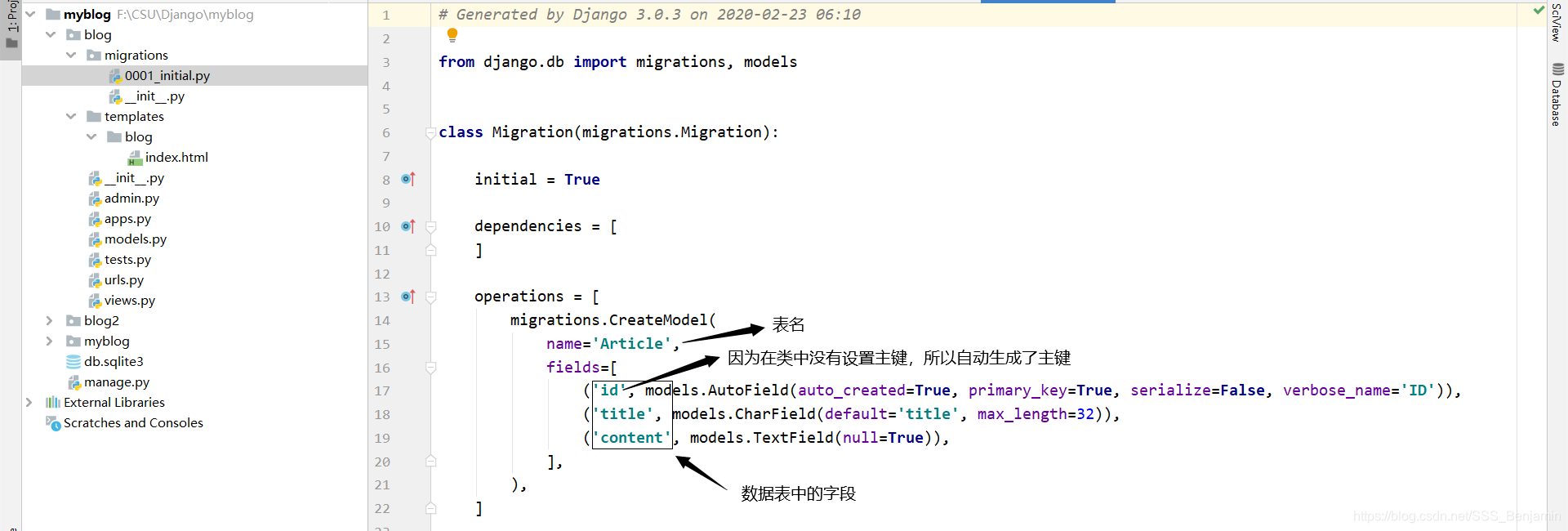
- Django会自动在app/migrations/目录下生成移植文件
![在这里插入图片描述]()
- 查看SQL语句
python manage.py sqlmigrate [appname] [file_id]
例如
python manage.py sqlmigrate blog 0001
- 从数据库中取数据
from django.shortcuts import render
from . import models
def test(request):
article = models.Article.objects.get(pk=1) #primary key为1的数据
return render(request, 'blog/index.html', {'article': article}) #支持对象传递
前端HTML页面中获取从后台传的数据类似于小程序wxml,用{{ }}。例如
<body>
<h1>{{ article.title }}</h1>
<h3>{{ article.content }}</h3>
</body>
Admin
Django自带的自动化数据管理界面,被授权的用户可直接载Admin中管理数据库
- 创建超级用户
python manage.py createsuperuser
- Admin入口:localhost:8000/admin
- Admin界面汉化:修改settings.py中
LANGUAGE_CODE = 'zh_Hans' - 在app的admin.py中引入自身的models模块(或里面的模型类),编辑admin.py:
admin.site.register(models.Article)
from django.contrib import admin
from . import models
admin.site.register(models.Article)
- 修改数据默认显示名称,默认是Article object,修改Article类:
from django.db import models
class Article(models.Model):
title = models.CharField(max_length=32, default='title')
content = models.TextField(null=True)
# def __unicode__(self): python 2.x
def __str__(self): #python 3.x
return self.title





 浙公网安备 33010602011771号
浙公网安备 33010602011771号