客户端获取商家覆盖物拖拽百度地图经纬度
项目中有遇到在创建商家时需要接入百度地图以便获取到商家的精准位置,废话不多说,直接上图
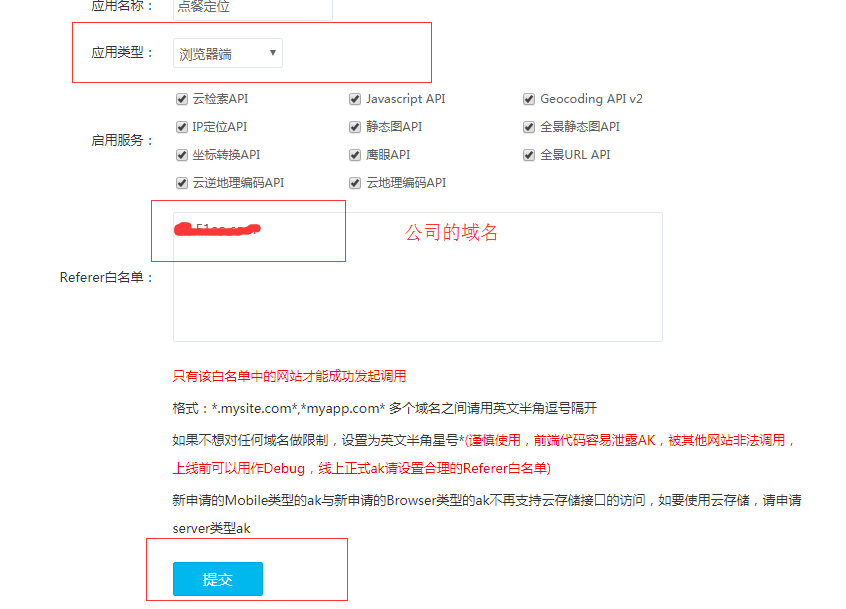
1,首先要先在百度地图api开放平台创建一个应用,获取ak密钥。
网址:http://lbsyun.baidu.com/index.php?title=jspopular
2,创建应用

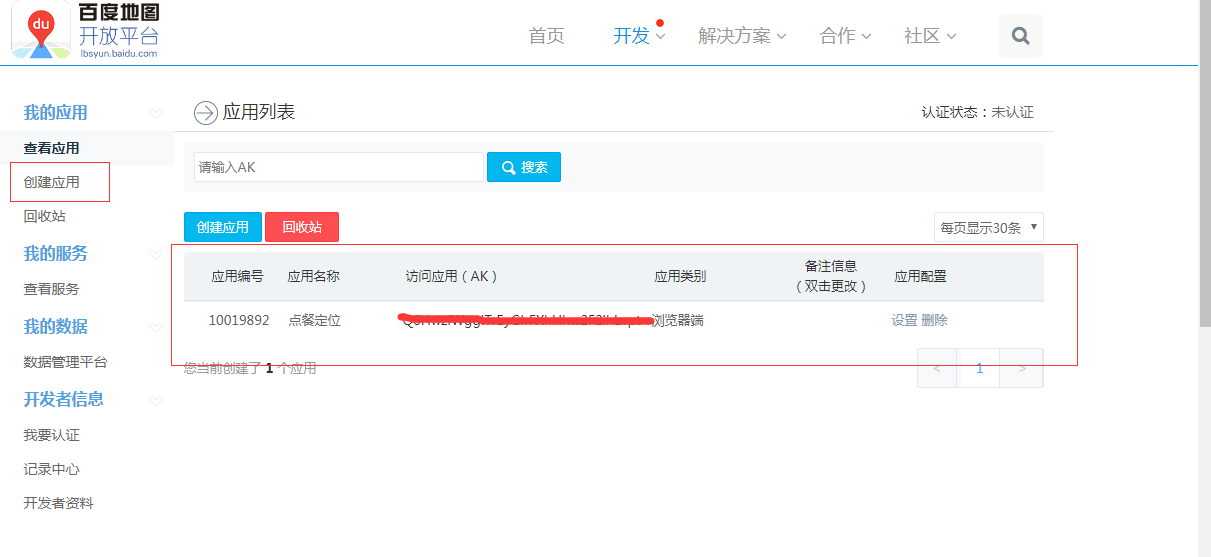
3,创建完成后

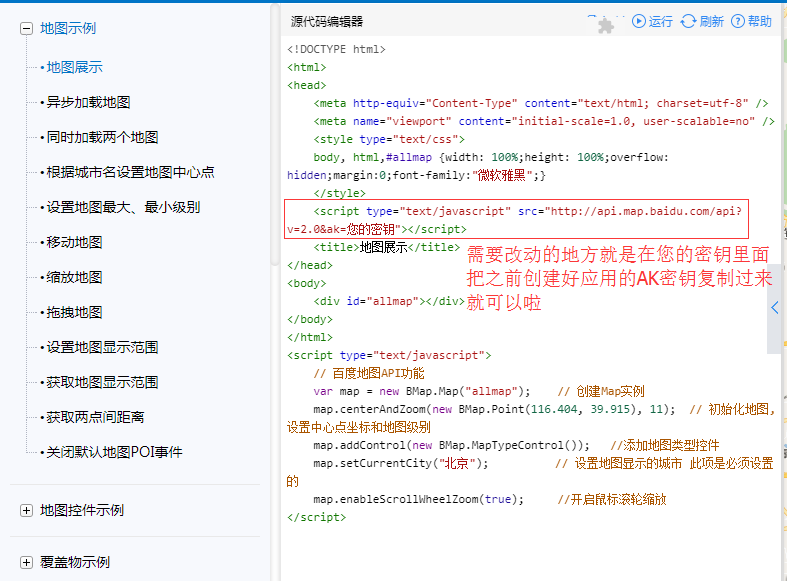
下面开始引用百度地图api接口,在百度的示例demo里面有很多接口和示例代码,直接复制粘贴就ok啦


附上项目中写的代码
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body,html { width: 100%; height: 100%; margin: 0; font-family: "微软雅黑"; font-family: "微软雅黑"; } #allmap { width: 100%; height: 500px; } p { margin-left: 5px; font-size: 14px; } </style> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的密钥"></script> <title>门店精准定位</title> </head> <body> <div id="allmap"></div> <p>拖动标志物,获取门店具体位置经纬度</p> <button id='aa' style="margin-left:500px;">确定</button> </body> </html> <script src="https://cdn.bootcss.com/jquery/2.2.0/jquery.min.js"></script> <script type="text/javascript"> // 百度地图API功能 var map = new BMap.Map("allmap"); var point = new BMap.Point(116.404, 39.915); map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用 map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用 map.centerAndZoom(point, 11); map.addEventListener("click", function(e){ // alert('当前经度:'+e.point.lng+' , 纬度: '+e.point.lat); var now_point = new BMap.Point(e.point.lng, e.point.lat ); marker.setPosition(now_point);//设置覆盖物位置 }); var marker = new BMap.Marker(point); //创建marker对象 marker.enableDragging(); //marker可拖拽 //拖拽结束事件 marker.addEventListener("dragend", function(e){ //获取覆盖物位置 var o_Point_now = marker.getPosition(); var lng = o_Point_now.lng; var lat = o_Point_now.lat; //e.point.lng 地理经度。 // e.point.lat 地理纬度。 //alert(e.point.lng + "---, " + e.point.lat); get_lng_lat(); }) map.addOverlay(marker); //在地图中添加marker // get_lng_lat(); $('#aa').click(function(){ get_lng_lat(); var o_Point_now = marker.getPosition(); var lng = o_Point_now.lng; var lat = o_Point_now.lat; //获取到经纬度传值到后台get接收 window.location.href='?m=plugin&p=admin&cn=index1&id=food:sit:shop_edit&bid='+bid+'&lng='+lng+'&lat='+lat; }); //获取经纬度 function get_lng_lat() { //返回覆盖物标注的地理坐标。 var o_Point_now = marker.getPosition(); var lng = o_Point_now.lng; var lat = o_Point_now.lat; alert('经度:'+lng+' , 纬度: '+lat); } </script>
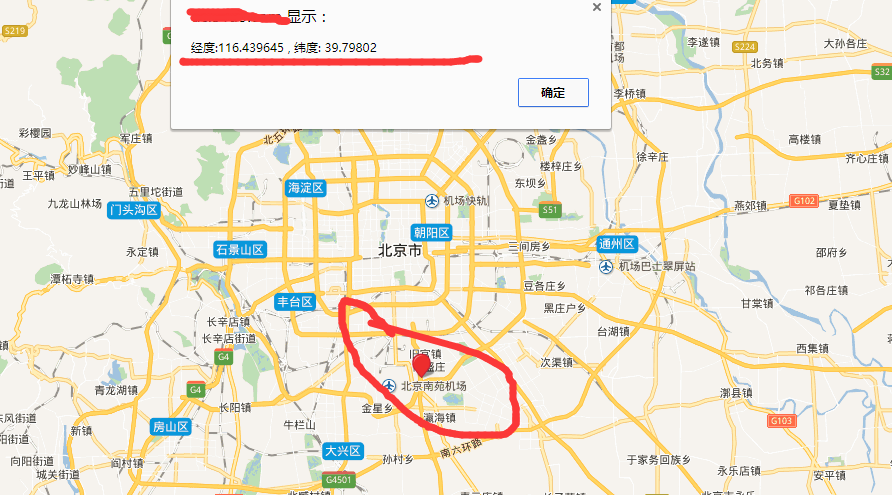
前台页面

好了,具体就是这样,希望大家多多指正,互相学习,谢谢啦!


