vite + vue3 + antd 实现国际化
一引入 :
因为vite支持的模块引入方式为es6的import
但是antd-vue 官网的示例为
import zhCN from 'ant-design-vue/lib/locale/zh_CN.js';
这其中有涉及到require,而这require是node才有的。
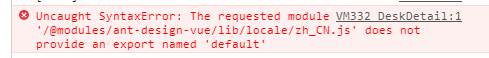
所以会导致以下错误。

正确的使用方法:(有用请给个赞,哈哈哈)
import zhCN from 'ant-design-vue/es/locale/zh_CN.js'
如果出现时间控件一半中文一半英文时,需要引入moment.js
npm i moment --save
import moment from 'moment';
moment.locale('zh-cn');
import 'moment/locale/zh-cn';(可以同引入在同一个文件夹)
如果出现以下错误。

请直接修改 或者替换内容 ‘....../node_modules/moment/locale/zh-cn.js’;
替换为:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 | //! moment.js locale configuration//! locale : Chinese (China) [zh-cn]//! author : suupic : https://github.com/suupic//! author : Zeno Zeng : https://github.com/zenozeng//! author : uu109 : https://github.com/uu109import moment from 'moment';moment.locale('zh-cn');(function (moment, factory) { typeof exports === 'object' && typeof module !== 'undefined' && typeof require === 'function' ? factory(require('../moment')) : typeof define === 'function' && define.amd ? define(['../moment'], factory) : factory(moment)}(moment, (function (moment) { 'use strict'; //! moment.js locale configuration var zhCn = moment.defineLocale('zh-cn', { months: '一月_二月_三月_四月_五月_六月_七月_八月_九月_十月_十一月_十二月'.split( '_' ), monthsShort: '1月_2月_3月_4月_5月_6月_7月_8月_9月_10月_11月_12月'.split( '_' ), weekdays: '星期日_星期一_星期二_星期三_星期四_星期五_星期六'.split('_'), weekdaysShort: '周日_周一_周二_周三_周四_周五_周六'.split('_'), weekdaysMin: '日_一_二_三_四_五_六'.split('_'), longDateFormat: { LT: 'HH:mm', LTS: 'HH:mm:ss', L: 'YYYY/MM/DD', LL: 'YYYY年M月D日', LLL: 'YYYY年M月D日Ah点mm分', LLLL: 'YYYY年M月D日ddddAh点mm分', l: 'YYYY/M/D', ll: 'YYYY年M月D日', lll: 'YYYY年M月D日 HH:mm', llll: 'YYYY年M月D日dddd HH:mm', }, meridiemParse: /凌晨|早上|上午|中午|下午|晚上/, meridiemHour: function (hour, meridiem) { if (hour === 12) { hour = 0; } if (meridiem === '凌晨' || meridiem === '早上' || meridiem === '上午') { return hour; } else if (meridiem === '下午' || meridiem === '晚上') { return hour + 12; } else { // '中午' return hour >= 11 ? hour : hour + 12; } }, meridiem: function (hour, minute, isLower) { var hm = hour * 100 + minute; if (hm < 600) { return '凌晨'; } else if (hm < 900) { return '早上'; } else if (hm < 1130) { return '上午'; } else if (hm < 1230) { return '中午'; } else if (hm < 1800) { return '下午'; } else { return '晚上'; } }, calendar: { sameDay: '[今天]LT', nextDay: '[明天]LT', nextWeek: function (now) { if (now.week() !== this.week()) { return '[下]dddLT'; } else { return '[本]dddLT'; } }, lastDay: '[昨天]LT', lastWeek: function (now) { if (this.week() !== now.week()) { return '[上]dddLT'; } else { return '[本]dddLT'; } }, sameElse: 'L', }, dayOfMonthOrdinalParse: /\d{1,2}(日|月|周)/, ordinal: function (number, period) { switch (period) { case 'd': case 'D': case 'DDD': return number + '日'; case 'M': return number + '月'; case 'w': case 'W': return number + '周'; default: return number; } }, relativeTime: { future: '%s后', past: '%s前', s: '几秒', ss: '%d 秒', m: '1 分钟', mm: '%d 分钟', h: '1 小时', hh: '%d 小时', d: '1 天', dd: '%d 天', w: '1 周', ww: '%d 周', M: '1 个月', MM: '%d 个月', y: '1 年', yy: '%d 年', }, week: { // GB/T 7408-1994《数据元和交换格式·信息交换·日期和时间表示法》与ISO 8601:1988等效 dow: 1, // Monday is the first day of the week. doy: 4, // The week that contains Jan 4th is the first week of the year. }, }); return zhCn;}))); |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通