vue实现路由跳转和嵌套(快速入门)
vue-router路由的原理是通过改变网址,来实现页面的局部刷新,相比a标签跳转的不同之处在于,路由跳转不需要刷新整个页面。
一、路由跳转
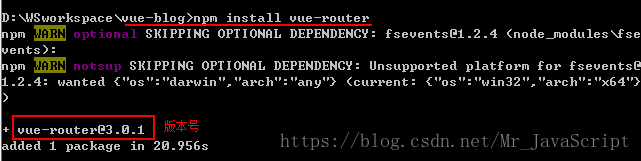
1、安装路由vue-router:
npm install vue-router
2、vue项目引入vue-ruoter:
3、配置路由(页面跳转):
可以建一个专门用于路由的js文件,里面配置路径。
1)router.js路由配置文件
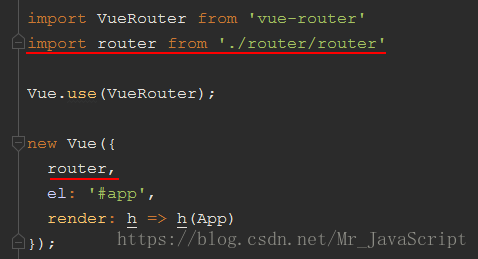
2)main.js里引入router.js路由文件
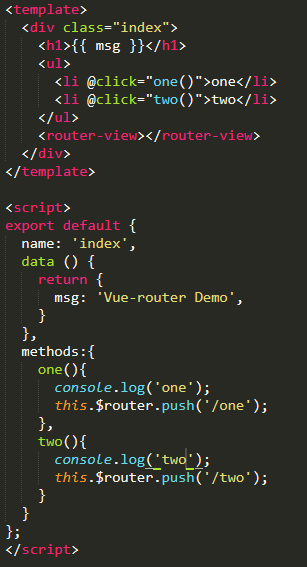
4、组件里调用
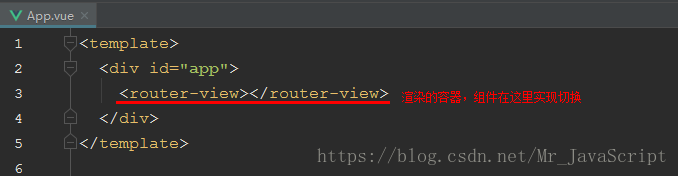
1)使用router-view标签给vue组件的跳转提供一个容器
2)使用router-link标签实现跳转(它类似于a标签,区别在于router-link跳转不需要刷新页面)
方法一:to里填写的是跳转的路径,即定义路由时的path路径
方法二:to里使用路由名称name跳转
跳转至table组件:
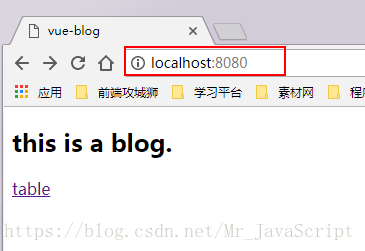
3、实现效果
项目的首页:
点击table后跳转:
(完成)
二、路由嵌套
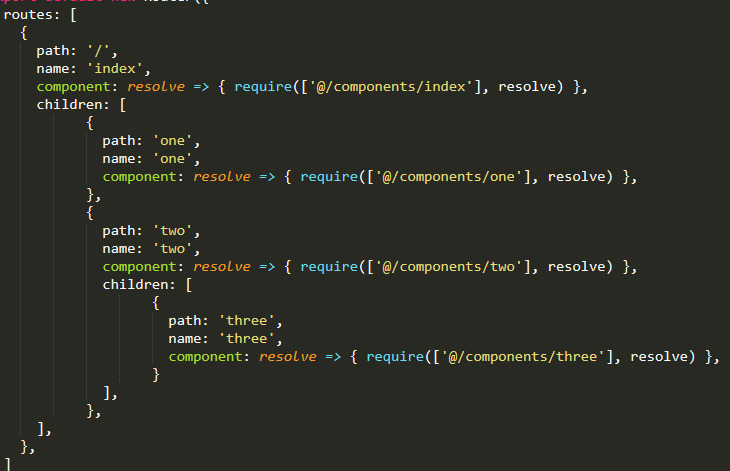
1、配置嵌套路由
2、组件中嵌套使用<router-view></router-view>
1)一级路由
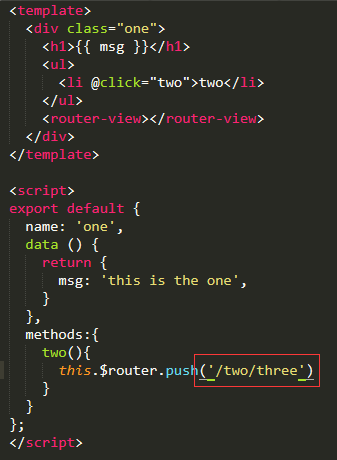
2)二级路由
3)三级路由
3、实现效果
路由嵌套重点:
1、在router中层级要嵌套

2、在路由指向是注意路径



















 浙公网安备 33010602011771号
浙公网安备 33010602011771号