uniapp - uniapp打包问题两则
uniapp打包问题两则
在使用Hbuilder开发uniapp的过程中,出现了两个在 Chrome 调试中正常,但打包后异常的问题,特此记录。
App 端 uni.uploadFile 上传图片,提示 "errMsg": "uploadFile:fail undefined"#
在 H5 端使用 uni.uploadFile 可正常上传,但在 App 端就提示 "uploadFile:fail undefined"。
原因是,在 H5 端调试时,url直接使用的是接口地址,没有拼接主机地址,因为 Windows 本地 host 会把域名映射到开发服务器 ip。但在 App 端不会做拼接,所以要加上主机地址接口,即 baseUrl + postUrl(全路径)。
App 端访问接口报 request:fail abort statusCode:-1 Expected URL scheme 'http' or 'https' but was 'file'#
关于这个问题,网上有很多针对跨域配置的解决方案,但这些都没有解决我在这次项目中遇到的这个问题。
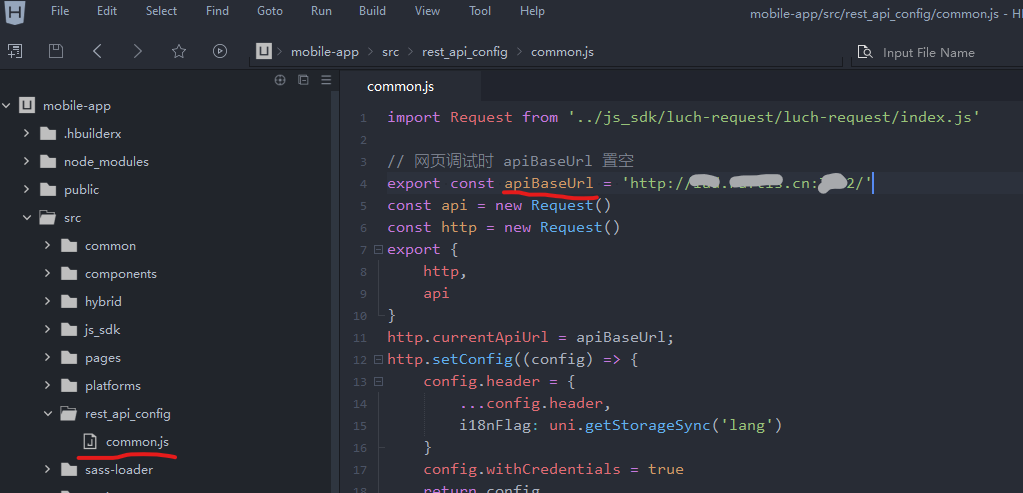
我这里的解决方案如下,即修改 common.js 中的 apiBaseUrl。在网页调试的时候,apiBaseUrl 是没有赋值的,我估计原因和问题一是一样的,但在打包后,需要在这里配置好接口访问的base url域名和端口号,否则在接口调用的时候,就只会向外发出 "/xxx/xxx" 类型的请求,那可不就是file类型了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!