Vue - Vue问题汇总
Vue问题汇总
mac用npm安装gyp报错:NPM Error:gyp: No Xcode or CLT version detected!
执行如下命令
sudo rm -rf $(xcode-select -print-path) xcode-select --install
node-sass 及 node-gyp 安装失败
报错如下
... gyp ERR! build error gyp ERR! stack Error: `make` failed with exit code: 2 ... npm ERR! node-sass@4.7.2 postinstall: `node scripts/build.js` npm ERR! Exit status 1 ...
node-sass 以及 node-gyp 在安装的时候,会自动去找国外的源进行下载,而这个源并不是非常的稳定。请注意,这个不稳定并不全是由于国内墙的存在造成的,因为就算你开了 VPN,这个问题还是会发生。
所以最好的解决办法就是用淘宝镜像 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
ERROR in Cannot find module 'node-sass'
找不到node-sass模块。这是因为cnpm安装导致的,换成npm安装,或者执行下列命令:
cnpm install node-sass@latest
Node Sass does not yet support your current environment
说明node sass版本在当前环境运行不了,解决方法如下:
卸载当前版本node sass:
npm uninstall --save node-sass
重新安装node sass:
npm install --save node-sass
ENOENT: no such file or directory, scandir
安装node-sass报错,执行下列命令:
npm rebuild node-sass
vue+echarts 百度地图上线后BMap api is not loaded
注意两点
1.引入优化
// 如果是 webpack 打包,也可以 require 引入 require('echarts'); require('echarts/extension/bmap/bmap');
2.注意生产环境打包时,也要配置AK
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=你的AK"></script>
element-ui中的upload组件增加请求头token
<el-upload action="http://ip:port/uploadFile"; multiple :limit="3" :headers="myHeaders" //注:此处也可以使用computed来传动态值 :on-success="suc"> <el-button size="small" type="primary">点击上传</el-button> </el-upload> ... data: { myHeaders: { token: "324234234234324343pz9cvbg3Rw=" } },
element-ui弹窗的this.$confirm框报错Uncaught (in promise) cancel
this.$confirm('确定?', '提示', {type: 'warning'}) .then(() => { this.$message({ message: '操作成功', type: 'success' }); }) .catch(() => {}); //一定别忘了这个
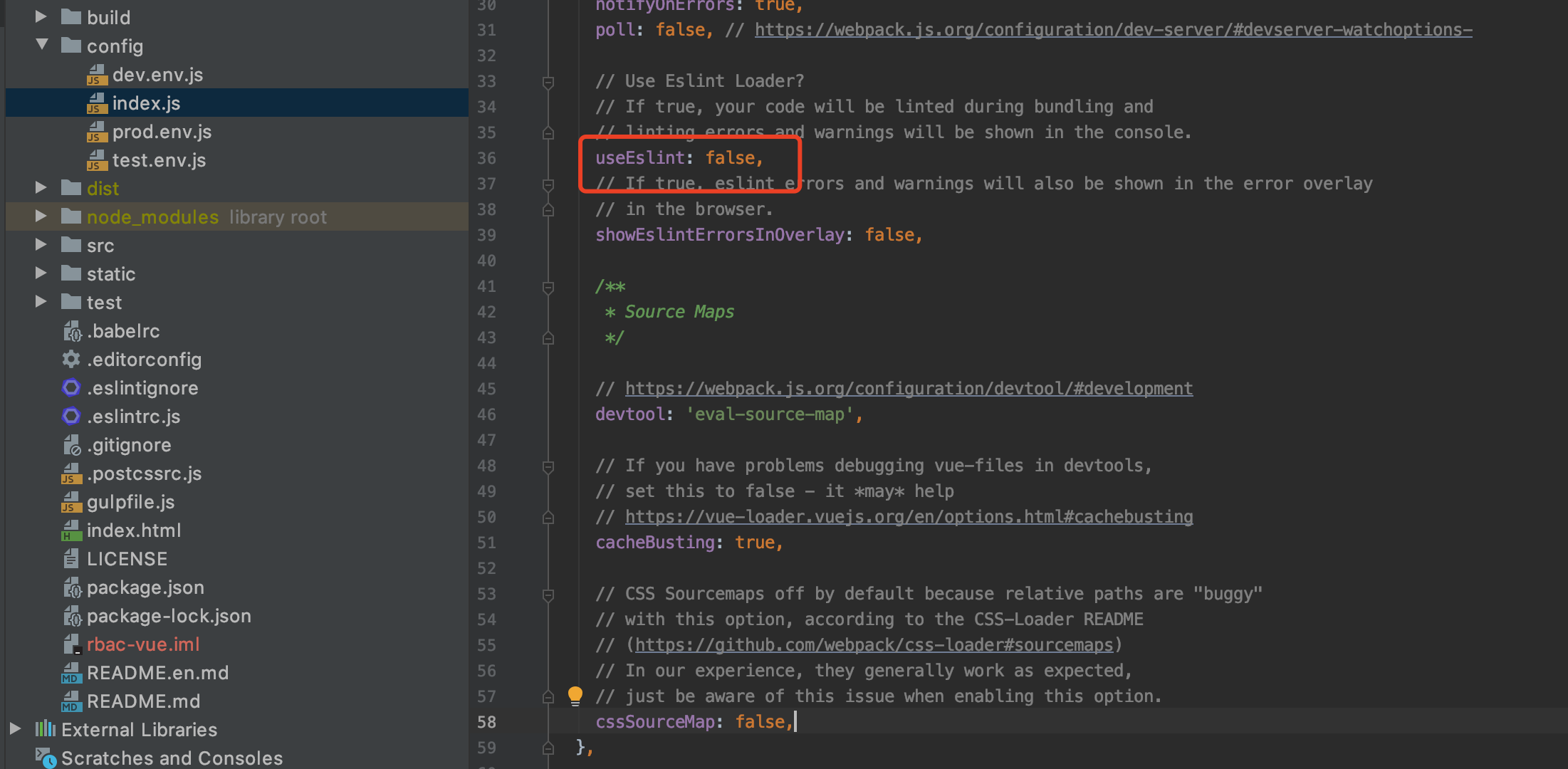
VUE关闭extra代码规范

useEslint: ture,改成 useEslint: false,
解决vue开发环境中一直发http://localhost:8080/sockjs-node/info?t=xxx 请求
sockjs-node 是一个JavaScript库,提供跨浏览器JavaScript的API,创建了一个低延迟、全双工的浏览器和web服务器之间通信通道。
- 服务端:sockjs-node(https://github.com/sockjs/soc...)
- 客户端:sockjs-client(https://github.com/sockjs/soc...)
开发时,如果变更网络环境(如切换wifi导致开发服务器的IP地址更换),服务器不知道如何确定访问源,就有可能造成上述情况,解决办法如下:
办法一
找到/node_modules/sockjs-client/dist/sockjs.js,找到代码的 1605行
try { // self.xhr.send(payload); 把这里注掉 } catch (e) { self.emit('finish',0,''); self.\_cleanup(false); }
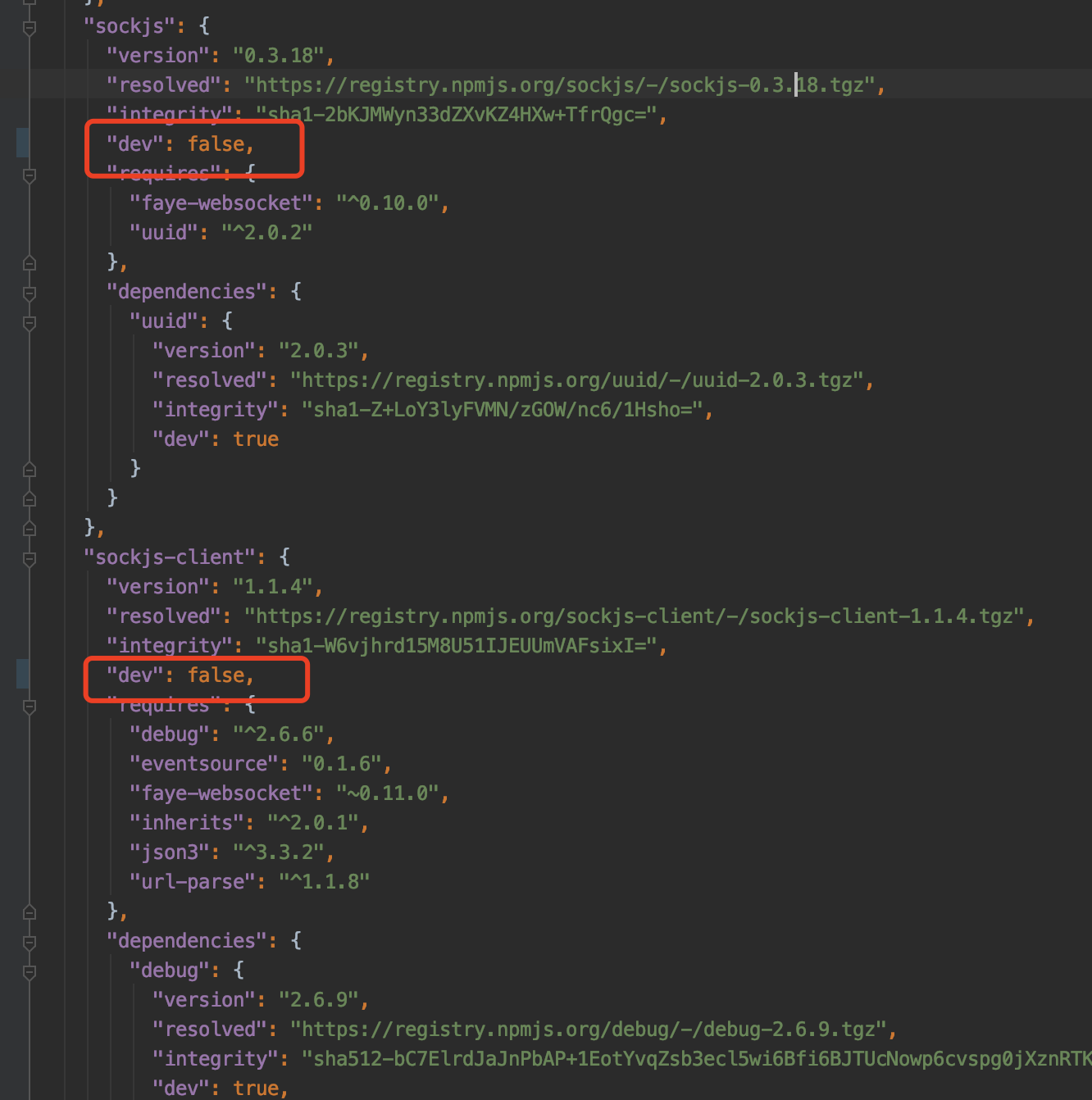
办法二
打开/package-lock.json,关闭开发环境时的 sockjs 接口

elementUI el-dialog弹框居中
如下样式可以让这个弹框既能在视窗居中,又能在内容过多时防止弹框大小超出视窗,还能把滚动限制在body内部从而使得头和尾始终可见,再也不用滚上滚下去找各种标题和按钮了。
.el-dialog { display: flex; flex-direction: column; margin: 0 !important; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); height:850px; width: 550px; max-height: calc(100% - 30px); max-width: calc(100% - 30px); } .el-dialog .el-dialog__body { flex: 1; overflow: auto; }
Mac下安装NVM
NVM项目地址:https://github.com/nvm-sh/nvm
运行安装命令(随着版本更新可能会有变化):
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash
打开 ~/.bash_profile 文件,添加环境变量,保存并退出:
export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm [ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
运行以下命令使配置生效:
source .bash_profile
常用命令:
- nvm install stable 安装最新稳定版 node
- nvm install <version> 安装指定版本,如:安装v4.4.0,nvm install v4.4.0
- nvm uninstall <version> 删除已安装的指定版本,语法与install类似
- nvm use <version> 切换使用指定的版本node
- nvm ls 列出所有安装的版本
- nvm alias default <version> 如: nvm alias default v11.1.0
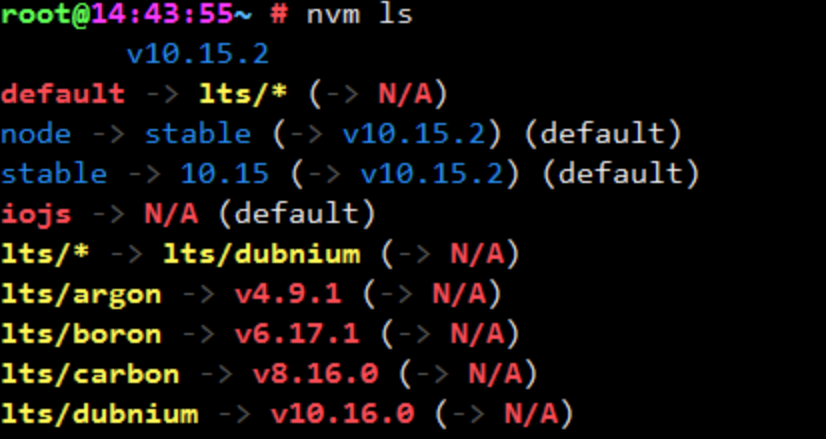
NVM报错:You need to run "nvm install N/A" to install it before using it.
执行命令: nvm ls 查看"default" Node 版本,这是引起报错的原因

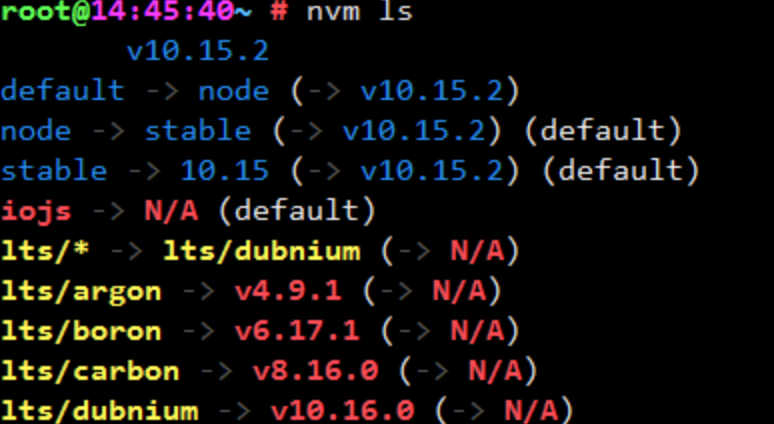
执行命令:nvm alias default node
![]()
执行命令:nvm ls 查看

Vue打包后字体文件路径错误
打包后,css里加载的font文件路径变成了:/static/css/static/fonts/xxx,期望的应该是/static/fonts/xxx。
修改方式:在build/utils.js 37行左右的ExtractTextPlugin.extract里加上 publicPath: '../../':
function generateLoaders (loader, loaderOptions) { const loaders = [cssLoader] if (loader) { loaders.push({ loader: loader + '-loader', options: Object.assign({}, loaderOptions, { sourceMap: options.sourceMap }) }) } // Extract CSS when that option is specified // (which is the case during production build) if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: 'vue-style-loader', //在这里加 publicPath: '../../' }) } else { return ['vue-style-loader'].concat(loaders) } }
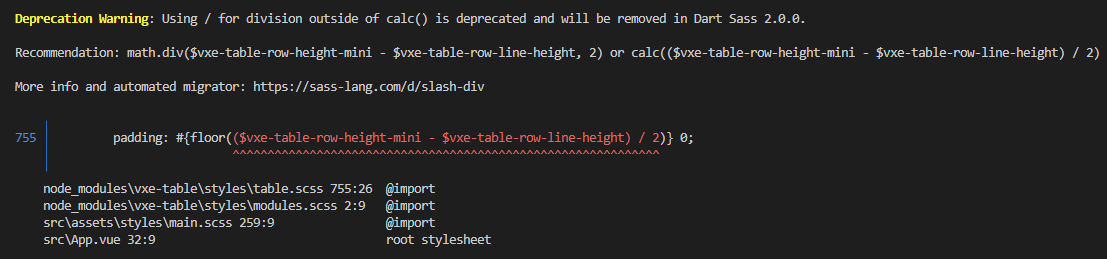
npm 运行项目报错:Using / for division outside of calc() is deprecated and will be removed in Dart Sass 2.0.0.

npm install -g sass-migrator cd node_modules sass-migrator division **/*.scss
因为 sass 新版本目前弃用“/”的用法,sass自定义element theme时会报warnning。
解决办法:


