php学习(二)——html + css
PHP学习
二.Html +css
- html 介绍
——基本信息:
英文全称:HyperText Markup Language
中文名:超文本标记语言
2.易忘知识点
(1) html符号实体(又称 字符实体)
——在网页上显示一些特殊的字符,比如空格( ),版权号( © )
(此处应有个图。)
(2) URL 统一资源定位
——就是链接,比如:http://www.baidu.com
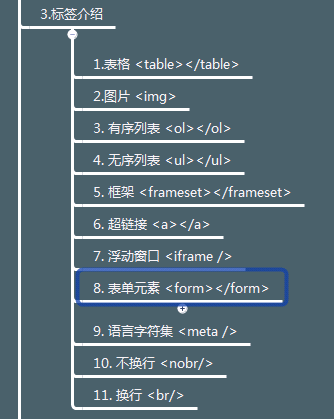
(3) 标签介绍
1) 表格 <table></table>
——在较早之前,使用table标签来设置布局。后来改为使用div来设置布局
缺点:表格的冗余代码较多,在设置网页来说,要优先考虑较容易被关键词搜索到,而这个就会对搜索引擎搜索造成困难。不利于网页的推广。
——专属属性:
{
Cellspacing 两个单元格间的间隙==单元格的外边距
Cellpadding 单元格的内边距
}
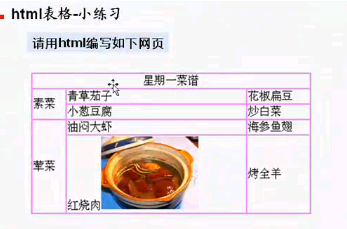
——练习:
代码:
1 <table> 2 <tbody> 3 <tr> 4 <!-- 跨列 colspan=”3”该列占3列。--> 5 <td colspan=”3”>星期一菜谱</td> 6 </tr> 7 8 <tr> 9 <!--跨行 rowspan 向下跨--> 10 <td rowspan =”2”>素菜</td> 11 <td>青草茄子</td> 12 <td>花椒扁豆</td> 13 </tr> 14 15 <tr> 16 <td>小葱豆腐</td> 17 <td>炒白菜</td> 18 </tr> 19 20 <tr> 21 <td>荤菜</td> 22 <td>油焖大虾</td> 23 <td>海参鱼翅</td> 24 </tr> 25 26 <tr> 27 <td>红烧肉<img src=”” /></td> 28 <td>烤全羊</td> 29 </tr> 30 </tbody> 31 </table>
2) 图片 <img>
——图片自适应大小:设置图片的宽度或者高度,该图片就是自适应调整大小。
3) 有序列表 <ol> <li></li> </ol>
4) 无序列表 <ul> <li> </li> </ul>
——练习:
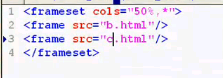
5) 框架 frameset

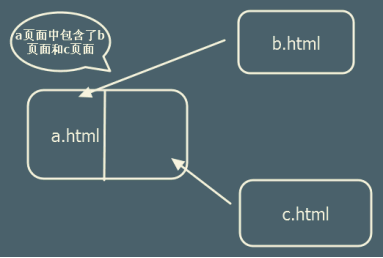
注意:a页面中不能有body标签及body标签的内容体
比如:
a.html 
1) 该页面不能有body等内容
2) 该页面不能有任何的文字==body体)
b.html 
C.html 
-
- 专属属性:{
边框:frameborder
边框不能动:noresize
滚动条:scrolling {
Yes ; no ; auto }
}
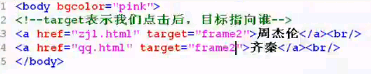
6) 超链接 <a> </a>
专属属性:{
Url地址:href
目标:target {
_blank :表示打开一个全新的页面
_self :表示替换本页面(默认)
_top:整个浏览器窗口
_parent:父窗口
***还有一个就是在target的值中直接写对应的frame的name
}
}
练习:
7) 浮动窗口 <iframe />
——形成画中画的效果,没有body标签的限制。
练习:点击超链接,iframe1就从百度页面切换成淘宝的页面

代码:
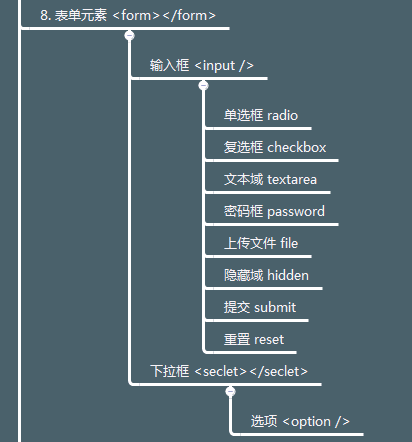
8) 表单元素 <from></form>
——从客户端发送数据给服务器端。把数据交给服务器处理。
<form action=”” method=””>
<!--action 的值是提交到哪个地方处理数据 method 是指提交的方式:POST/GET -->
</form>
***一般来说,表单元素都要被form标签(<form></form>)包起来。
专属属性:{
输入框 input
<input type=”类型”name=”名字” />
类型type :{
单选框 radio
复选框 checkbox
文本域 textarea
密码框 password
上传文件 file
隐藏域 hidden
——私下提交数据,不影响界面的效果。
下拉框 select+option
提交 submit
重置 reset
}
}
练习:
建议密码用套接层封装,然后数据库再解密这样。用post 或者get 再抓包的时候都会被抓到。
-
- 输入框详解:
- 下拉框:
<select name =”XX”multiple(多选)>
<option value=”hh” selected(默认选中)>选项1</option>
<option value =”hh2”>选项2</option>
</select>
2. 文本域 textarea
Cols ==列数
Rows == 行数
3.上传文件 file
<input type=”file” name =”myfile”>上传文件
9) 多媒体标记embed
——嵌入视频或者音频。
语法<embed src=””>
10) 语言字符集 <meta />
——告诉浏览器该页面要用utf-8 的编码来显示。
如:
<meta http-equiv=”content-type”content=”text/html;charset=utf-8”>
11) 不换行 <nobr/>
12) 换行 <br/>
(4) 常见属性介绍
1) 背景颜色: background
2) 高度 height
3) 宽度 width
4) 对其方式 align
——向左对齐:left
向右对齐:right
居中:center
(5) 注释方式 <!-- 此为注释 -->
——不能嵌套!
(6) Html 文件结构
<html> <head> <title></title> <!--meta语言字符集的信息,告诉浏览器该页面要用utf-8 的编码来显示。在国内,一般编码是 gbk(显示的中文更多) 和gb2312 Utf-8 为了编码的兼容性而设计出来的编码。--> <meta http-equiv=”content-type”content=”text/html;charset=utf-8”> </head> <body> </body> </html>
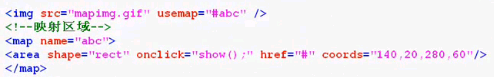
(7) 图形映射 <map></map>
——条件:要理解坐标体系
效果:点击那个area的区域,就可以跳转页面或者其他。
代码:
(8)
*****一些额外话:********
- W3C :
——基本信息:
英文全称:World Wide Web Consortium
中文名: 万维网联盟
- SEO搜索优化:
——基本信息:
英文全称:Search Engine Optimization
中文名:搜索引擎优化
释义:这是一种利用搜索引擎的搜索规则来提高目前网站在有关搜索引擎内的自然排名的方式。
- 页面设置编码为utf-8 后,但是页面上的中文还是乱码
——检查下该页面的保存的文件编码,是否是utf-8编码
新建txt 文件,一般默认是ansi的编码。
——ansi是美国国家标准协会制定的一套编码
- 线包字的效果

代码;
******************
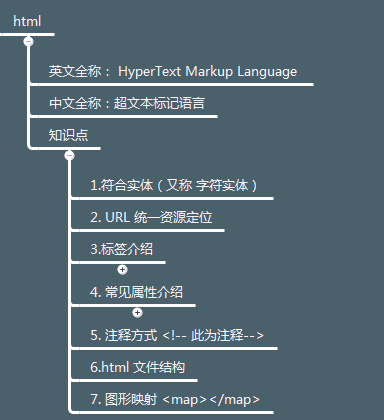
html 思维导图:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决