JSON 学习笔记
JSON
全称:——javaScript 对象表示法。(JavaScript Object Notation)
官网:www.json.org
介绍:JSON和XML都是用于数据传输,他们小巧便捷且与JavaScript交互便捷
文件的文件类型:" .json "
文本的MIME类型:"application/json"
使用条件:导入相关包 net.sf.json{
commons-beanutils-1.7.0.jar
commons-collection-3.1.jar
commons-lang-2.5.jar
commons-logging.jar
ezmorph-1.0.6.jar
json-lib-2.4-jdk15.jar
}
包的百度云链接:https://pan.baidu.com/s/1jHNRxAm
一.JSON的基本信息
1.他是轻量级的文本数据交换格式。
2.在语法上,JSON语法是JavaScript语法的子集
{ 它使用JavaScript语法来描述数据对象,即在语法上与创建JavaScript对象的代码相同,可以直接通过JavaScript进行解析
(备注:JavaScript 程序能够使用内建的 eval() 函数,用 JSON 数据来生成原生的 JavaScript 对象。)
}
3.JSON数据可以使用AJAX进行传输。
4.JSON VS XML (JSON与XML的对比)
| JSON | XML | |
| 数据可读性 | 相同 | 相同 |
| 解析手段 | 同样丰富 | 同样丰富 |
| 数据体积 | 较小 | 较大 |
| 与JavaScript的交互 | 更便捷 | |
| 对数据的描述性 | 较差 | 较好 |
二.JSON的语法规则
1.数据格式:"变量名" : 值 ,如:“firstName”:”John”
2.对象 :用花括号保存,——> { }
3.数组 :用方括号保存,——> [ ]
4.数据分隔:用逗号分(英文逗号),——> ,
三.JSON的数据类型(6种)
1.空 (null)——> null
2.布尔值 (boolean)——>true/false
3.数值(number)——>直接数据
4.字符串(String)——> "字符串"
5.数组(array)——> [ 内容 ]
6.对象(object)——> { 对象属性 }
(备注:
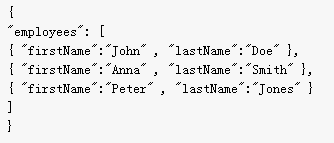
1.数组中可包含多个对象,如:

即对象 employees 有三个子对象,各有两个属性
)
四.JSON的另类赋值方法
1.通过JavaScript进行赋值,如:
1 var employees = [ 2 {"firstName":"Bill" ,"lastName":"Gates"}, 3 {"firstName":"Json","lastName":"Well"} 4 ]; 5 //访问数据 6 employees[0].lastName; //返回Gates 7 //修改数据 8 employees[0].lastName = "Gall";
五.JSON与JavaScript间的对象转换
1.JSONObject对象 --转换---->(#3bc359) JavaScript
——JSON最常见的用法之一。
——即,从 web 服务器上读取 JSON 数据(作为文件或作为 HttpRequest),将 JSON 数据转换为 JavaScript 对象,然后在网页中使用该数据。
(待填)
2.JavaScript对象 --转换---->JSONObject对象
(待填)
3.使用JavaScript 对象
<p> FirstName: <span id="fname"></span><br/> LastName: <span id="lname"></span><br/> </p> <Script type="text/javaScript"> document.getElementById("fname").innerHTML = obj.employees[0].firstName; document.getElementById("lname").innerHTML = obj.employees[0].lastName; </Script>
六.JSONObject 与Map<String,String>间的转换
(待填)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决