ajax和以前的网页有很大的区别,以前都是客户端像服务器端发送http请求来获取新的web页面,并通过在http请求中传递参数来实现一些动态的功能,这样就迫使浏览器刷新整个页面.但是ajax是通过XMLHttpRequest隐蔽的向服务器端发送http请求,并通过客户端Javascrīpt来获取服务器端发回的数据,然后在通过Javascrīpt动态向HTML文档中添加节点和文本. ajax和旧的web技术的区别就在于:
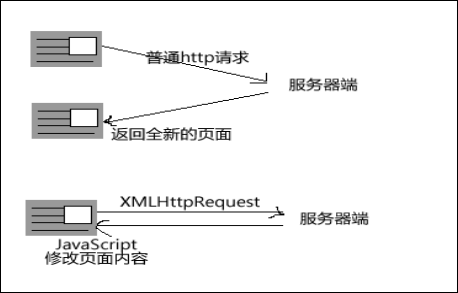
1.旧web技术通过发送带参数的http请求到服务器端,服务器端根据参数重新生成新的html页面发回客户端.
2.ajax技术通过XMLHttpRequest隐蔽的向服务器端发送Http请求和参数,通过Javascrīpt获取http请求中发回的数据,然后通过Javascrīpt来动态的给客户端的HTML文档添加节点和文本. 
Ajax包括:
XHTML和CSS
使用文档对象模型(DocumentObjectModel)作动态显示和交互
使用XML和XSLT做数据交互和操作
使用XMLHttpRequest进行异步数据接收
使用JavaScript将它们绑定在一起
下面是 Ajax 应用程序所用到的基本技术:
- HTML 用于建立 Web 表单并确定应用程序其他部分使用的字段。
- JavaScript 代码是运行 Ajax 应用程序的核心代码,帮助改进与服务器应用程序的通信。
- DHTML 或 Dynamic HTML,用于动态更新表单。我们将使用 div、span 和其他动态 HTML 元素来标记 HTML。
- 文档对象模型 DOM 用于(通过 JavaScript 代码)处理 HTML 结构和(某些情况下)服务器返回的 XML。
Ajax处理过程
一个Ajax交互从一个称为XMLHttpRequest的JavaScript对象开始。如同名字所暗示的,它允许一个客户端脚本来执行HTTP请求,并且将会解析一个XML格式的服务器响应。Ajax处理过程中的第一步是创建一个XMLHttpRequest实例。使用HTTP方法(GET或POST)来处理请求,并将目标URL设置到XMLHttpRequest对象上。
现在,记住Ajax如何首先处于异步处理状态?当你发送HTTP请求,你不希望浏览器挂起并等待服务器的响应,取而代之的是,你希望通过页面继续响应用户的界面交互,并在服务器响应真正到达后处理它们。要完成它,你可以向XMLHttpRequest注册一个回调函数,并异步地派发XMLHttpRequest请求。控制权马上就被返回到浏览器,当服务器响应到达时,回调函数将会被调用。
在JavaWeb服务器上,到达的请求与任何其它HttpServletRequest一样。在解析请求参数后,servlet执行必需的应用逻辑,将响应序列化到XML中,并将它写回HttpServletResponse。
AJAX,“异步javascript和XML”的缩写,说它是一项技术还不如说是一组技术的总和。AJAX利用通信技术(以SOAP和XML为代表)向服务器发送和接收异步请求/响应,然后再权衡表述技术(javascript,DOM,HTML,和CSS)来处理响应。现在应用AJAX的应用程序是合法的,因为多数浏览器都支持这项必要的技术。如果想了解AJAX的详细定义,请访问AJAX Wikipedia entry。
AJAX到底意味着什么呢?它能让你通过javascript调用执行服务器端的方法,而不需要浏览器刷新。可以把它想象成发生在用户视线之外的迷你请求 /响应。
Web 2.0,Ajax 传输数据的最小化。

