springmvc上传图片到Tomcat虚拟目录
一、简介
通过把文件上传到tomcat的虚拟目录,实现代码和资源文件分开。
二、环境
spring+springmvc+mybatis
三、代码实现
1.导入文件上传的jar
<dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3</version> </dependency> <dependency> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId> <version>2.4</version> </dependency>
2.在springmvc.xml中配置multipart类型解析器
<!-- SpringMVC上传文件时,需要配置MultipartResolver处理器 --> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <property name="defaultEncoding" value="UTF-8"/> <!-- 指定所上传文件的总大小不能超过60000K。注意maxUploadSize属性的限制不是针对单个文件,而是所有文件的容量之和 --> <property name="maxUploadSize" value="600000000"/> <property name="maxInMemorySize" value="600000000"/> </bean>
3.在tomcat下创建虚拟目录
- 在tomcat的根目录下创建一个名为FileDir的目录(当然这个目录也可以建立在其它的地方)

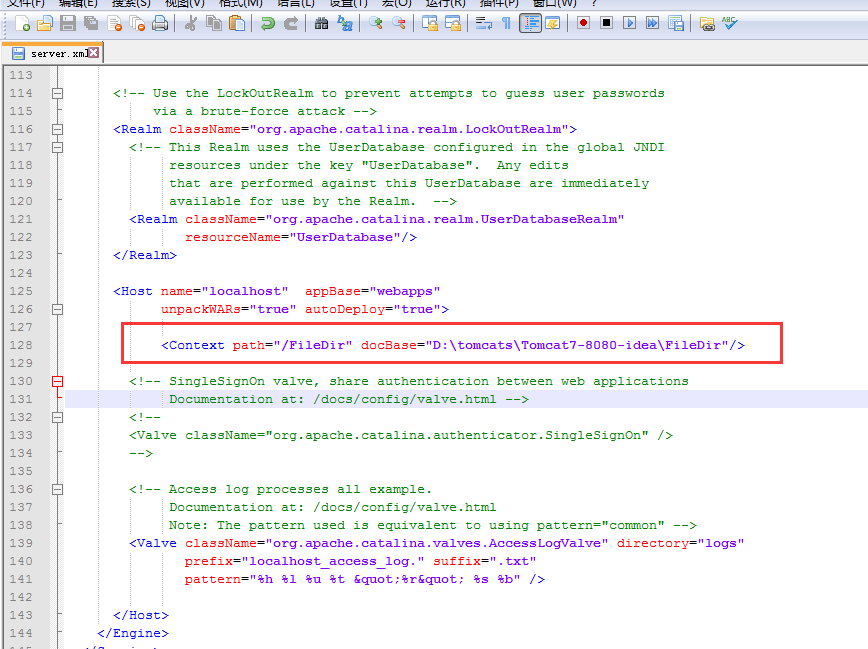
- 在tomcat的conf/server.xml,配置虚拟目录。增加下面这行
<Context path="/FileDir" docBase="D:\tomcats\Tomcat7-8080-idea\FileDir"/>

- 添加一张图片1.jpg到虚拟目录中,并启动tomcat测试。访问:http://localhost:8080/FileDir/1.jpg。可以请求到图片,说明配置成功。
4.springmvc上传图片到虚拟目录
- jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <html> <head> <title>测试页</title> </head> <body> <h2>测试文件上传</h2> <form action="upload" method="post" enctype="multipart/form-data"> 姓名:<input type="text" name="realname"><br> 头像:<input type="file" name="picFile"><br> <input type="submit" value="上传"> </form> <c:if test="${pic != null}"> <img src="/FileDir/${pic}" > </c:if> </body> </html>
- controller
@RequestMapping(value = "/upload",method = {RequestMethod.POST}) public String upload(MultipartFile picFile,String realname,Model model) throws Exception{ if(!picFile.isEmpty()){ System.out.println("realname:"+realname); //存储图片的路径 String filePath = "D:\\tomcats\\Tomcat7-8080-idea\\FileDir\\"; String originalFilename = picFile.getOriginalFilename(); //获取文件后缀名称 String suffix = originalFilename.substring(originalFilename.lastIndexOf(".")); //新图片名称 String fileName = UUID.randomUUID().toString()+suffix; //上传图片 File newFile = new File(filePath+fileName); picFile.transferTo(newFile); //返回页面 model.addAttribute("pic",fileName); } return "test"; }

