Chart图表整合——面积对比图、扇形图、柱状图
一. chart图表demo网址
网址:http://antv.alipay.com/zh-cn/f2/3.x/demo/index.html
二. 本文主要对面积对比图,扇形图,柱状图三大常见图进行介绍
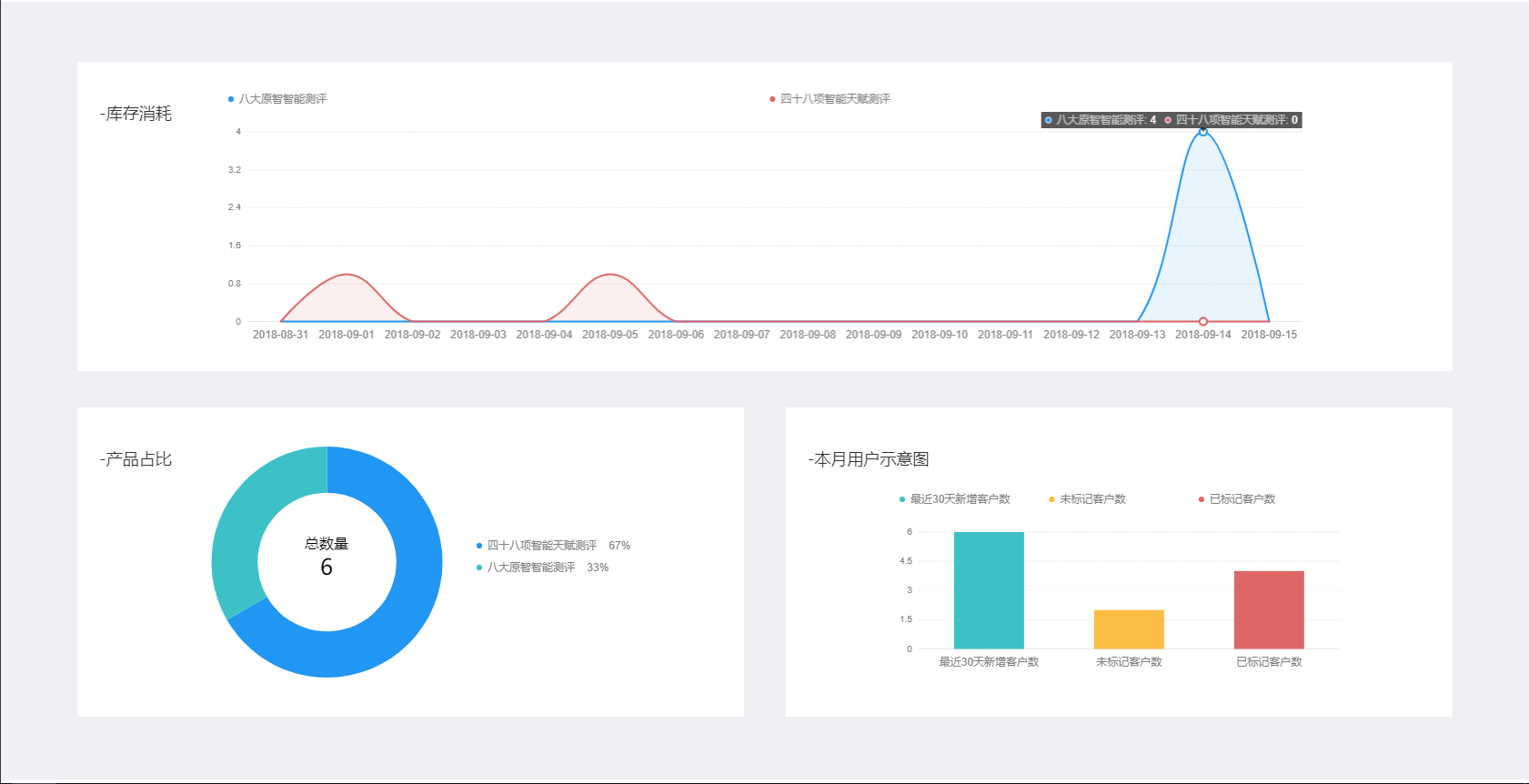
效果图如下:

html代码:
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>demo</title> <link rel="stylesheet" href="css/index.css" /> <script src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript" src="js/chart.js" ></script> <script src="https://gw.alipayobjects.com/os/antv/assets/f2/3.2.1/f2.min.js"></script> <script src="https://gw.alipayobjects.com/os/antv/assets/lib/lodash-4.17.4.min.js"></script> <script src="https://gw.alipayobjects.com/os/rmsportal/NjNldKHIVQRozfbAOJUW.js"></script> </head> <body> <div class="instrument-panel"> <div class="panel-con"> <div class="panel-linear"> <canvas id="linear"></canvas> <div class="consumption"> <p>-库存消耗</p> </div> </div> <div class="panel-other"> <div class="panel-pancake"> <canvas id="mountNode"></canvas> <div class="product-proportion"> <p>-产品占比</p> </div> </div> <div class="panel-columnar"> <canvas id="columnar"></canvas> <div class="user-map"> <p>-本月用户示意图</p> </div> </div> </div> </div> </div> </body> </html>
我们在html页面内加入三个画布标签canvas,插入面积对比图,扇形图,柱状图;
css代码:
.instrument-panel{ display: flex; flex-direction: column; align-items: center; } .instrument-panel .panel-con{ width: 90%; height: 720px; display: flex; flex-direction: column; align-items: center; margin: 65px 0px; } .instrument-panel .panel-con .panel-linear{ width: 100%; height: 340px; background-color: #fff; margin-bottom: 40px; display: flex; align-items: center; justify-content: center; position: relative; } .panel-linear .consumption{ position: absolute; left: 24px; top: 44px; color: #333; font-size: 18px; } .panel-linear canvas{ width: 80%; height: 300px; } .instrument-panel .panel-con .panel-other{ width: 100%; height: 340px; display: flex; flex-direction: row; align-items: center; justify-content: space-between; } .panel-con .panel-other .panel-pancake{ width: 48.5%; height: 340px; background-color: #fff; display: flex; align-items: center; justify-content: center; position: relative; } .panel-pancake canvas{ width: 70%; height: 340px; } .panel-pancake .product-proportion{ position: absolute; left: 24px; top: 44px; color: #333; font-size: 18px; } .panel-con .panel-other .panel-columnar{ width: 48.5%; height: 340px; background-color: #fff; display: flex; align-items: center; justify-content: center; position: relative; } .panel-columnar canvas{ width: 70%; height: 220px; margin-top: 40px; } .panel-columnar .user-map{ position: absolute; left: 24px; top: 44px; color: #333; font-size: 18px; }
重点来了,我们使用ajax接口数据实时监测数据的变化,并呈现在图表上面
三. 接口数据形式
1.面积对比图:
{"state": 200, "result": [{"goodsId": 1, "sum": 0, "creatTime": "2018-08-31"}, {"goodsId": 2, "sum": 0, "creatTime": "2018-08-31"}, {"goodsId": 1, "sum": 0, "creatTime": "2018-09-01"}, {"goodsId": 2, "sum": 1, "creatTime": "2018-09-01"}, {"goodsId": 1, "sum": 0, "creatTime": "2018-09-02"}, {"goodsId": 2, "sum": 0, "creatTime": "2018-09-02"}, {"goodsId": 1, "sum": 0, "creatTime": "2018-09-03"}, {"goodsId": 2, "sum": 0, "creatTime": "2018-09-03"}, {"goodsId": 1, "sum": 0, "creatTime": "2018-09-04"}, {"goodsId": 2, "sum": 0, "creatTime": "2018-09-04"}, {"goodsId": 1, "sum": 0, "creatTime": "2018-09-05"}, {"goodsId": 2, "sum": 1, "creatTime": "2018-09-05"}, {"goodsId": 1, "sum": 0, "creatTime": "2018-09-06"}, {"goodsId": 2, "sum": 0, "creatTime": "2018-09-06"}, {"goodsId": 1, "sum": 0, "creatTime": "2018-09-07"}, {"goodsId": 2, "sum": 0, "creatTime": "2018-09-07"}, {"goodsId": 1, "sum": 0, "creatTime": "2018-09-08"}, {"goodsId": 2, "sum": 0, "creatTime": "2018-09-08"}, {"goodsId": 1, "sum": 0, "creatTime": "2018-09-09"}, {"goodsId": 2, "sum": 0, "creatTime": "2018-09-09"}, {"goodsId": 1, "sum": 0, "creatTime": "2018-09-10"}, {"goodsId": 2, "sum": 0, "creatTime": "2018-09-10"}, {"goodsId": 1, "sum": 0, "creatTime": "2018-09-11"}, {"goodsId": 2, "sum": 0, "creatTime": "2018-09-11"}, {"goodsId": 1, "sum": 0, "creatTime": "2018-09-12"}, {"goodsId": 2, "sum": 0, "creatTime": "2018-09-12"}, {"goodsId": 1, "sum": 0, "creatTime": "2018-09-13"}, {"goodsId": 2, "sum": 0, "creatTime": "2018-09-13"}, {"goodsId": 1, "sum": 4, "creatTime": "2018-09-14"}, {"goodsId": 2, "sum": 0, "creatTime": "2018-09-14"}, {"goodsId": 1, "sum": 0, "creatTime": "2018-09-15"}, {"goodsId": 2, "sum": 0, "creatTime": "2018-09-15"}]}
2.扇形图:
{"state": 200, "result": [{"goodsId": 2, "sum": 4}, {"goodsId": 1, "sum": 2}]}
3.柱状图:
{"state": 200, "result": {"sum_lastmonth": 6, "marked": 4, "unmarked": 2}}
js代码:
$(function() { linear(); //线形图 pancake(); // 饼形图 columnar(); //柱形图 }) function linear() { var sellerId = getCookie("sellerId"); var sellerId = { "sellerId": sellerId, } $.ajax({ url: "https://www.xxxxxx.cn/xxxxx/xxxxx/", //15天新用户统计 data: sellerId, type: "get", success: function(data) { var newclient = JSON.parse(data).result; // console.log(newclient); for(var i=0;i<newclient.length;i++){ newclient[i].creatTime=newclient[i].creatTime.slice(0,10); newclient[i].goodsId=(newclient[i].goodsId+'').replace('1','格林童话'); newclient[i].goodsId=(newclient[i].goodsId+'').replace('2','阿里巴巴与四十大盗'); } var data=newclient; // console.log(data); var chart = new F2.Chart({ id: 'linear', pixelRatio: window.devicePixelRatio }); chart.source(data); chart.scale('creatTime', { tickCount: 15 }); chart.scale('sum', { tickCount: 6 }); chart.axis('creatTime', { label: { fontSize:12 } }); chart.area().position('creatTime*sum').color('goodsId', ['#2196F3', '#DD6666']).shape('smooth'); chart.line().position('creatTime*sum').color('goodsId', ['#2196F3', '#DD6666']).shape('smooth'); chart.render(); },error: function() { } }) } function pancake() { var sellerId = getCookie("sellerId"); var sellerId = { "sellerId": sellerId, } $.ajax({ url: "https://www.xxxxxxx.cn/xxxxxx/xxxxxxx/", //报告种类统计 data: sellerId, type: "get", success: function(data) { //打印出数组 var bookresult=JSON.parse(data).result; var sums=0; for(var i=0;i<bookresult.length;i++){ bookresult[i].goodsId=(bookresult[i].goodsId+'').replace('1','格林童话'); bookresult[i].goodsId=(bookresult[i].goodsId+'').replace('2','阿里巴巴与四十大盗'); sums+=bookresult[i].sum; } // console.log(sums) var data=bookresult; var map = {}; data.map(function(obj) { map[obj.goodsId] = Math.round((obj.sum)/sums*100) + '%'; }); var chart = new F2.Chart({ id: 'mountNode', pixelRatio: window.devicePixelRatio, padding: [20, 'auto'] }); chart.source(data, { sum: { formatter: function formatter(val) { return val + '%'; } } }); chart.tooltip(false); chart.legend({ position: 'right', itemFormatter: function itemFormatter(val) { return val + ' ' + map[val]; } }); chart.coord('polar', { transposed: true, innerRadius: 0.6, radius: 0.85 }); chart.axis(false); chart.interval().position('a*sum').color('goodsId', ['#2196F3', '#3DC1C7']).adjust('stack'); chart.guide().html({ position: ['50%', '46%'], html: '<div style="width: 250px;height: 40px;text-align: center;">' + '<div style="font-size: 16px">总数量</div>' + '<div style="font-size: 24px">'+sums+'</div>' + '</div>' }); chart.render(); }, error: function() { } }) } function columnar() { var sellerId = getCookie("sellerId"); var sellerId = { "sellerId": sellerId, } $.ajax({ url: "https://www.xxxxxxx.cn/xxxxx/xxxxxxx/", //近一个月用户 标记与未标记统计 data: sellerId, type: "get", success: function(data) { //获取最近30天新增客户数 var addperson = JSON.parse(data).result.sum_lastmonth; //获取未标记客户数 var unmark = JSON.parse(data).result.unmarked; //获取已标记客户数 var mark = JSON.parse(data).result.marked; var data = [{ sign: '最近30天新增客户数', quality: addperson }, { sign: '未标记客户数', quality: unmark }, { sign: '已标记客户数', quality: mark }]; var chart = new F2.Chart({ id: 'columnar', pixelRatio: window.devicePixelRatio }); chart.source(data, { quality: { tickCount: 5 } }); chart.tooltip({ showItemMarker: false, onShow: function onShow(ev) { var items = ev.items; items[0].name = null; items[0].name = items[0].title; } }); chart.axis('sign', { label: { fontSize:12 } }); chart.interval().position('sign*quality').color('sign', ['#3DC1C7', '#FCBD44', '#DD6666']); chart.render(); }, error: function() { } }) }
有什么不懂的欢迎在下面留言,一起进步。。。。。。


