Vue安装依赖npm install时报错问题解决方法
一.用到的一些快捷键:
a.打开cmd: win+R
b.进入d盘:d:
c.进入d盘某个文件夹:cd myVue
d.退回上一级:cd..
二.Vue安装工作:
1.vue的安装依赖于node.js,要确保你的计算机上已安装过node.js。
a.可进入cmd编辑器,输入命令 node -v进行查看。出现版本信息即成功!没有则从浏览器上面下载安装即可;
b.没有安装要求!官网地址:https://nodejs.org/en/ ,注意安装建议全局安装,不要自己建立地址,自己建立也行,只不过需要自己去配置变量,否则会出现'npm' 不是内部或外部命令,也不是可运行的程序 或批处理文件这个问题;
c.如果以前装过需要重新安装,在弹出选择框的时候选择remove即可。
2.确定node安装后,就可以开始vue的安装了。可进入cmd编辑器,输入命令 vue -V进行查看,出现版本信息即成功,否则则按照下图进行按照。
3.我们需要建一个Vue项目,建立在c盘外用来存放自己的项目, ,别盘进行建立!
,别盘进行建立!
4.如图安装中途出现的问题:
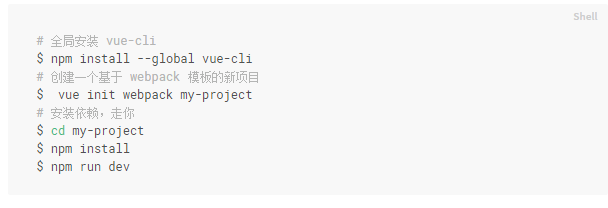
a.在cmd里输入:vue init webpack my-project(项目文件夹名,可自行命名),回车,等待一小会儿,依次出现‘git’下的项,可接着操作,按提示依次输入文件名,项目名,作者等,等出现vue-router路由时输入yes,其他的输入no,回车即可!
b.安装依赖:npm install 博主出现了很多次问题,显示错误,一直解决不了,搜索了很多博客也没有什么看得懂的解决方法,后来找到一种,就是全局安装cnpm;
npm install -g cnpm --registry=https://registry.npm.taobao.org
c.然后在cmd中输入cnpm install,即安装成功,cnpm run dev 或者在浏览里输入:localhost:8080(默认端口为8080),即能在浏览器中看到已经安装好的vue!
三.GitHub代码托管使用方法:
1.获取项目
1.在Git官网下载git进行安装,地址https://git-scm.com/;
2.安装教程可在网上进行搜索,一般直接确定即可(建议全局安装,就是不自己设立地址);
3.然后使用GitHub的话,在网上找到项目,然后项目有给到附加地址,在D盘建立文件夹,右键,然后就能看到安装好的git,选择Git Bash Here,点击即会出现类似与cmd的框,进行输入地址导入即可!
比如饿了么项目:
git clone https://github.com/bailicangdu/vue2-elm.git cd vue2-elm npm install 或 yarn(推荐) npm run dev
4.中途出现的问题:
a.出现 listen EADDRINUSE :::8000,这表示端口被占用;
b.解决办法:打开项目config文件夹下面的index.js文件,然后更改端口号即可;
dev: { env: { NODE_ENV: '"development"' }, port: 8090,//此处 assetsSubDirectory: 'static', assetsPublicPath: '/', context: [ //代理路径 '/shopping', '/ugc', '/v1', '/v2', '/v3', '/v4', '/bos', '/member', '/promotion', '/eus', '/payapi', '/img', ],
2.上传项目
1.注册GitHub账号,官方地址:https://github.com/
2.在Git官网下载git进行安装,地址https://git-scm.com/;
3.登录github,然后点击右上角“+”,选择“New repository”,然后在出来的页面“Repository name”处,输入你的项目名称,接着在‘Description (optional)’处,输入介绍文字(随意),然后,可以看到一个正方形的选择框,选中,然后点击‘Create’按钮,进行创建,这个时候,你会跳到你创建的项目地址;
4.打开此电脑,选择一个盘,比如 f 盘建立一个文件夹,右键空白处点击 git bash here。
5.然后把你刚刚建立的项目地址克隆出来,比如输入命令:
git clone https://github.com/youname/text.git
6.克隆成功后,你会发现,你在f盘建立的那个文件夹里面多了一个项目。然后打开有个README.md的文件,这个时候你就完成了;
7.现在还没有结束,现在你需要把你的想上传的项目内容复制到这个文件夹里面来,比如html,js文件等等;
8.好,复制完成之后,你输入命令。进入d盘这个项目文件夹,比如cd text;
9.然后,输入命令:git add . (注意有个点) //添加远程不存在的git文件
10.接着,输入命令:git status //查看本地自己修改了多少文件 这时会出现一片绿色;
11.然后,我们需要提交修改,这时,我们输入命令:git commit -m "modify" ;如果git弹窗出来要你登录,你就登录你的github账号,如果提示please tell me who you are,这时候你要验证你的身份,提示也就是需要你登录一下,确认你的身份,但是不要按照其提示输入,先输入命令git config user.name “username”,换行输入git config user.email “email” (名称和邮箱是你github的),然后你就可以重新输入命令git commit -m "modify"了;
12.提交修改完成后,我们要更新,输入命令:git pull;
13.然后,我们需要更新到远程服务器上,输入命令:git push,出现100%即提交成功,这时你登录你的github就能看到你提交的项目了;
四.vue开发软件vsCode安装:
1.在vsCode官网下载进行安装,地址https://code.visualstudio.com/;
2.然后,我们下载的默认是英文版,我们需要把它修改为中文版:
a.打开软件,输入快捷键Ctrl+Shift+p,会出现一个搜索框;
b.在搜索框中输入“configure display language”;
c.修改locale.json文件下的属性“locale”为“zh-CN”;
d.重启vscode工具;
注:如果重启之后还是英文环境,则点击左侧第五个图标-商店,然后搜索Chinese(Simplied) Lang,安装即可。安装完成后重新打开即可。

