XSS(跨站脚本)概述
Cross-Site Scripting 简称为“CSS”,为避免与前端叠成样式表的缩写"CSS"冲突,故又称XSS。一般XSS可以分为如下几种常见类型:
1.反射性XSS;
2.存储型XSS;
3.DOM型XSS;
危害:存储型>反射型>DOM型
XSS漏洞一直被评估为web漏洞中危害较大的漏洞,在OWASP TOP10的排名中一直属于前三的江湖地位。
XSS是一种发生在前端浏览器端的漏洞,所以其危害的对象也是前端用户。
XSS漏洞可以用来进行钓鱼攻击、前端js挖矿、用户cookie获取,甚至可以结合浏览器自身的漏洞对用户主机进行远程控制等。
形成XSS漏洞的主要原因是程序对输入和输出没有做合适的处理,导致“精心构造”的字符输出在前端时被浏览器当作有效代码解析执行从而产生危害。
因此在XSS漏洞的防范上,一般会采用“对输入进行过滤”和“输出进行转义”的方式进行处理:
输入过滤:对输入进行过滤,不允许可能导致XSS攻击的字符输入;
输出转义:根据输出点的位置对输出到前端的内容进行适当转义。
XSS测试流程
1、在目标上找输入点,比如查询接口、留言板
2、 输入一组 “特殊字符(>,',"等)+唯一识别字符” ,点击提交后,查看返回源码,看后端返回的数据是否有处理
3、通过搜索定位到唯一字符,结合唯一字符前后语法确定是否可以构造执行js的条件(构造闭合)
4、 提交构造的脚本代码(以及各种绕过姿势),看是否可以成功执行,如果成功执行则说明存在XSS漏洞
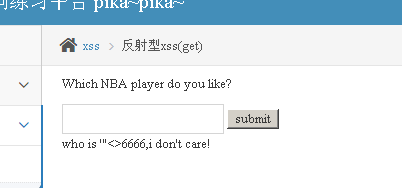
一、反射型XSS
我们先输入“ '"<>6666 ” 用于测试我们的输入会不会被过滤掉,因为有特殊字符

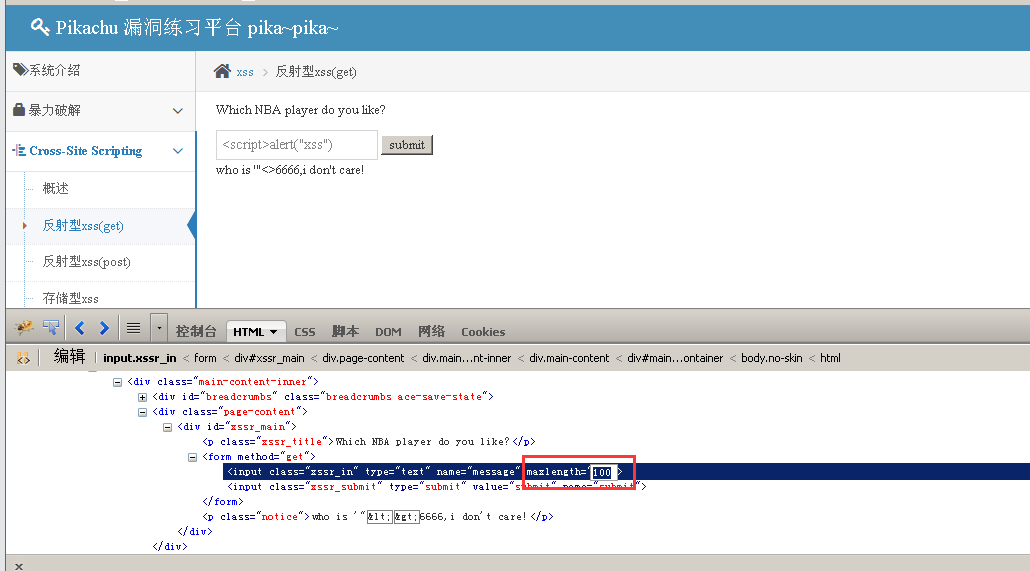
我们可以右击查看页面源码,Ctrl+F 查找 6666,可以找到下图的语句


我们的输入被原封不动地输出到了 p 标签中,下面测试我们输入的JS代码,看是否会原封不动地输出
输入 <script>alert("xss")</script>
由于前端对输入长度做了限制,我们需要修改一下才能输入完整的语句 Fn+F12进入控制台

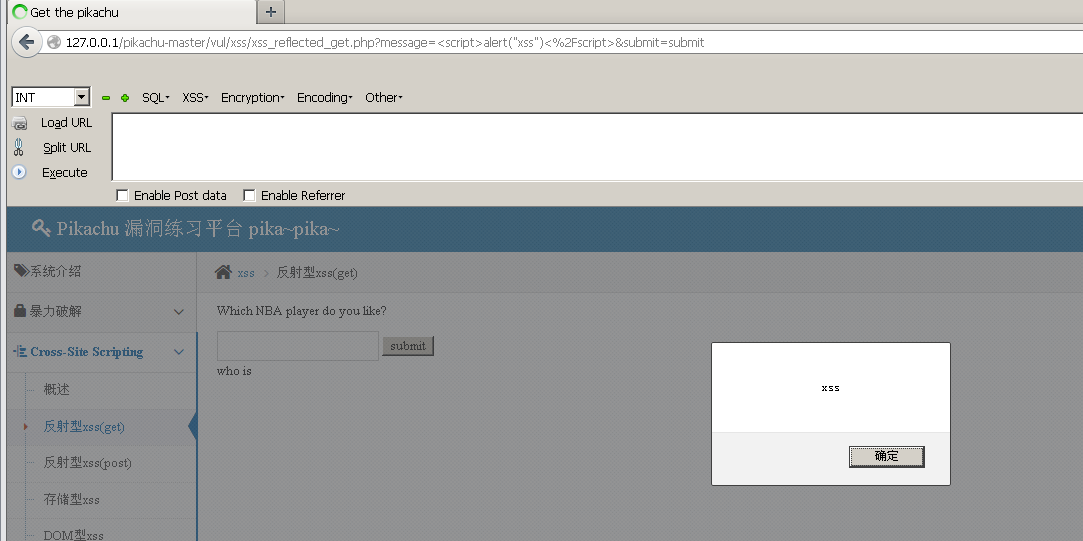
修改之后,重新填写提交

我们可以在浏览器的url中获取到这样一个Get请求
http://127.0.0.1/pikachu-master/vul/xss/xss_reflected_get.php?message=%3Cscript%3Ealert%28%22xss%22%29%3C%2Fscript%3E&submit=submit
我们打开一个浏览器输入这段,也会出现弹窗

GET方式的XSS漏洞更容易被利用,一般利用的方式是将带有跨站脚本的URL伪装后发送给目标,而POST方式由于是以表单方式提交,无法直接使用URL方式进行攻击。
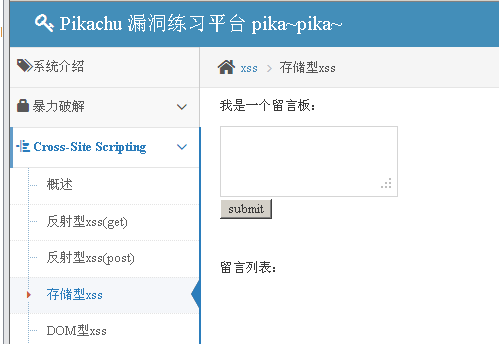
二、存储型XSS
存储型XSS漏洞跟反射型形成的原因一样,不同的是存储型XSS下攻击者可以将脚本注入到后台存储起来,构成更加持久的危害,因此存储型XSS也称“永久型”XSS

我们输入111 留言列表中出现,我们刷新,发现留言还在上面

按照上面的思路判断有没有XSS漏洞,输入带有特殊符号的语句
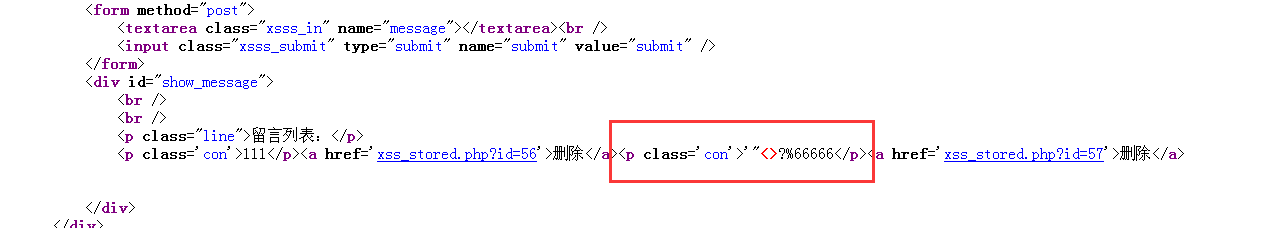
'"<>?%66666

我们右键查看页面源码

可以看到没有做任何的过滤处理
接下来我们构造js语句,输出一个简单的弹窗
输入 <script>alert('xss')</script>
输出弹窗,刷新之后依旧出现,因为这条留言已经被存储在数据库里了,所以每次访问都会出现,所以说危害是很大的

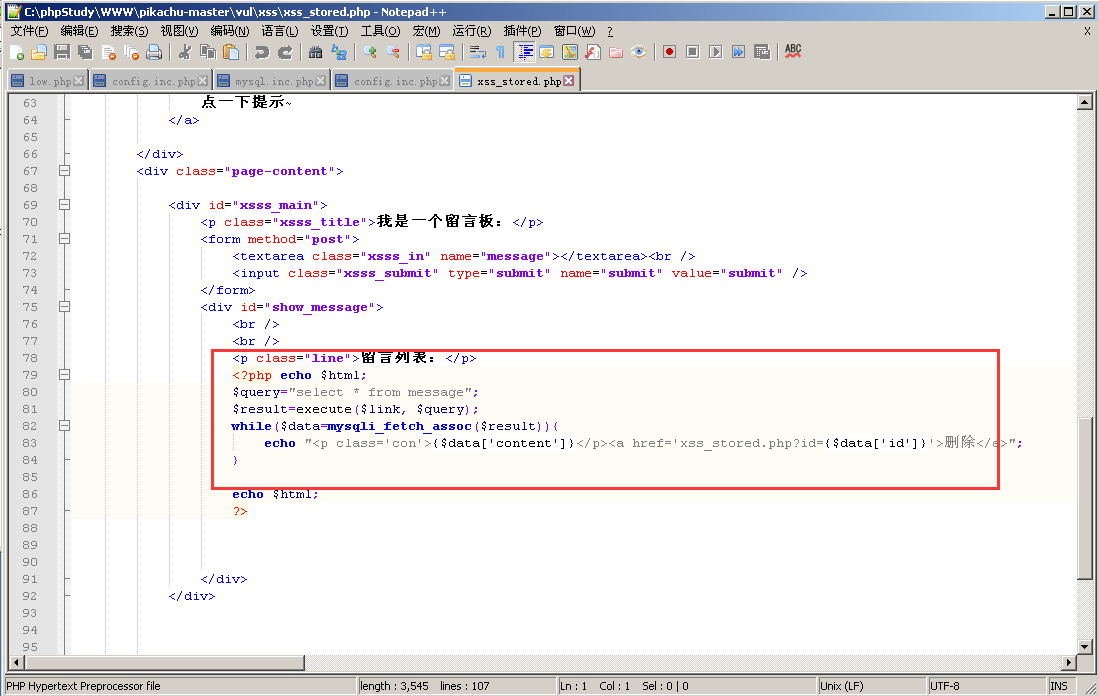
查看源码(路径如下)

这段代码的意思是将数据库中所有的信息查出来,显示到前端的页面上,输出的时候,直接把content原封不动的输出到页面上,这样就形成了存储型XSS漏洞
三、DOM型XSS
DOM可以理解为访问HTML的标准接口,DOM里面会把我们的HTML分成一个DOM树
可以参考:https://www.w3school.com.cn/htmldom/index.asp
HTML DOM 树

我们可以以这棵树为入口,通过DOM的某些方法对树进行操作,比如对标签的添加、改变和删除等
DOM这个东西相当于在前端提供了一个通过JS去对HTML进行操作的接口,接下来我们测试一下

我们发现输入和输出的内容是有区别的
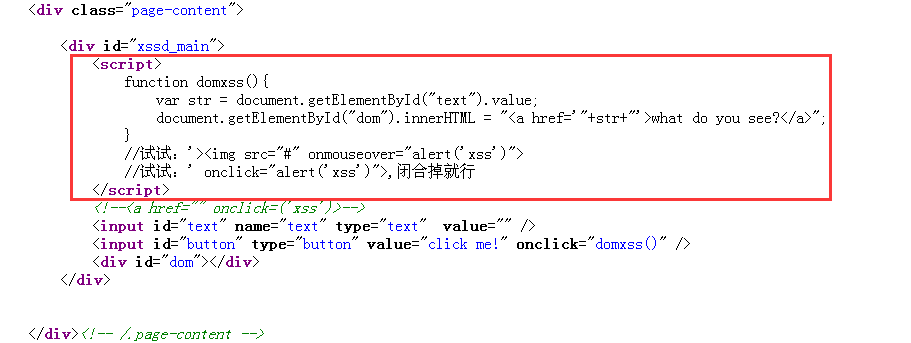
观察页面源码

这里有段JS代码,它通过 getElementById 获取到了标签 Id 为 text的内容赋值给str, 然后又把 str 的内容通过字符串拼接的方式写到了 a 标签的 href 属性中,a标签会写到 Id 为 dom的 div 标签中
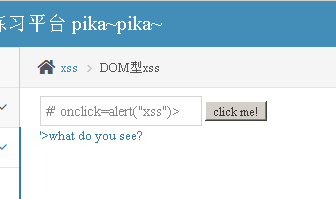
我们通过闭合的方式构造Payload #' onclick=alert("xss")>

点击what do you see? 出来弹窗

造成DOM型XSS的原因是前端的输入被DOM给获取到了,通过DOM又在前端输出,跟反射型和存储型比起来,它是不经过后台交互的
四、DOM型XSS-X
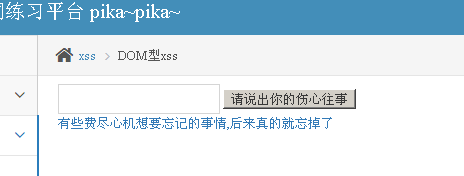
我们随便输入内容会在下面出现这样一句话

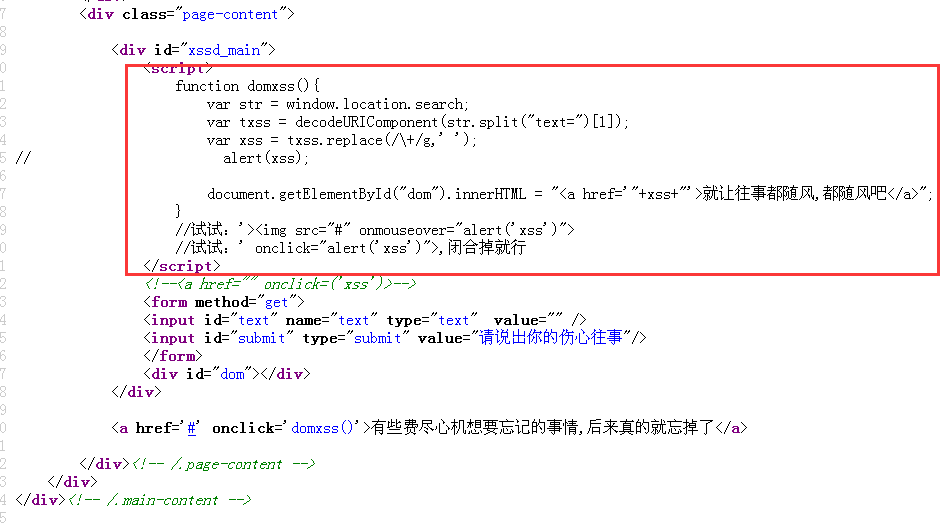
观察页面源码

这里也有个JS代码,它定义了一个domxss函数。它利用 window.location.search 获取浏览器中url的内容,然后赋值给 str,经过URL解码和字符串分隔,取出URL中的参数内容,再把 “+” 替换为 “ ”(空格),赋值给 xss,最后把 xss 拼接到 a 标签中,然后写到 Id 为 dom 的 div 标签中。
跟前面的DOM不同的是,它的输入是从浏览器的URL中获取的,很像反射型XSS(get),构造的Payload跟刚才是一样的
#' onclick=alert("xss")>
点击红框,会出来弹窗


我们复制浏览器中的网址http://127.0.0.1/pikachu-master/vul/xss/xss_dom_x.php?text=+%23%27+onclick%3Dalert%28%22xss%22%29%3E#
只要用户打开这个网页,就可以把这个的内容插入到用户页面里面。



 posted on
posted on

