echarts 3D地图中的scatter3D使用自定义图片
最近做大屏开发,设计图需要实现3D地图中的坐标使用图片,查询官方开发文档,有两种方案
1、通过 'path://' 将图标设置为任意的矢量路径的方法实现,复杂图片无法实现
2、将地图改为2D,但是就不能放大缩小,任意改变角度
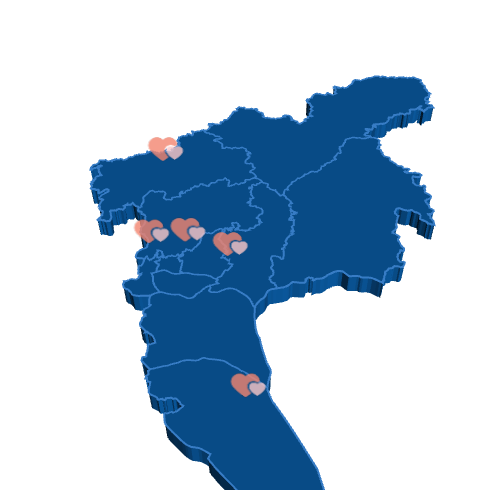
两个方案都满足不了现在的项目,后来想到了替代方案,将图标的symbol隐藏,label设置背景图片覆盖symbol

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 | var scatterData = [ { name: "荔湾", value: [113.243038, 23.124943, 5] }, { name: "花都", value: [113.211184, 23.39205, 5] }, { name: "天河", value: [113.335367, 23.13559, 5] }, { name: "黄埔", value: [113.450761, 23.103239, 5] }, { name: "南沙", value: [113.53738, 22.794531, 5] }];var mapJson = '/asset/get/areas_v3/city/440100_full.json';var iconUrl = `/assets/layout/images/donate_logo.png`;var labelUrl = '/assets/layout/images/logo.png'var data3d = scatterData.map(el => { return { name: el.name, value: el.value, }});var labelData = scatterData.map(el => { return { name: el.name, value: el.value, symbol: "pie", itemStyle:{ color:"transparent", }, label: { show: true, formatter(params) { return params.name; }, }, };})option = { backgroundColor: "#fff", tooltip: { show: true, // 提示框 trigger: "item", formatter: function (params) { return params.name; }, }, geo3D: { show: true, map: "centerMap", left: "0%", roam: true, regionHeight: 5, itemStyle: { // 三维地理坐标系组件 中三维图形的视觉属性,包括颜色,透明度,描边等。 color: "#0a599f", // 地图板块的颜色 opacity: 1, // 图形的不透明度 [ default: 1 ] borderWidth: 2, // (地图板块间的分隔线)图形描边的宽度。加上描边后可以更清晰的区分每个区域 [ default: 0 ] borderColor: "#377CC5", // 图形描边的颜色。[ default: #333 ] areaColor:"#2D5F9F", }, emphasis: { label: { show: false, color: "#fff000", }, }, regions: [], }, series: [ { type: "scatter3D", coordinateSystem: "geo3D", data: data3d, symbol: "circle", symbolSize: 20, itemStyle: { color: "transparent", }, label: { show: true, position: "top", distance: -20, formatter(params) { return "2"; }, textStyle: { color: "transparent", padding: [15, 20], backgroundColor: { image: iconUrl, }, }, }, emphasis: { label: { show: true, textStyle: { backgroundColor: { image: iconUrl, }, }, }, }, }, // { // type: "scatter3D", // coordinateSystem: "geo3D", // data: labelData, // label: { // show: false, // position: "top", // distance: -1, // textStyle: { // color: "#ffffff", // backgroundColor: { // // image: labelUrl // }, // padding: [10, 10, 20, 10], // borderWidth: 1, // borderRadius: 6, // }, // }, // }, ],}myChart.showLoading();$.getJSON(mapJson, function (geoJson) { scatterData = geoJson.features.map(el => { return { name: el.properties.name, value: el.properties.center } }) echarts.registerMap('centerMap', geoJson); myChart.hideLoading(); var mapFeatures = echarts.getMap("centerMap").geoJson.features; var geoCoordMap = {}; mapFeatures.forEach(function (v) { // 地区名称 var name = v.properties.name; // 地区经纬度 geoCoordMap[name] = v.properties.center; }); myChart.setOption(option);}); |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!