如何监听localStorage中的值的变化?
场景:layout页顶部navar组件中展示用户名称,在修改用户名并关闭弹框后,navar组件中的name不能及时更新,需要手动刷新。如下:

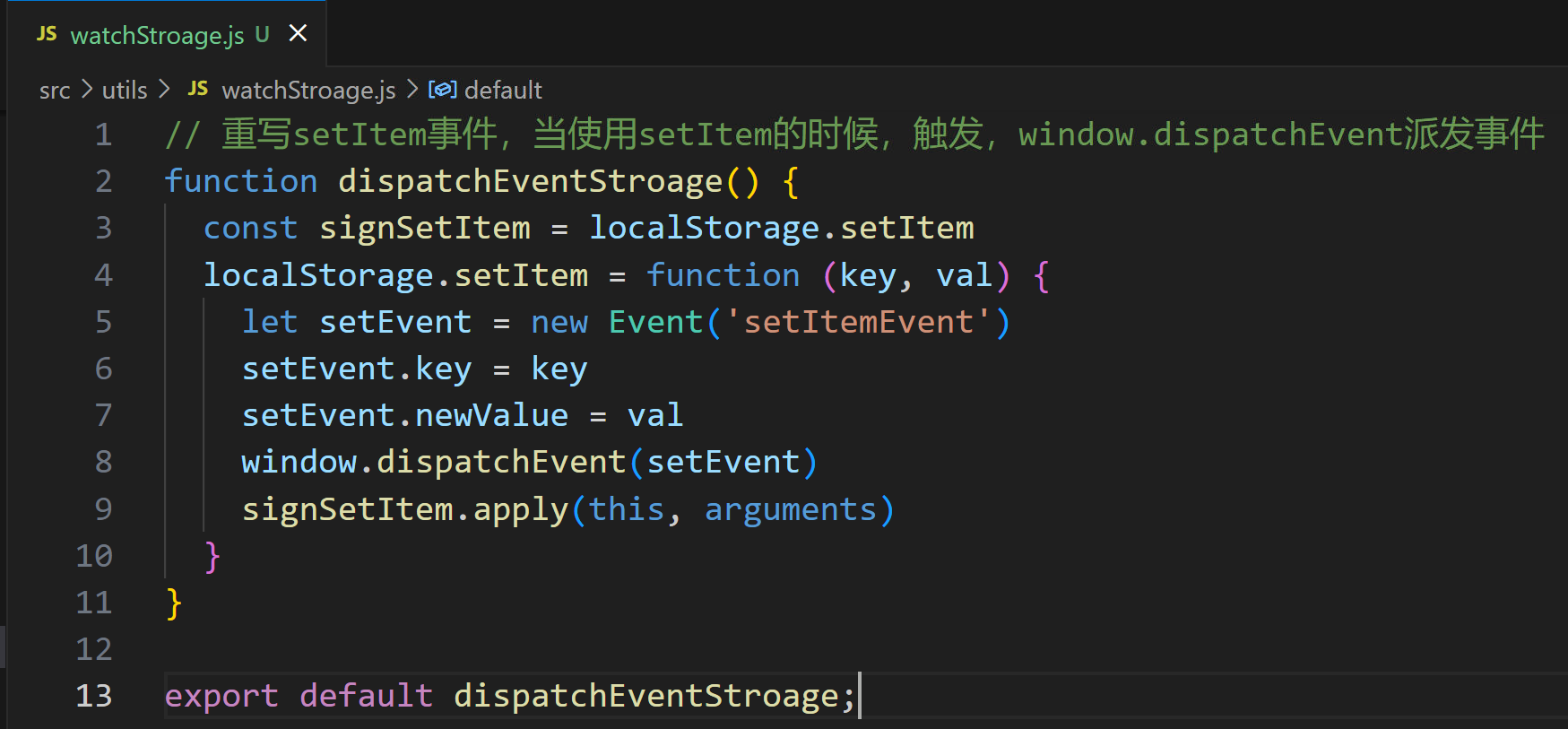
1、在utils中写个方法watchStroage.js。对localStorage.setItem进行重新改造

2、在main.js中引入这个方法并使用
import watchStroage from './utils/watchStroage'
Vue.use(watchStroage);
3、在navar组件中监听,赋予新的值
1 mounted() { 2 // 登录后获取name并存入 localStorage,在初始化layout时获取本地缓存中的name 3 this.name = localStorage.getItem("name"); 4 5 //根据自己需要来监听对应的key 6 window.addEventListener("setItemEvent", (e) => { 7 //e.key : 是值发生变化的key 8 //e.newValue : 是可以对应的新值 9 if (e.key === "name") { 10 this.name = e.newValue; 11 } 12 }); 13 },






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现