如何将数组中元素为空的数据过滤掉?
场景:后台返回所有文件列表信息,需要将fileId有值的文件过滤出来回显到页面上。
错误处理:使用map+if判断
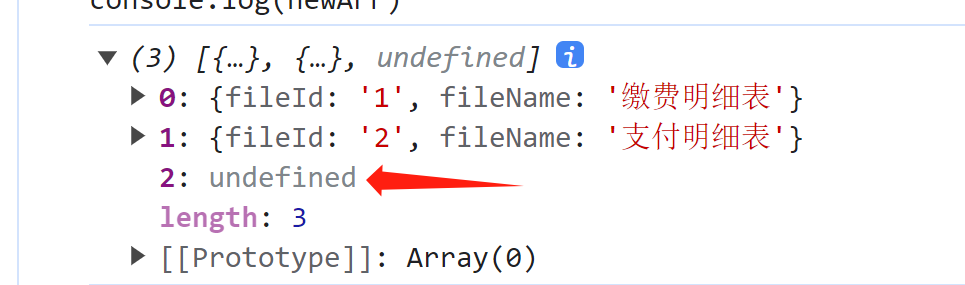
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | let arr = [ { fileId: '1', fileName: '缴费明细表' }, { fileId: '2', fileName: '支付明细表' }, { fileId: null, fileName: '盖章明细表' }]let newArr = arr.map((item) => { if(item.fileId) { return item }})console.log(newArr) |

显然,结果是不对的,fileId没有值的那一/几项处理为undefined了。那如何解决这个问题呢?
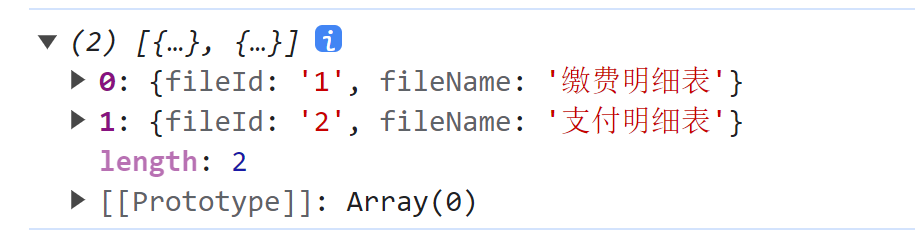
自然是使用filter过滤fileId没有值的那一/几项。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | let arr = [ { fileId: '1', fileName: '缴费明细表' }, { fileId: '2', fileName: '支付明细表' }, { fileId: null, fileName: '盖章明细表' }]let newArr = arr.filter((item) => { return item.fileId})console.log(newArr) |

如果只想拿到fileId有值的那一/几项的fileId呢?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | let arr = [ { fileId: '1', fileName: '缴费明细表' }, { fileId: '2', fileName: '支付明细表' }, { fileId: null, fileName: '盖章明细表' }]let newArr = arr.filter((item) => { return item.fileId}).map((items) => { return items.fileId})console.log(newArr) |
![]()





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现