关于Symbol
一、概念
Symbol是ECMAScript 6新增的基本数据类型。Symbol是原始值,且Symbol实例是唯一、不可变的。Symbol的用途是确保对象属性使用唯一标识符,不会发生属性冲突的危险。
二、基本使用
作为对象的属性,有以下三种书写方式:打印结果都是‘hello’
| 第一种 | 第二种 | 第三种 |
|
let mySymbol = Symbol() |
let mySymbol = Symbol() |
let mySymbol = Symbol() |
注意:因为symbol是原始类型,所以typeof操作符对其返回symbol
let sym = Symbol();
console.log(typeof sym); // symbol
三、symbol参数
调用Symbol()函数时,也可以传入一个字符串参数作为对符号的描述(description),将来可以通过这个字符串来调试代码。如下案例:
let s = Symbol('a')
let ss = Symbol('a')
console.log(s == 's') // false
分析:字符串a表示一种修饰,对你当前创建Symbol类型的一种修饰,作为区分使用,否则当你创建多个Symbol数据时,容易混淆。
四、唯一性
上述三中的案例也能看出来symbol具有唯一性特点。
五、遍历
Symbol作为属性名,该属性不会出现在for…in,for…of循环中,也不会被Object.keys(),Object.getOwnPropertyNames(),JSON.stringify()返回。所以我们可以用Object.getOwnPropertySymbols方法,获取指定对象的所有Symbol属性名。
新API方法:Reflect.ownKeys(),可以返回对象所有的属性,包含Symbol属性。
getOwnPropertyDescriptors():获取指定对象的自身属性描述符
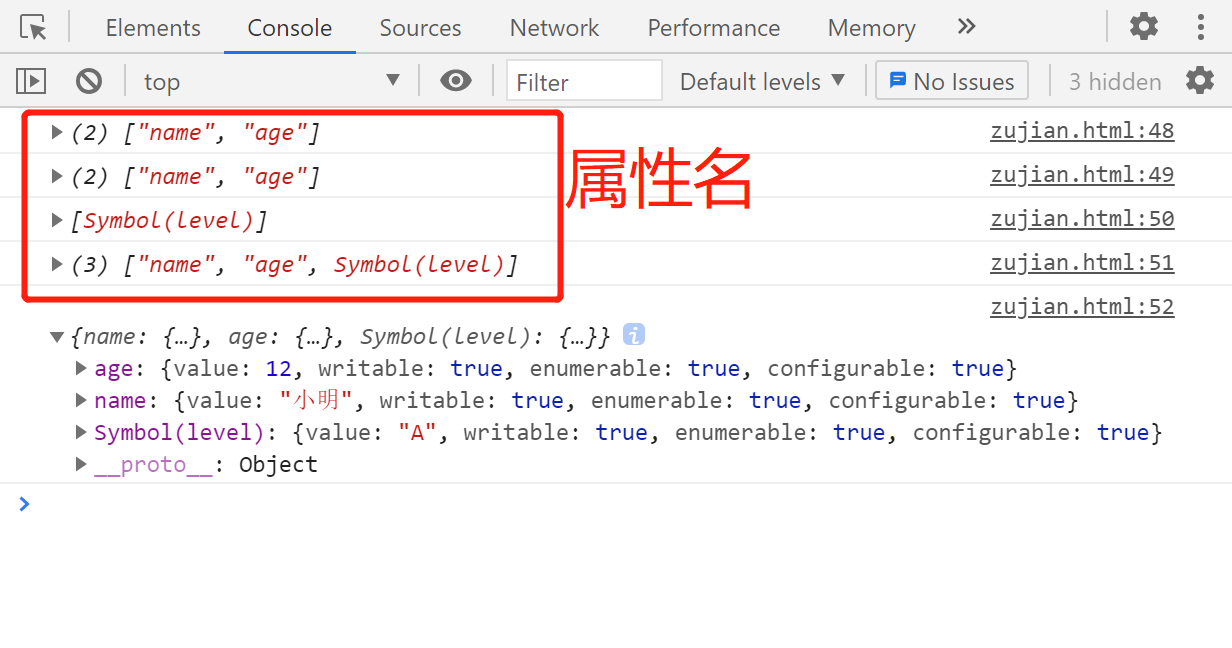
1 let person = { 2 name:'小明', 3 age: 12, 4 [Symbol('level')]: 'A' 5 } 6 console.log((Object.keys((person)))) 7 console.log(Object.getOwnPropertyNames(person)) 8 console.log(Object.getOwnPropertySymbols(person)) 9 console.log(Reflect.ownKeys(person)) 10 console.log(Object.getOwnPropertyDescriptors(person))
结果:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2021-07-05 标签显示模式
2021-07-05 标签嵌套注意事项